Hello 👋
I have been using Figma for a few days and I have a problem that I can’t seem to solve in a reusable way.
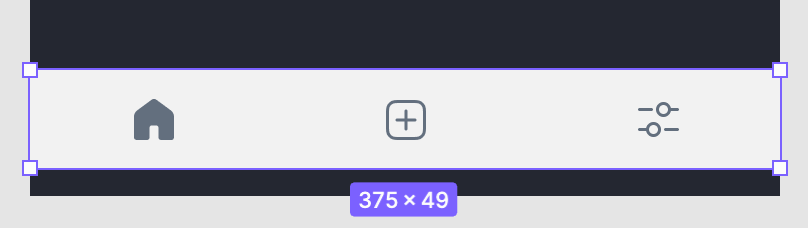
I have a tab bar component with two variants (iPhone X or older). These variants do not have the same height.
When I switch from the iPhone X variant to the other one, the tab bar is smaller and is not sticking to the bottom:
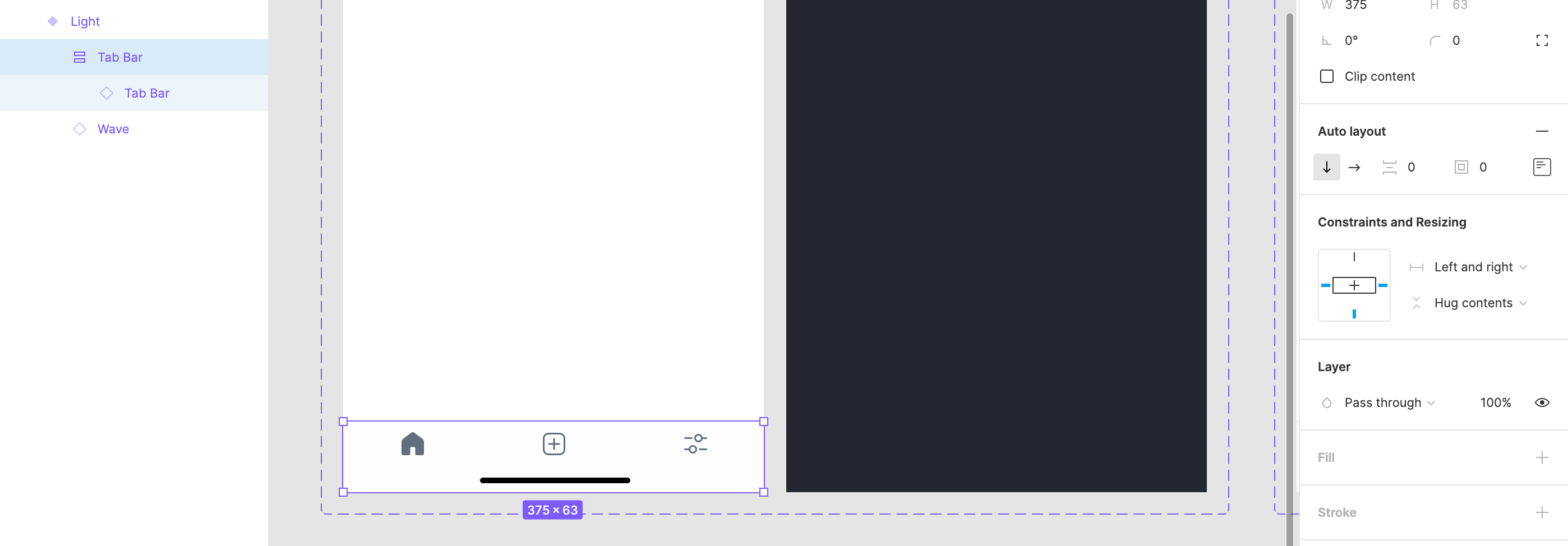
To overcome this, I put it in a frame with auto layout set to <> left and right and >< hug contents (bottom):
The problem is that this solution is not reusable. When I transform this frame into a component, it does not keep the constraints.
Even when copy/pasting this frame, the constraints are reset to <> scale >< hug contents (scale).
Has anyone encountered this problem before? Maybe there is a way to set this directly into the component.
Thanks 😊