How would you approach this?
Solved
How to create Apple wifi icon from scratch?
Best answer by ntfromchicago
Two approaches:
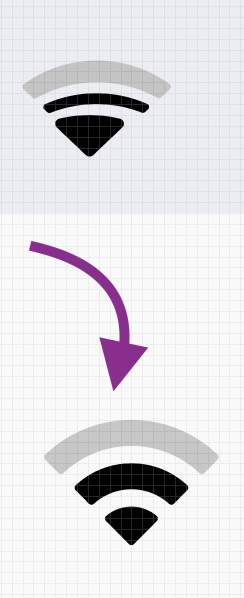
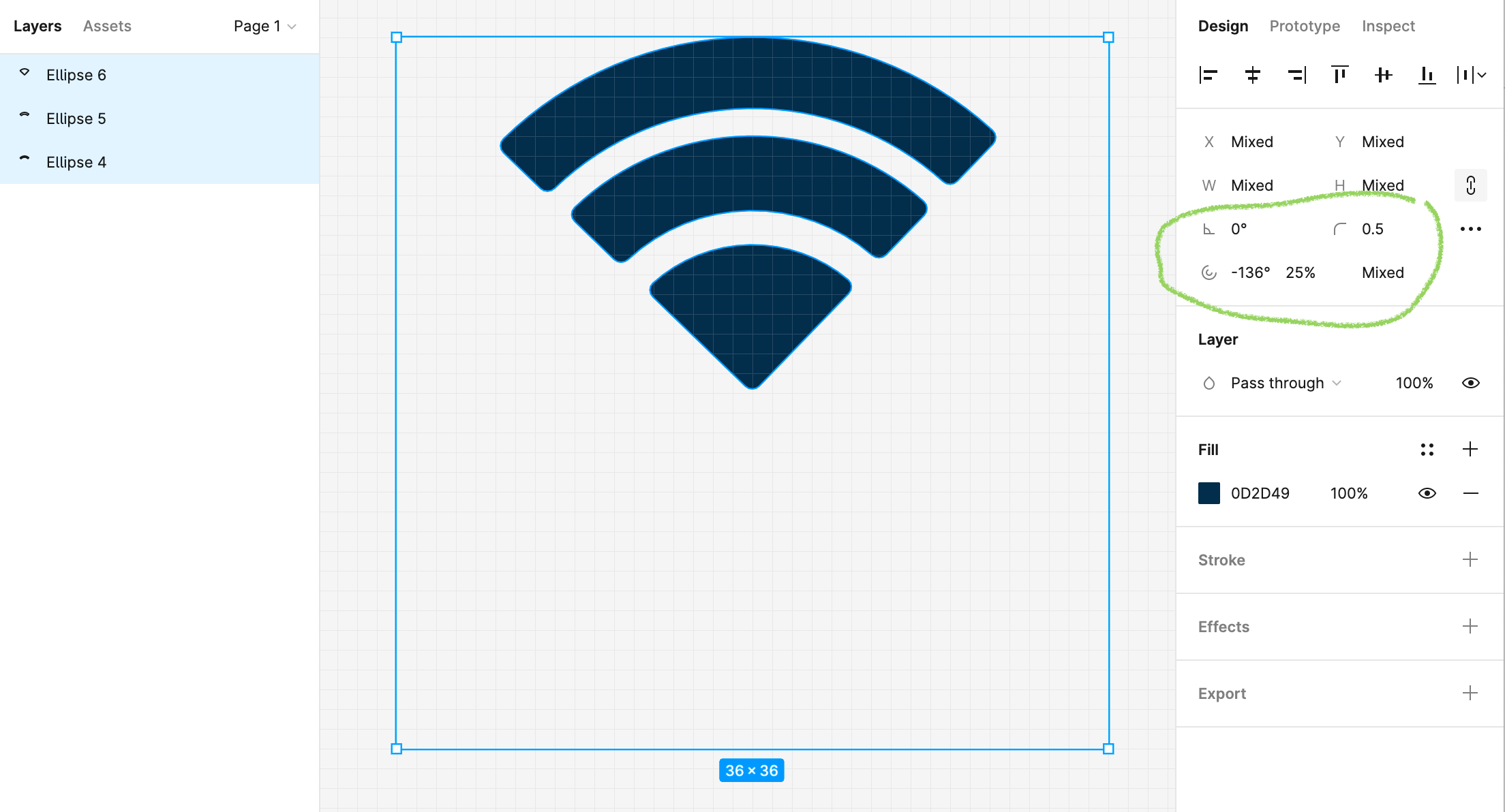
- Draw them as 3 arcs (basically quarter circles) and slightly round the corners.
- If you have SF Pro font installed, just copy/paste the wifi symbol from SF Symbols app and convert from outline.
Option 2 would be my choice because it would get you an exact match to the symbol.
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.