Hi there!
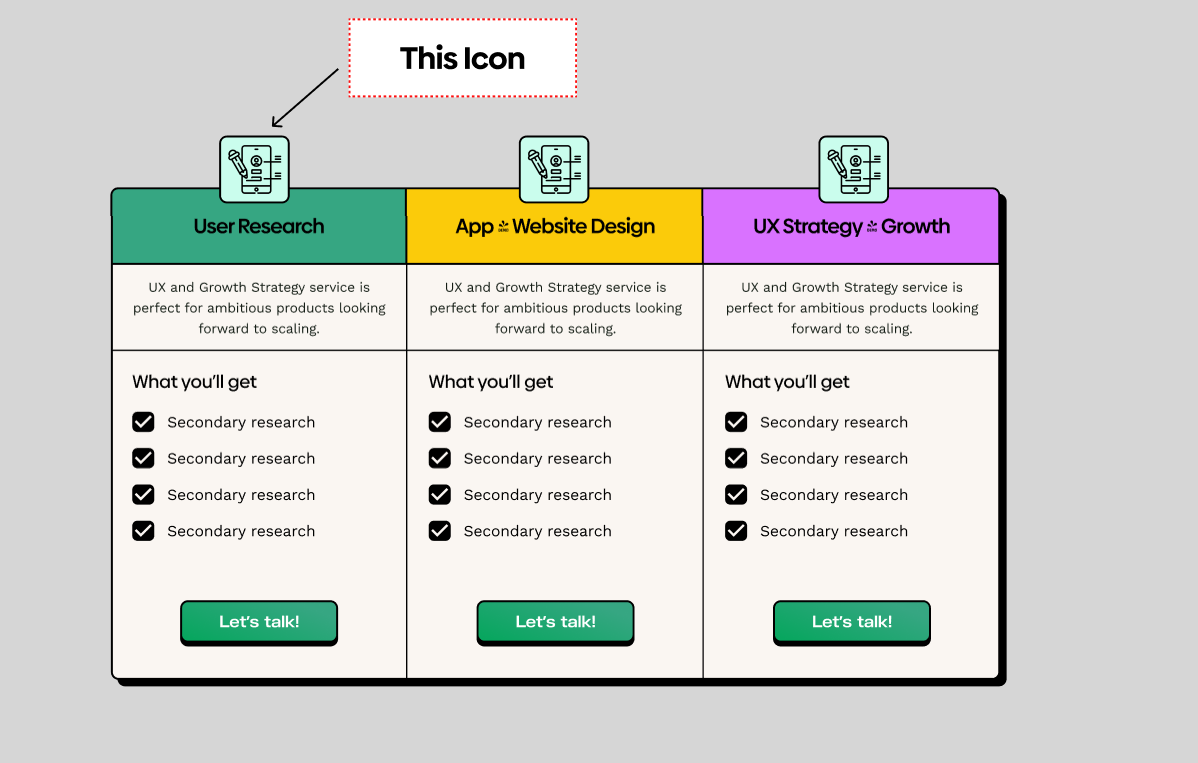
So I’ve been designing a website and came across one struggle 😬 How do I add elements such as icons on top of other frames/responsive elements of my website?
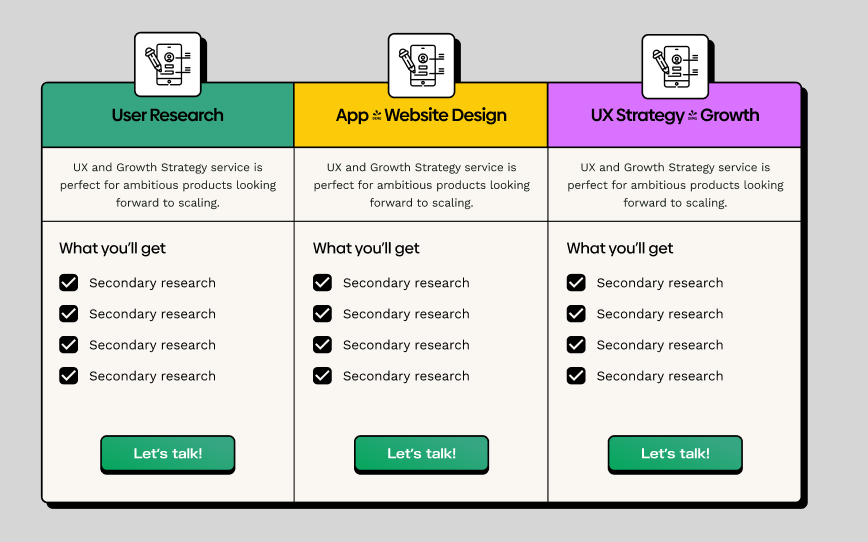
Using the screenshot example, how do I add these icons on top of my responsive table and make it centrally aligned to each of the columns?
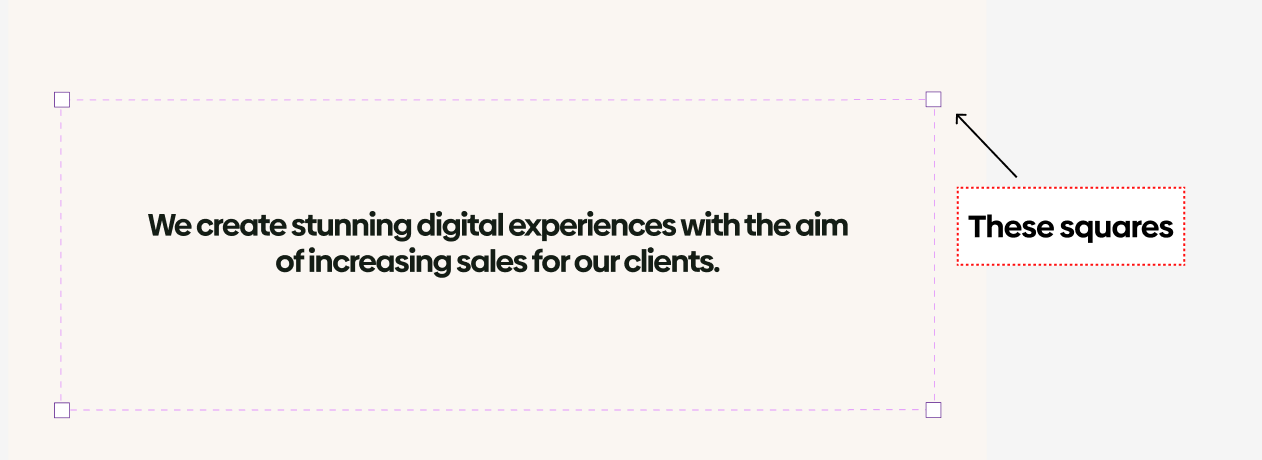
Also using the second screenshot, how do I add these squares to the corners on top of the responsive container?