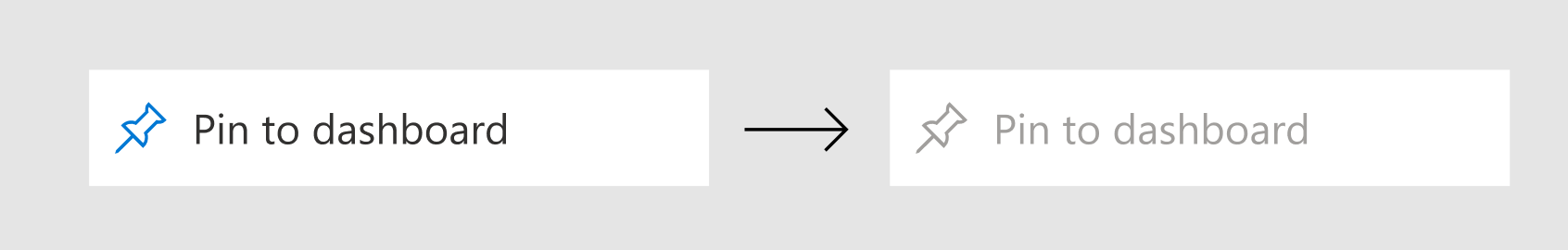
Hi! I have a component that uses variants to toggle between different states. The icon color override works fine when going from Rest to Disabled.
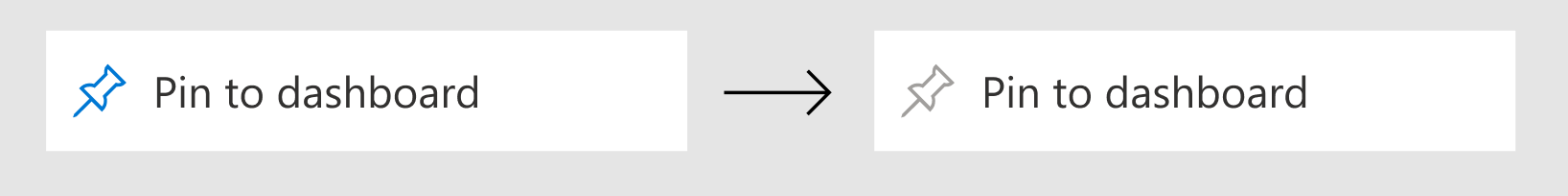
But when going back to Rest afterwards, the icon remains grey.
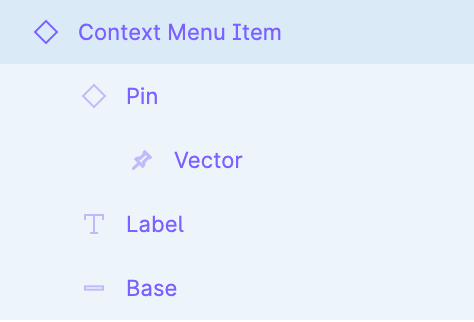
The structure of the components are all the same:

Any ideas why this is happening?