Hello! I know that Figma approaches complex shapes differently than some other apps when deciding where to apply a fill color. If I want to draw a shape with a closed, unfilled loop, I generally need either to flatten it to a vector network and toggle the visibility of the fill (which inserts new points on the shape and makes it harder to edit after that) or draw the shape in sections so Figma doesn’t recognize any enclosed spaces.
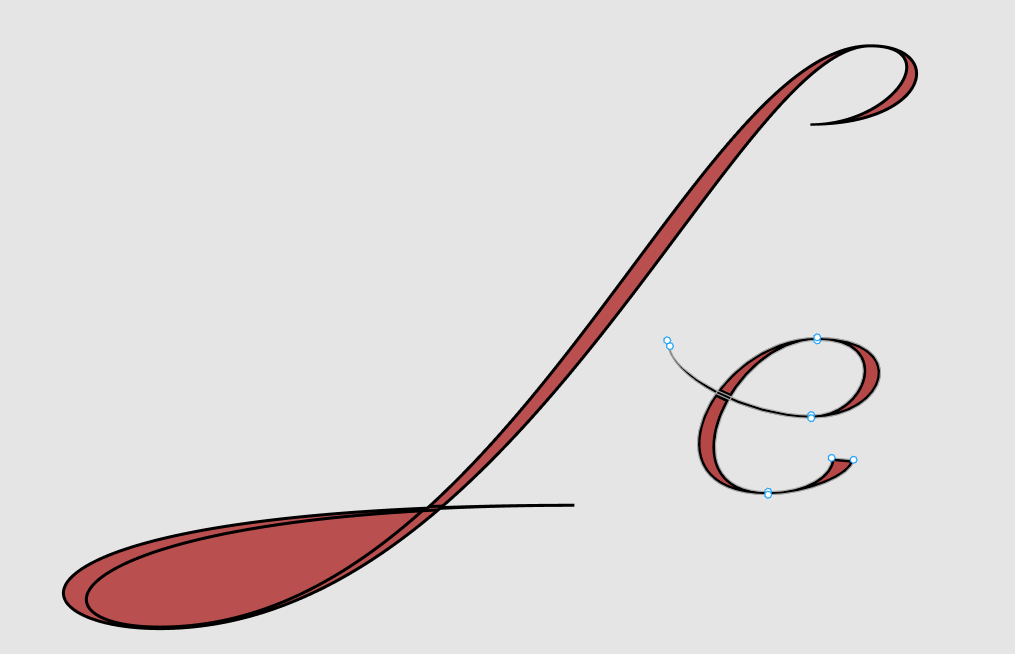
However, tonight I discovered that somehow I’ve created a shape that behaves the way I’d like it to. See the picture below. I can edit the “e” and the loop doesn’t fill when it’s closed. However, the “L” next door behaves the way I’m used to seeing it.
Any idea how I can consistently achieve this in the future?
Thanks,
Jeff