Hi!
I have a glitch happening on different components while “fix position when scrolling” is on.
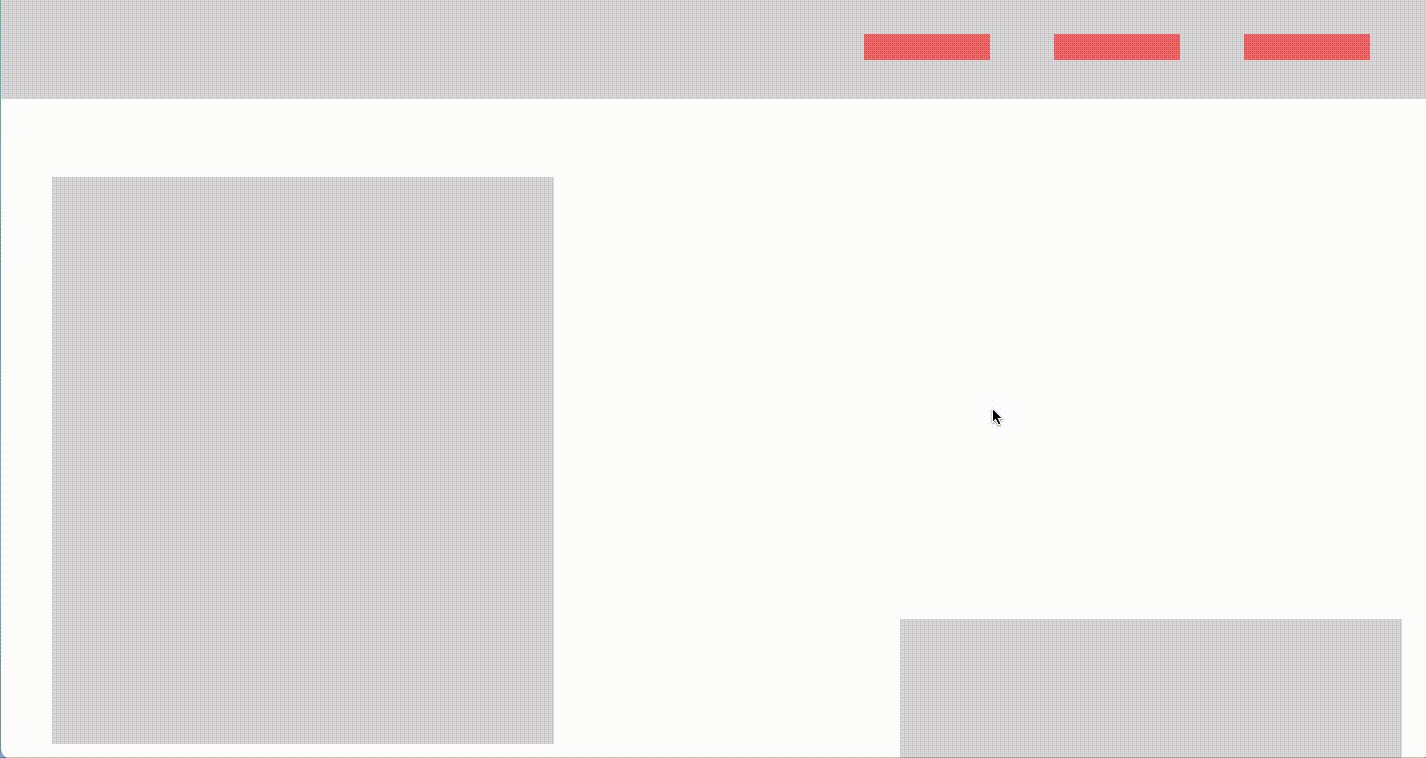
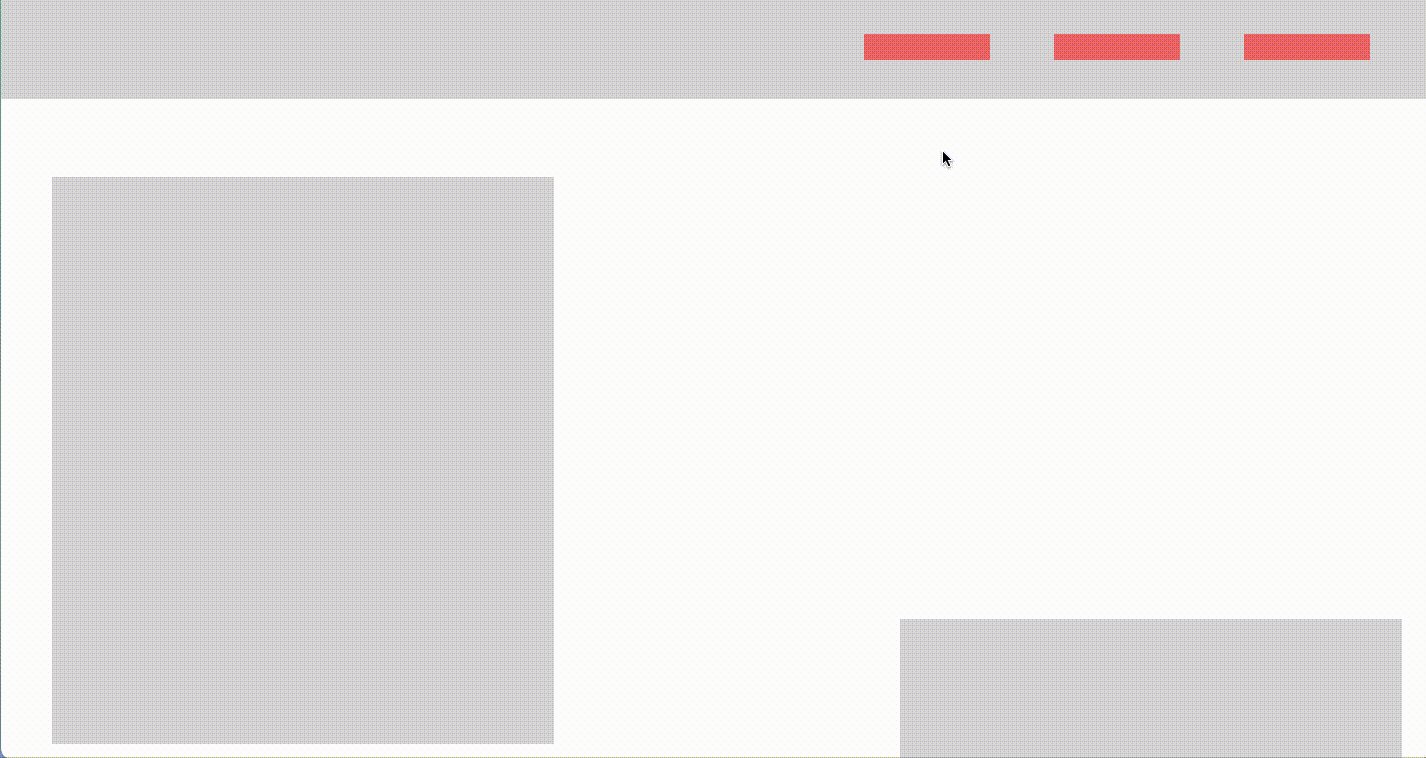
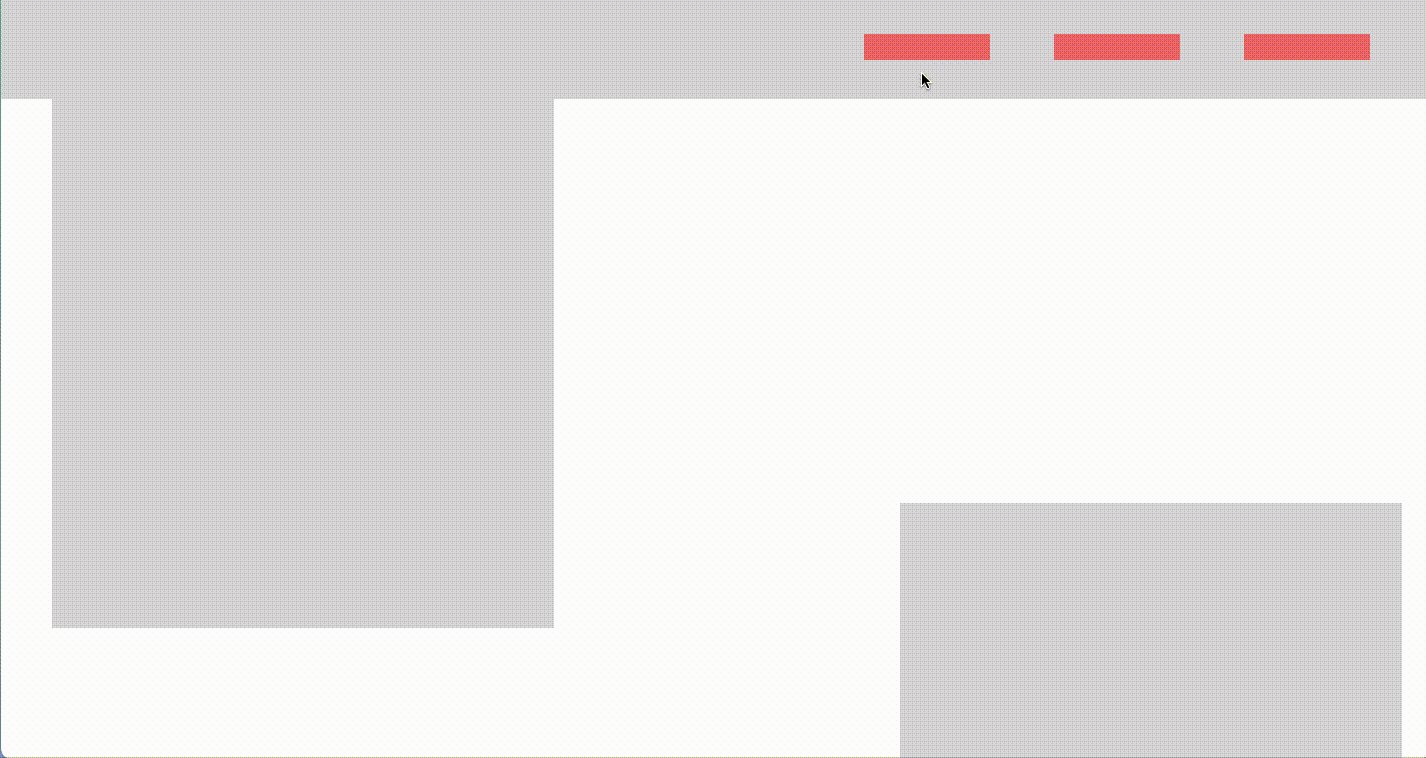
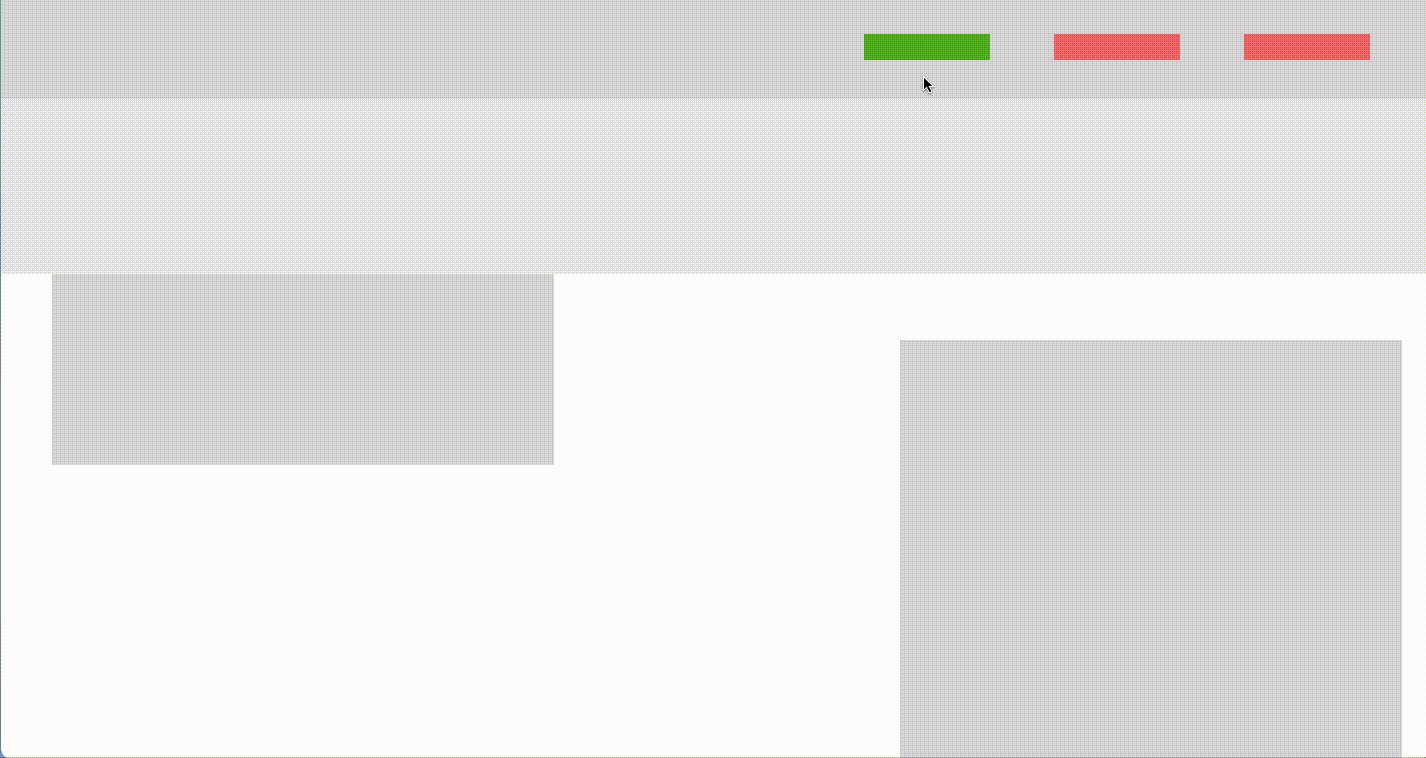
Let’s say that I have a nav bar that’s fixed. When I keep the prototype page in its default position (right at the top) and I interact with it, it works fine, but if I try to interact with it after scrolling it glitches and goes back to its original place on the page for a second and then comes back to its fixed position. It is happening as well with other fixed position components that are fixed to the right or left, which is extremely annoying 😦

From what I have tested, this only happens with smart animate on.
Any idea why this is happening?
