String type can be applied to variant instances now.
Do we have any way to apply the string variable directly to the parent variant?
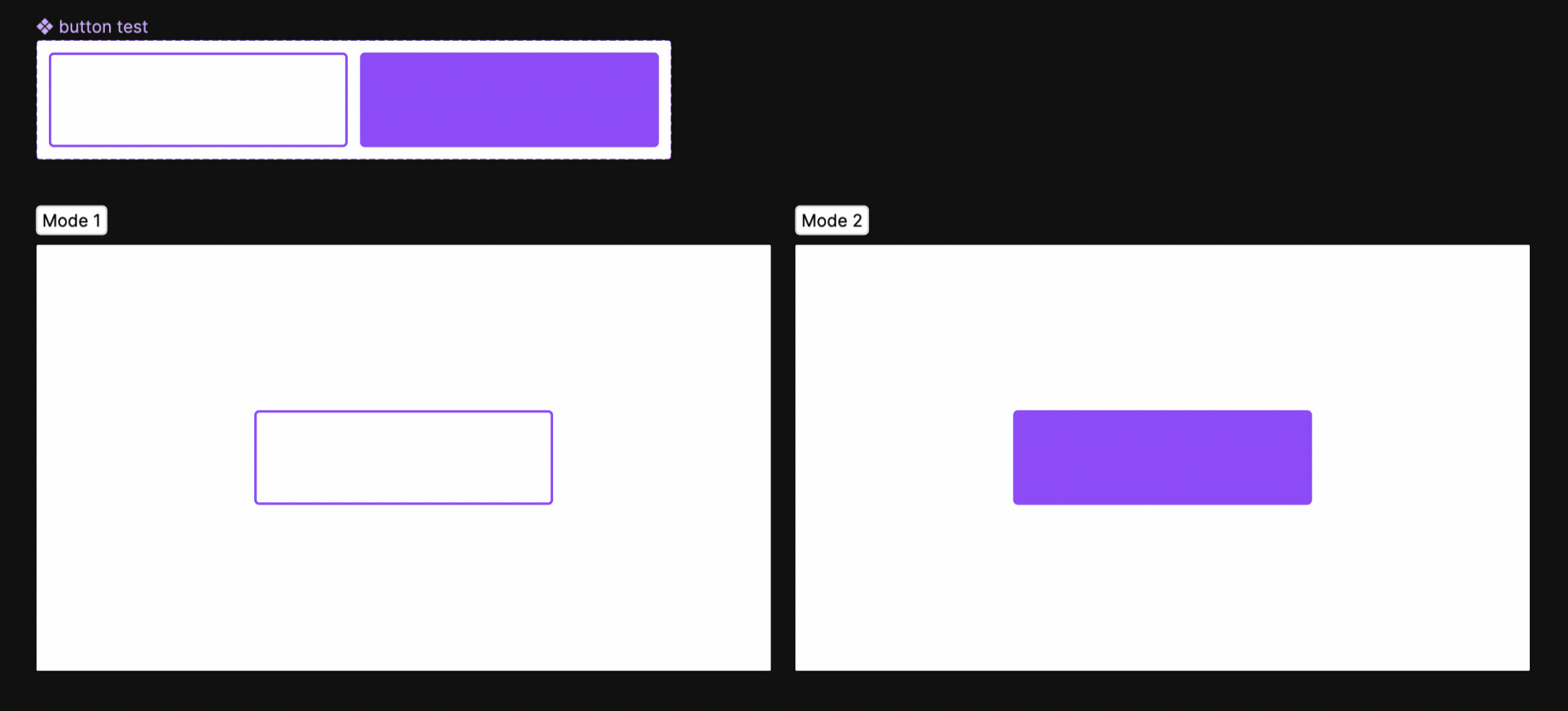
Use case: I want to apply the string variable to the parent variant of the secondary button and define the style of the button by theme. So the first mode - is filled, second - is outlined. But I can apply the string variable only for instances.
The problem: I have a lot of already-created screens and don’t want to find all instances to do the same job.