Hello everyone 🙂
I haven’t been able to find any answer to my question, so I’d hoped to ask here.
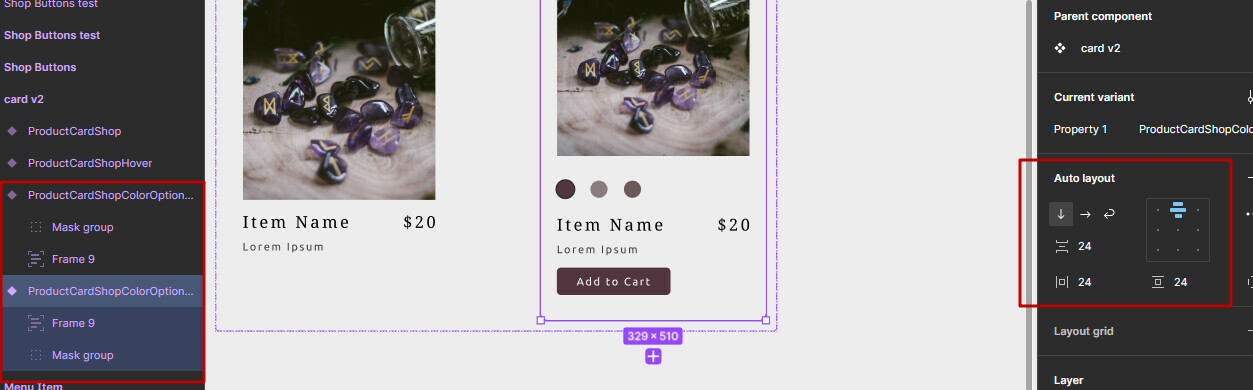
I’m creating a product card on a shop page with a hover effect that increases card height and adds color and add to cart buttons into it.
However, when I make the hover animation, the card height increases upwards, and I need it to go downwards.
Here is how it looks now: Screen capture - 46a29f2fccacc7de7c95ace48a05cf61 - Gyazo
How would I go about it to make it extend down?