Hello Figma team,
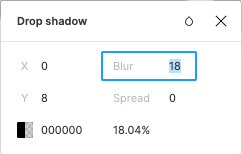
Found a tiny bug about dropdown shadow color opacity. If I set up dropdown shadow blur to be 18 px, I could set up color opacity to be exactly 18. the system will generate 18.04 instead as the image below.

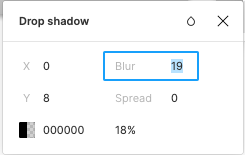
If I change blur setting to be 19px, then I can set up color opacity to be 18.

This is not a big problem if I am not designing design system. The design system inside Figma is the single source of truth that we want to be clear to the frontend engineers. Please help 🙂
Chinpin
