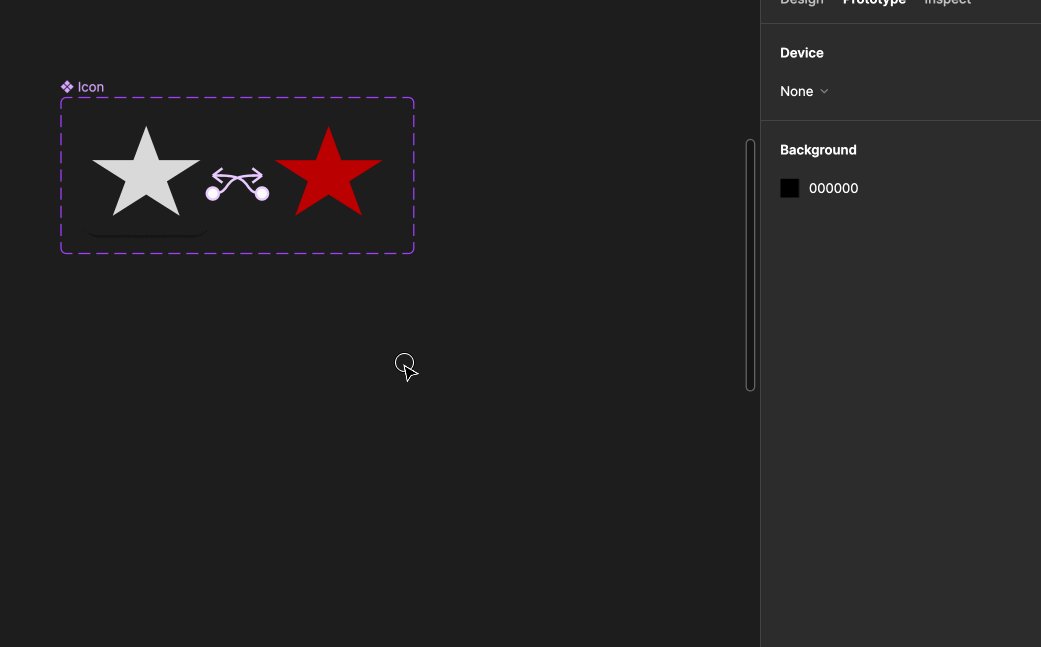
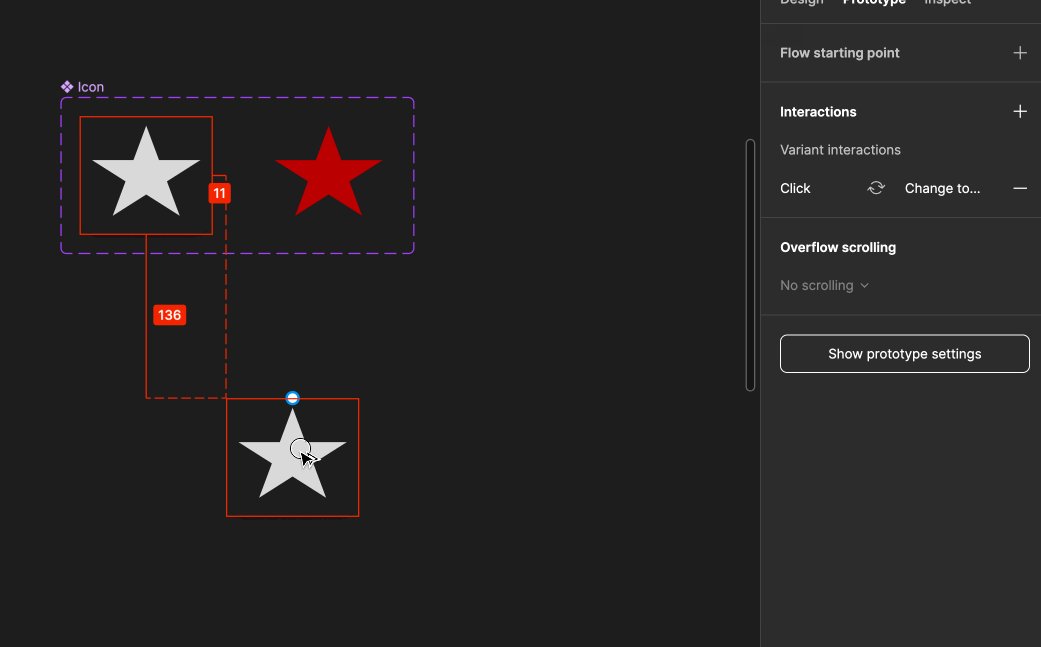
I have created a lot of basic components with interactions and then I used them to create nested components. Eg: A checkbox, a multiselect dropdown using this checkbox, checkbox with label etc. Now the checkbox has an interaction of check/uncheck, same way when you click on the label also this check/uncheck the checkbox.
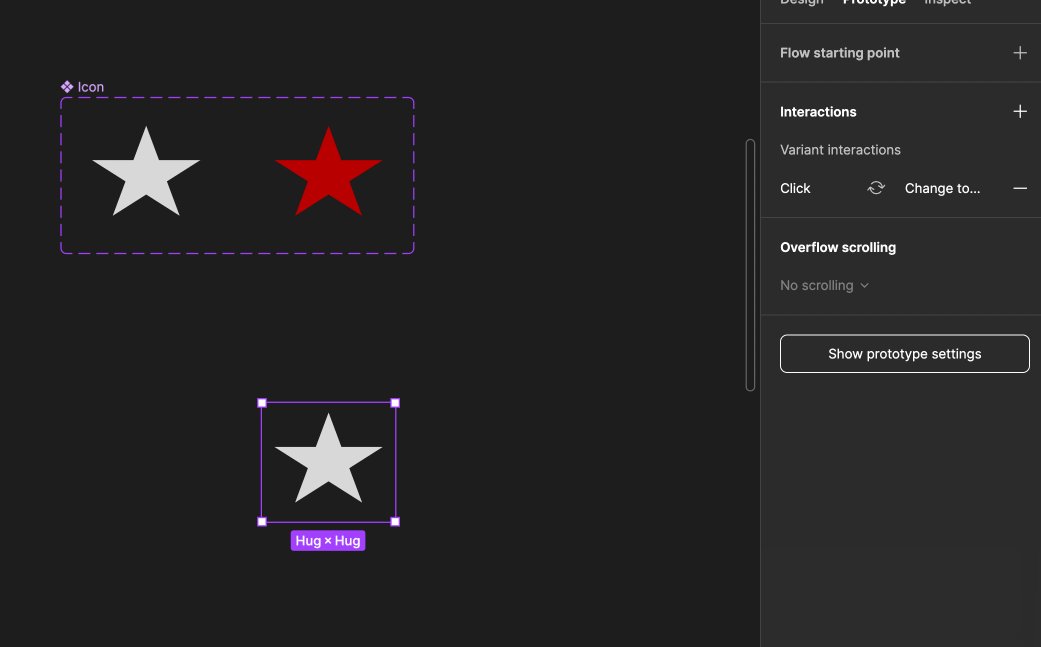
There will be some places in prototype where I want the user to only select a specific item in the dropdown which will continue the user flow. (I don’t want them to go click around all the items in the list since they also have variant interaction).
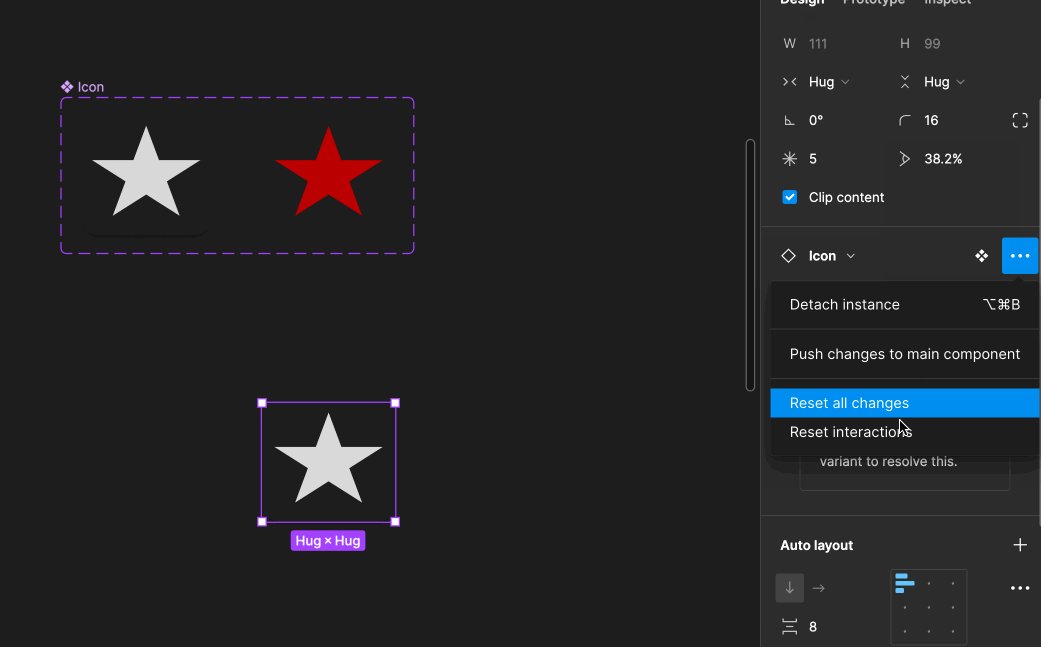
So I was hoping wouldn’t it be great if we can disable the variant interactions rather that deleting them as you may need it in the future and resetting the component might trigger some unexpected cases.