I’m currently playing around with component properties, and I’m struggling with components that have a fixed width, and use the “Space Between” spacing mode to distribute items.
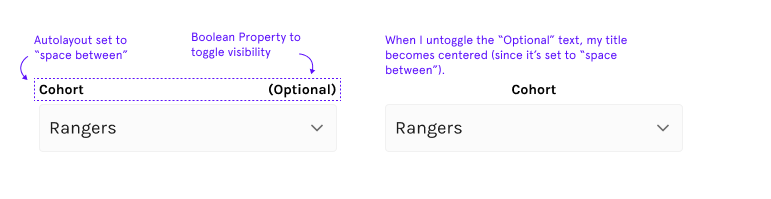
In the example below, the “Cohort” and “Options” are both inside of an autolayout, with its settings set to “space between”.
The “Optional” text is using a boolean component property (to toggle it off and on). However, when I toggle it off, my “Cohort” becomes centered.
Is there anyway to prevent this from happening? Ideally I would want my “Cohort” to always be pinned to the left.