Hey
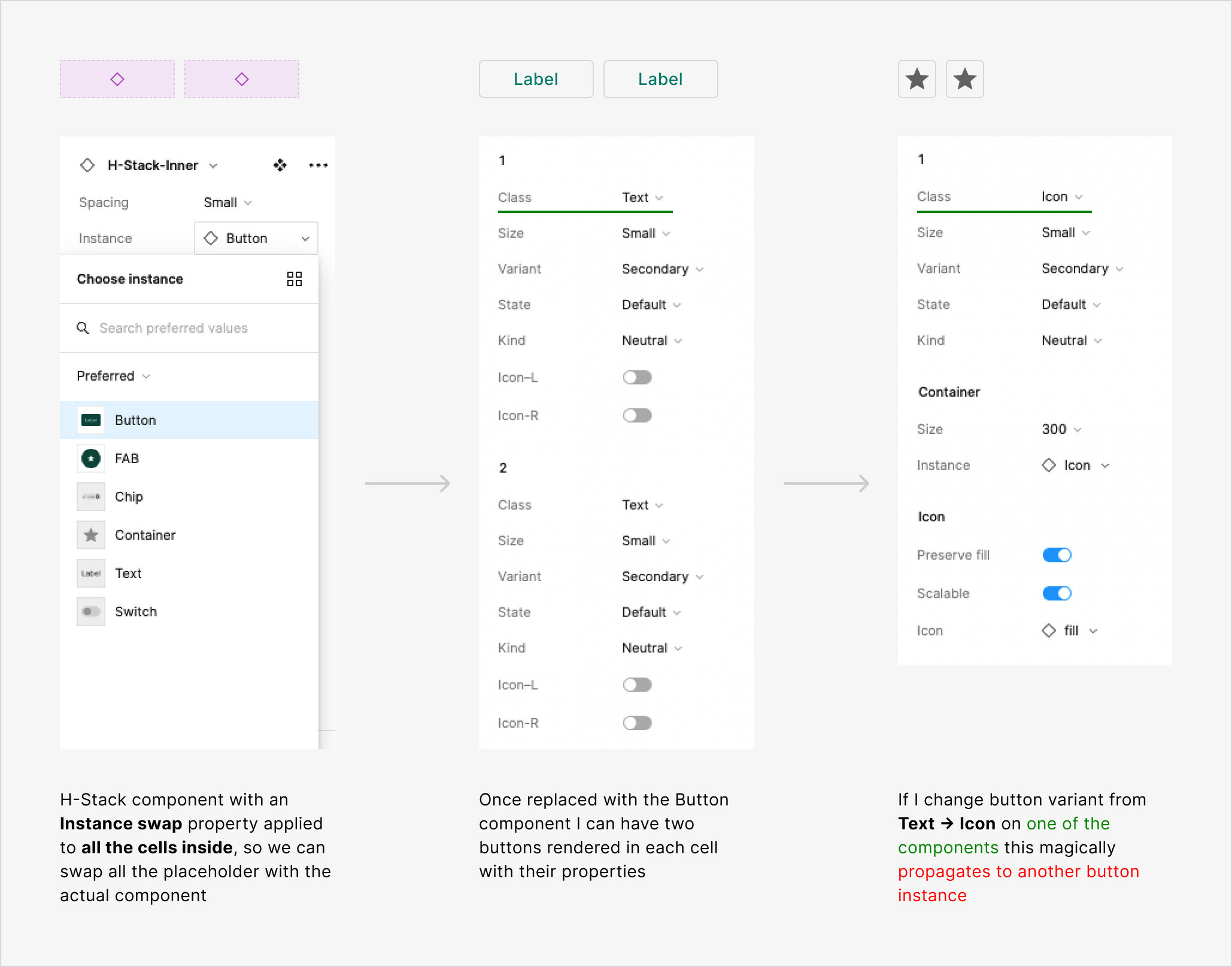
I’m trying to create a Stack component to render a bunch of controls on the UI, eg Button group or Chip group. I’ve decided to change the content type using the Swap instance property on each Cell of the Stack (I expect each Cell to be of the same component type after swapping).
It works as expected, only up to the point I try to change variants on one of the components so it propagates the same variant change to other swapped components, which is not what I expect and makes this approach useless.
Here is also a screen recording for greater clarity.
I hope this is something that’s easy to fix because this approach would preserve a lot of variants and components (eg Button group etc). Thank you!