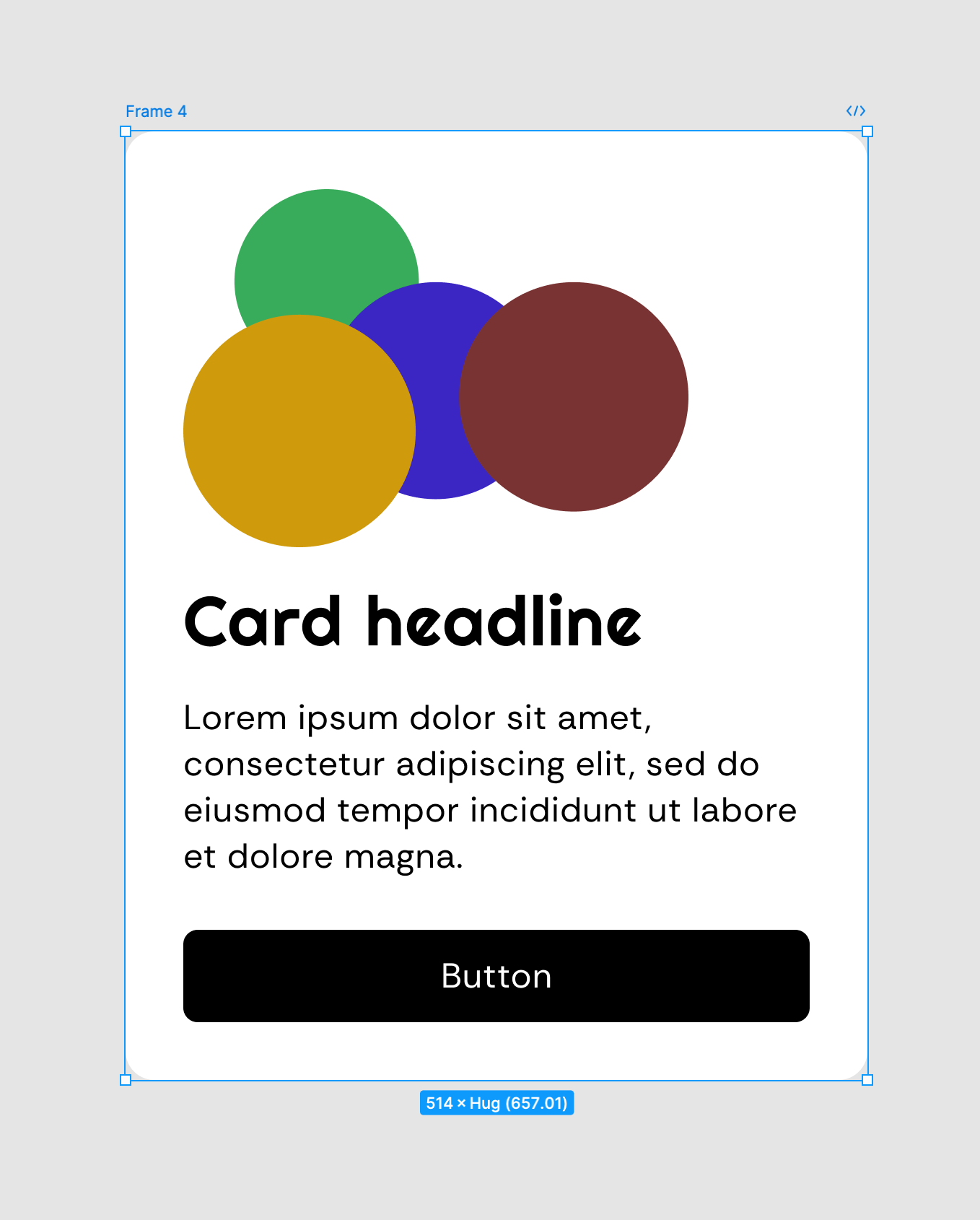
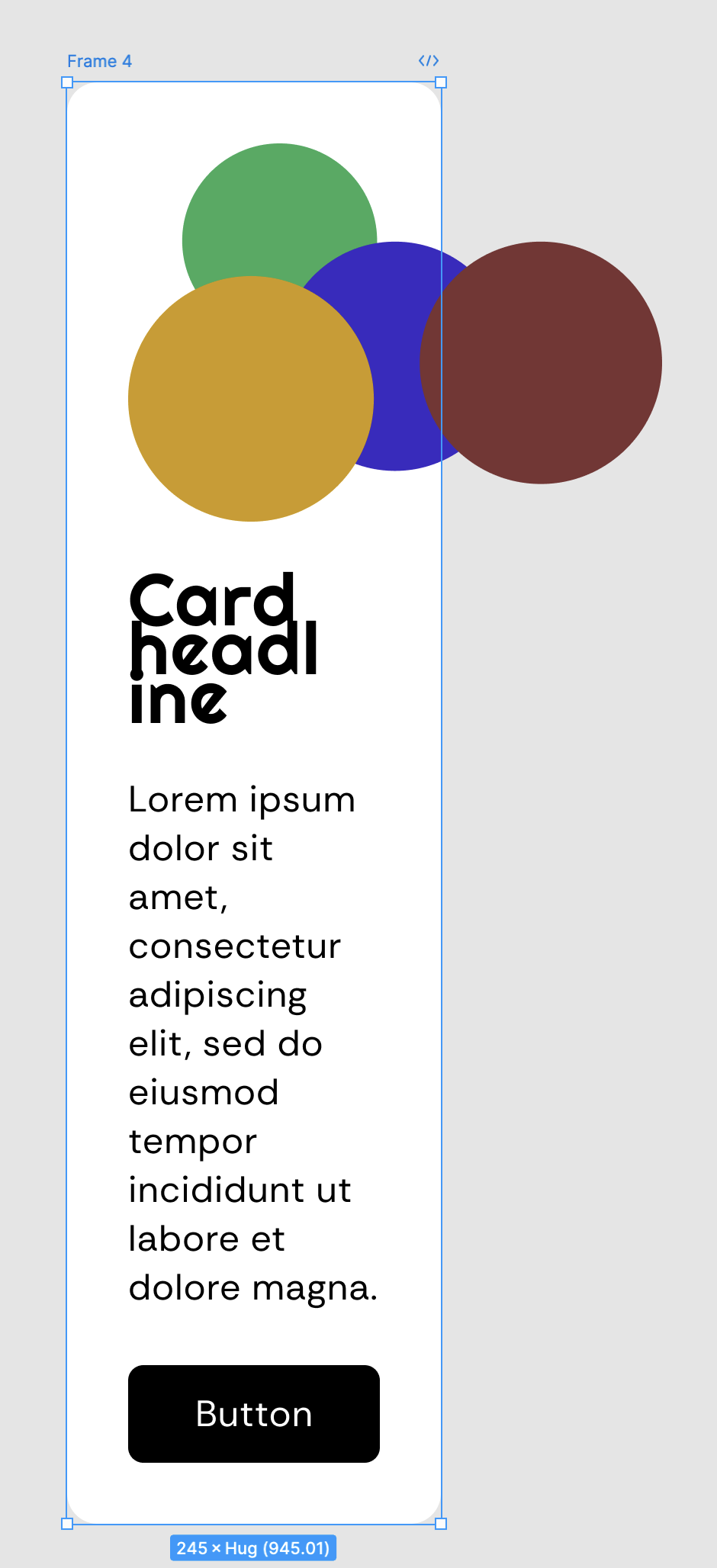
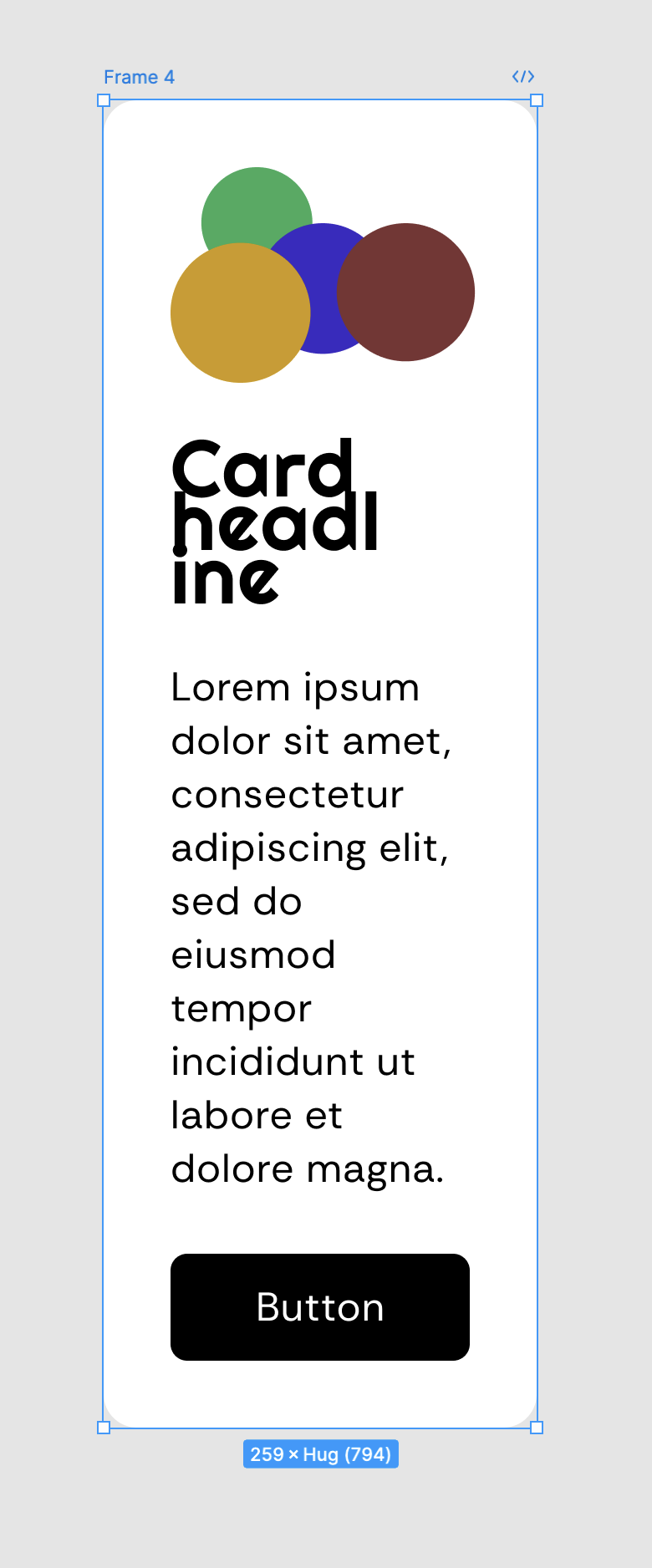
I’m new in Figma, but i want any vector image to scale when i drag the card. I don’t want the scale tool, i just want to know how do i make any vector image (in this case: those circles) to scale along the responsive card. In the third image i scaled manualy. Is the way i want it to look. How can i scale it down when i make the card smaller/wider.
Question
How can i make responsive a vector image
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.