I have run into a bug / limitation on Boolean variables.
I created a button component with an active and a disabled state. The property to switch between them is a true / false Boolean.
I set a boolean variable #decementActive
This is used in a layout with buttons, one that increments a count upward, and another that increments down. The boolean property is tied to the #decrmentActive variable for the button that decrements.
It is set to false by default, meaning the decrement button is disabled state.
When the user clicks the increment button, it sets #decrmentActive to true and the decrement button becomes active. So far, so good.
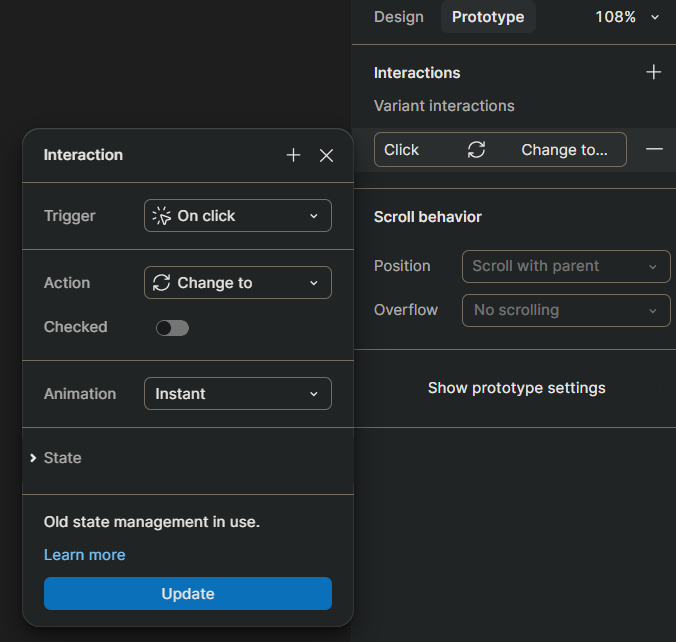
If I convert this into a component, the boolean no longer works on this or any other button or anything else. Other assigned variables — color, numbers, strings — are fine. It strips booleans from the button and I cannot reattach them.
Is this a bug? A limitation? Am I missing something?