Hi! 🙂
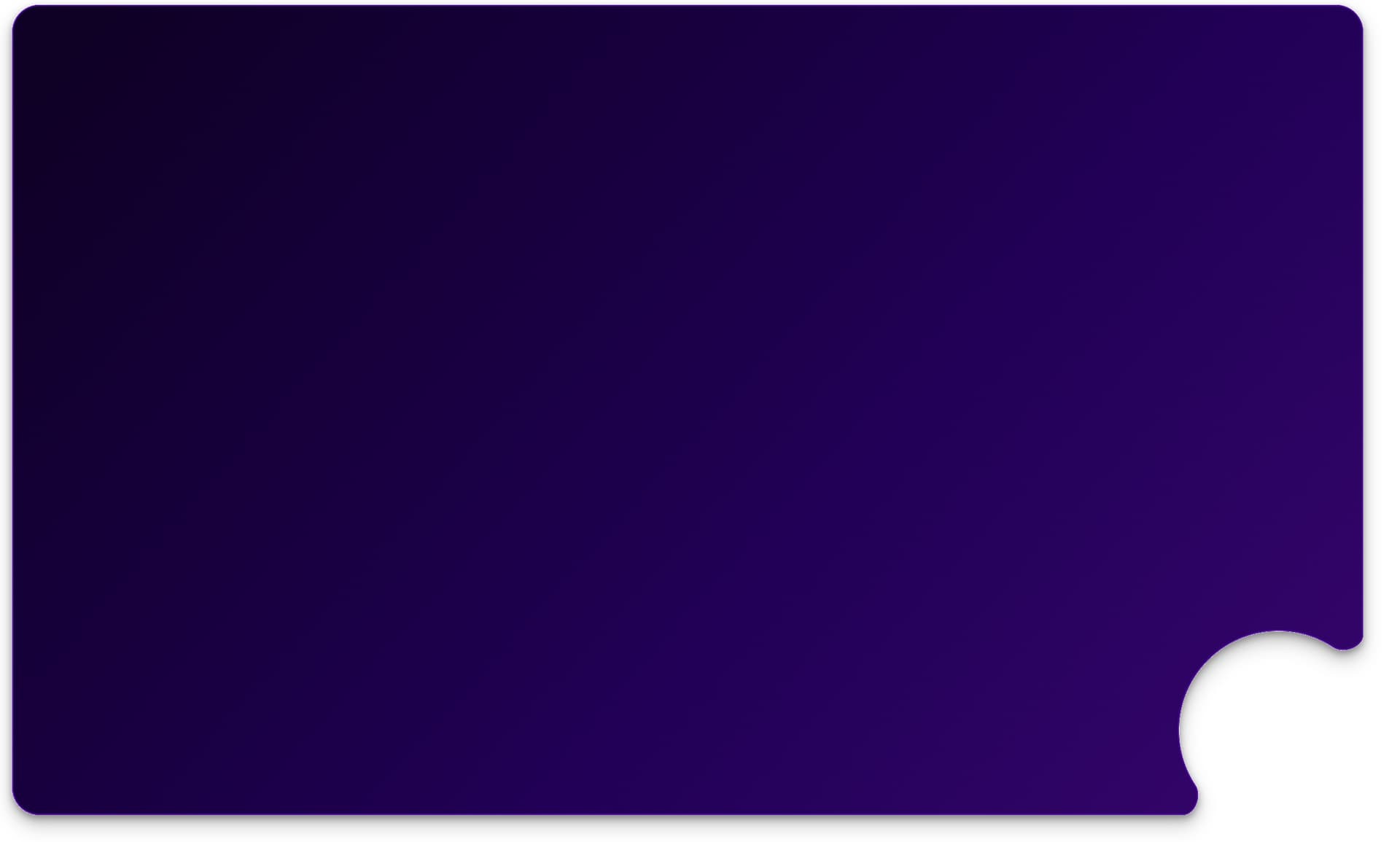
I’m having the issue with a white line appearing around my SVG export, even though I have no sub pixels on any of the sizes (width/height, corner radius, box shadow, stroke…none) and all parts of my design is placed on the pixel grid, so no sub pixels there either.
The issue only occurs on SVG export, not PNG.
What could be the problem??
Thanks!
Regards / M