I am currently requesting an SVG of my Frame using the REST APIs GET/v1/images/:key
route.
I noticed that the text used there gets outlined, resulting in paths.
I would like to manipulate that text content and would need them to stay <text> elements.
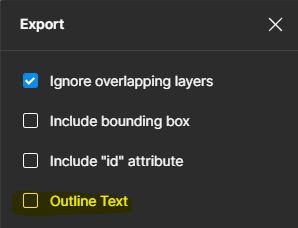
Is there a way to use the same option as in the UI to disable outlined text?