Looked throughout this forum but couldn’t find anything related to this…
I created a layer style which is a gradient fill. I named this style theme_background_gradient which is the appropriate name used throughout my company’s design system…both in design AND code.
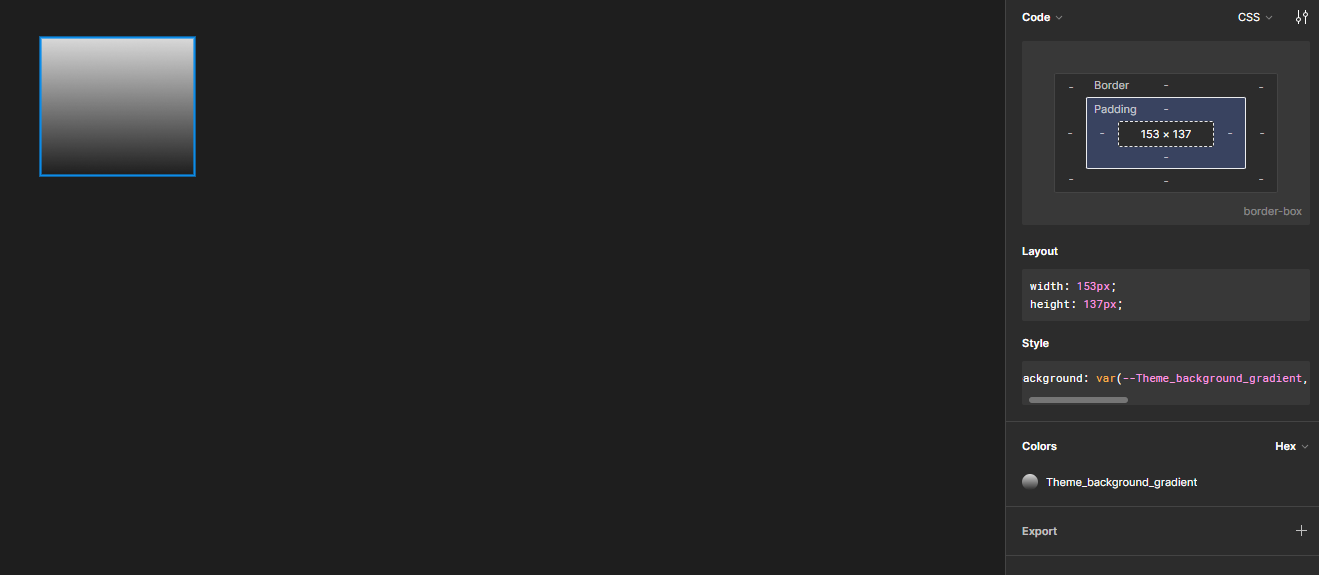
when this style is inspected via Dev mode, Figma is renaming this style to use hyphens instead of the specified name that uses underscores, so the information in dev mode panel erroneously reads theme-background-gradient… Why??? If dev mode is supposed to streamline the handoff and development experience, why on earth would Figma take the liberty to change syntax/formatting of naming conventions.
This creates an immediate and completely unnecessary deviation between design and development, and there’s really no clear reason why Figma would force override/rename my layer styles.