Hello all,
New to Figma and have a question about dropdown menus. I’m trying to create a Your Cart screen that will have a dropdown menu allowing users to change the quantity of each line item in the cart. I can do it, but the problem is that it’s possible to have multiple dropdowns open at the same time currently.
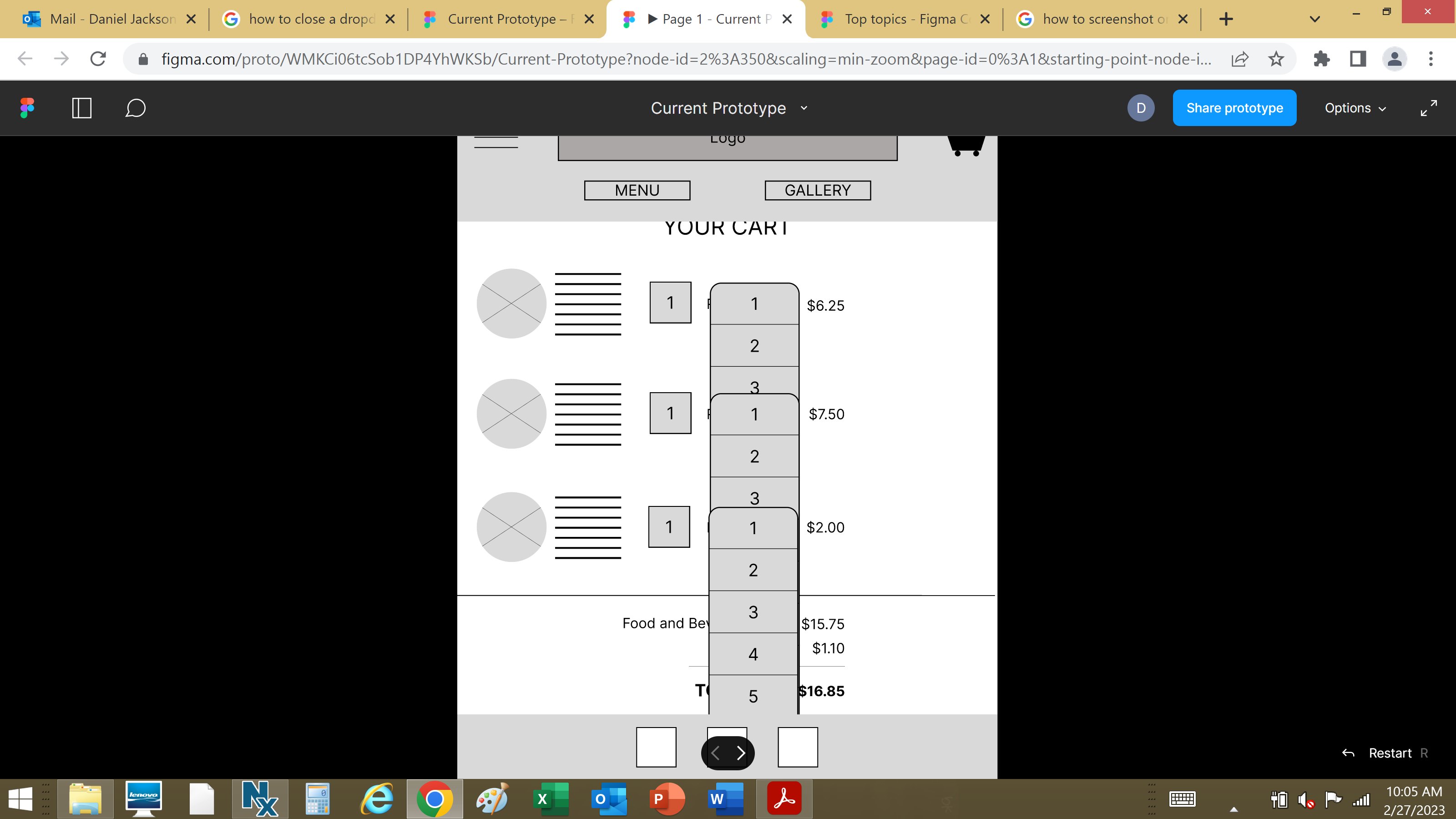
For example, if you click on the qty selector for line item 1, it opens the dropdown. But if instead of selecting a qty, the user then clicks on the qty selector for line 2, both dropdowns are open at the same time. I need the first dropdown to close if they dont select a qty. I tried using an overlay but then it will revert the select quantity back to 1 when the overlay closes.
Here’s a screenshot of what happens if you click the qty selector for all 3 line items without selecting a qty on any of them.