Hello all,
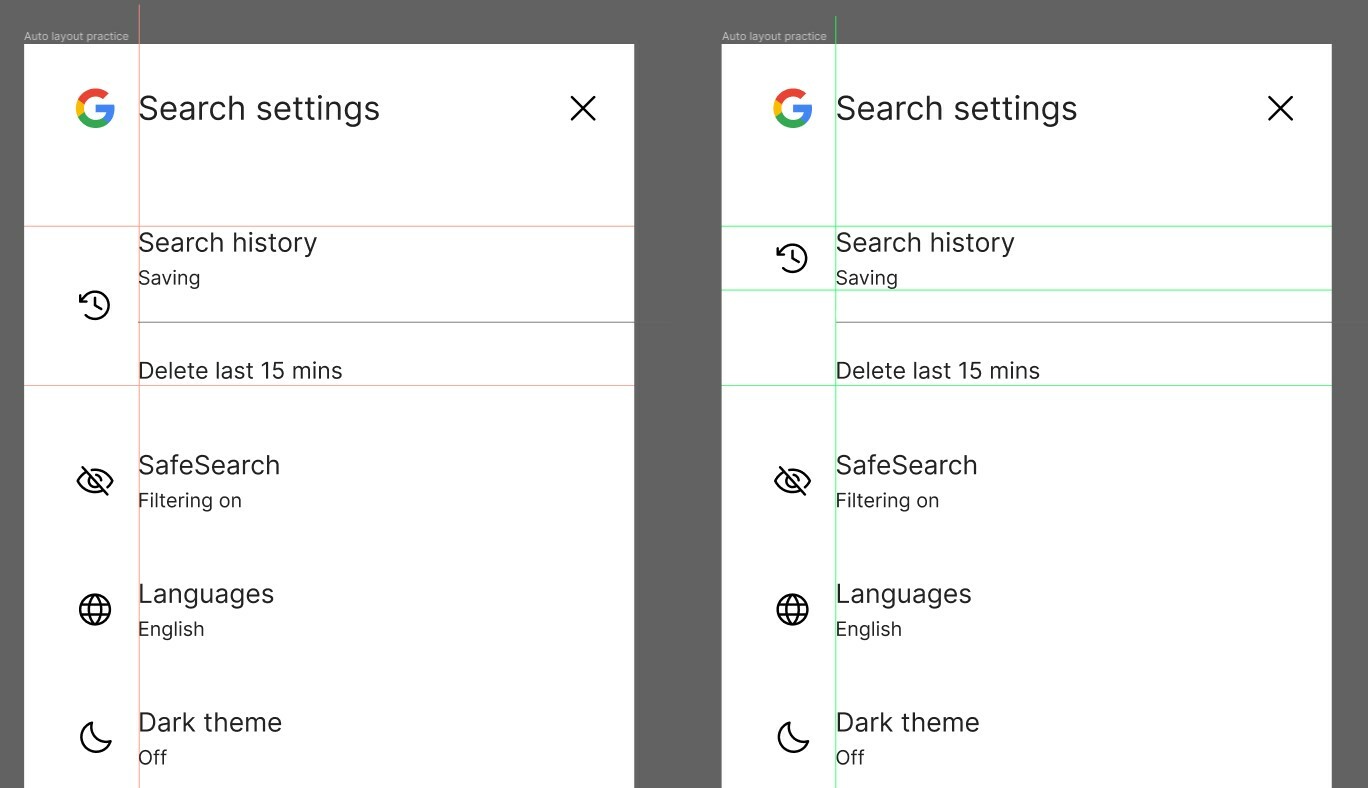
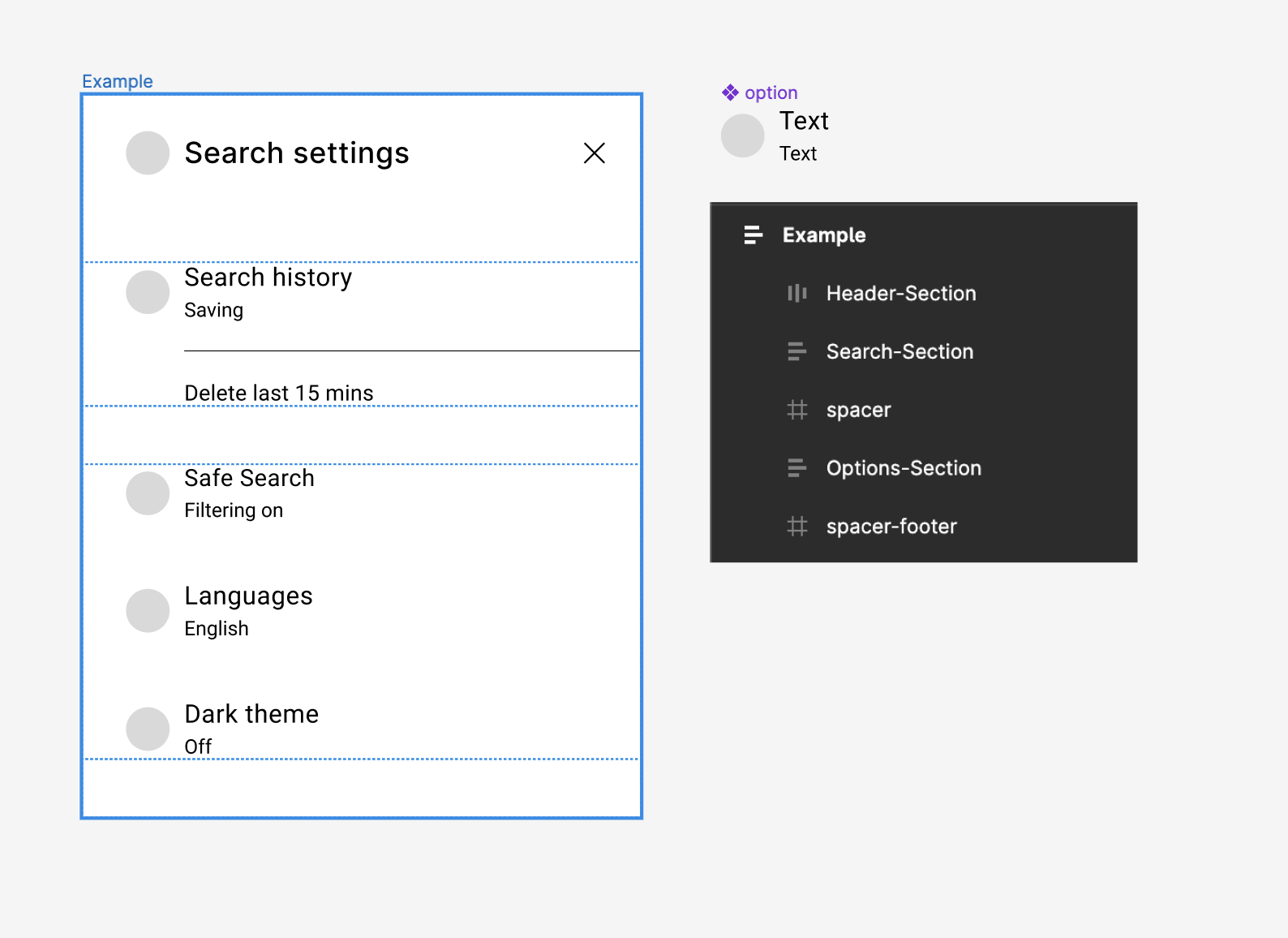
I’ll get straight to the point, how do you recreate this icon alignment here in Google settings using 1 nested Auto Layout group, or is it not possible without separating them? (Because that’s what I did to achieve the desired result) Though I was wondering if it is actually possible to do it with Auto Layout alone for future use.
Thank you