Hello,
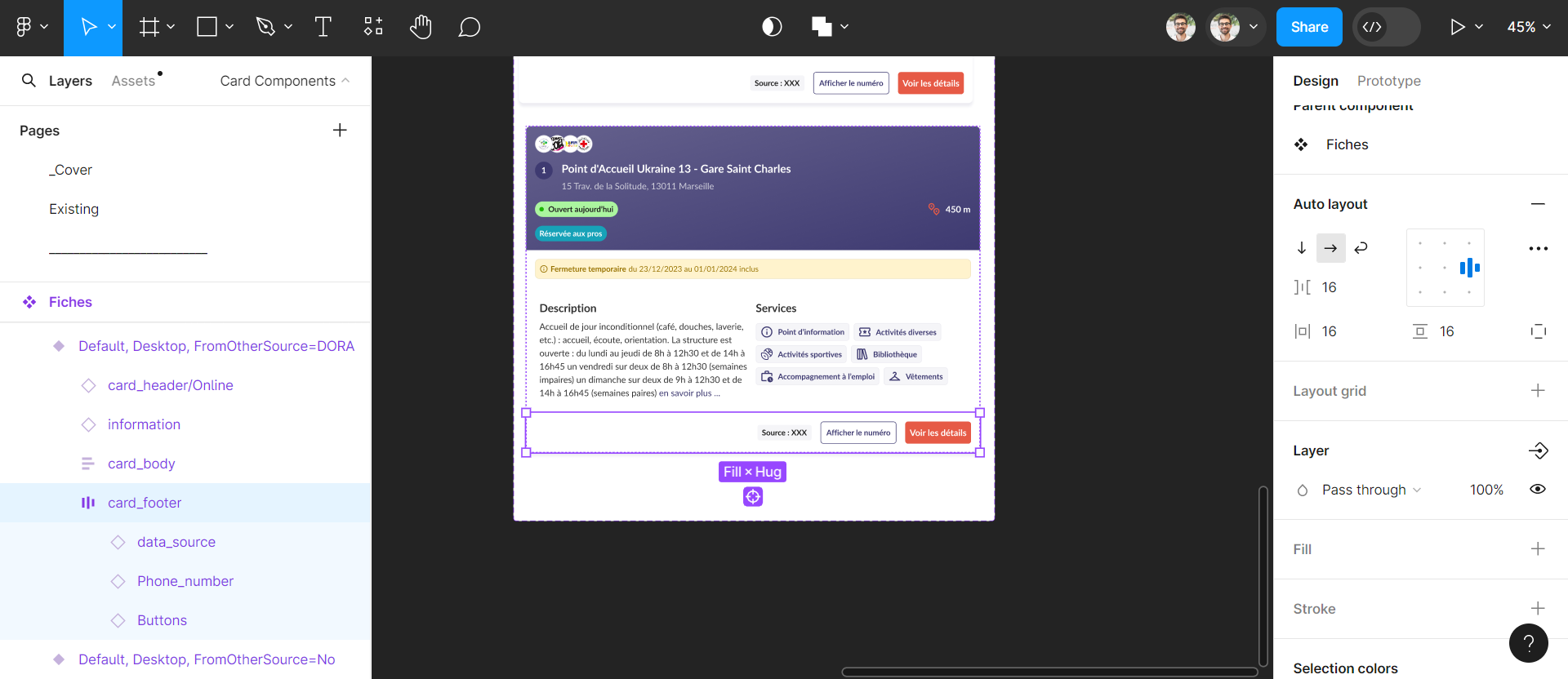
This might be a dummy question but I am new to Figma. I have a card footer containing 3 elements : a data source, a phone number and a button.
I would like the data source to be left aligned while I want the phone number and the button to be right aligned.
Do you have any idea of how to get this behavior ? Should I set something in the card footer element or in the children element ?
Thanks advance !
in