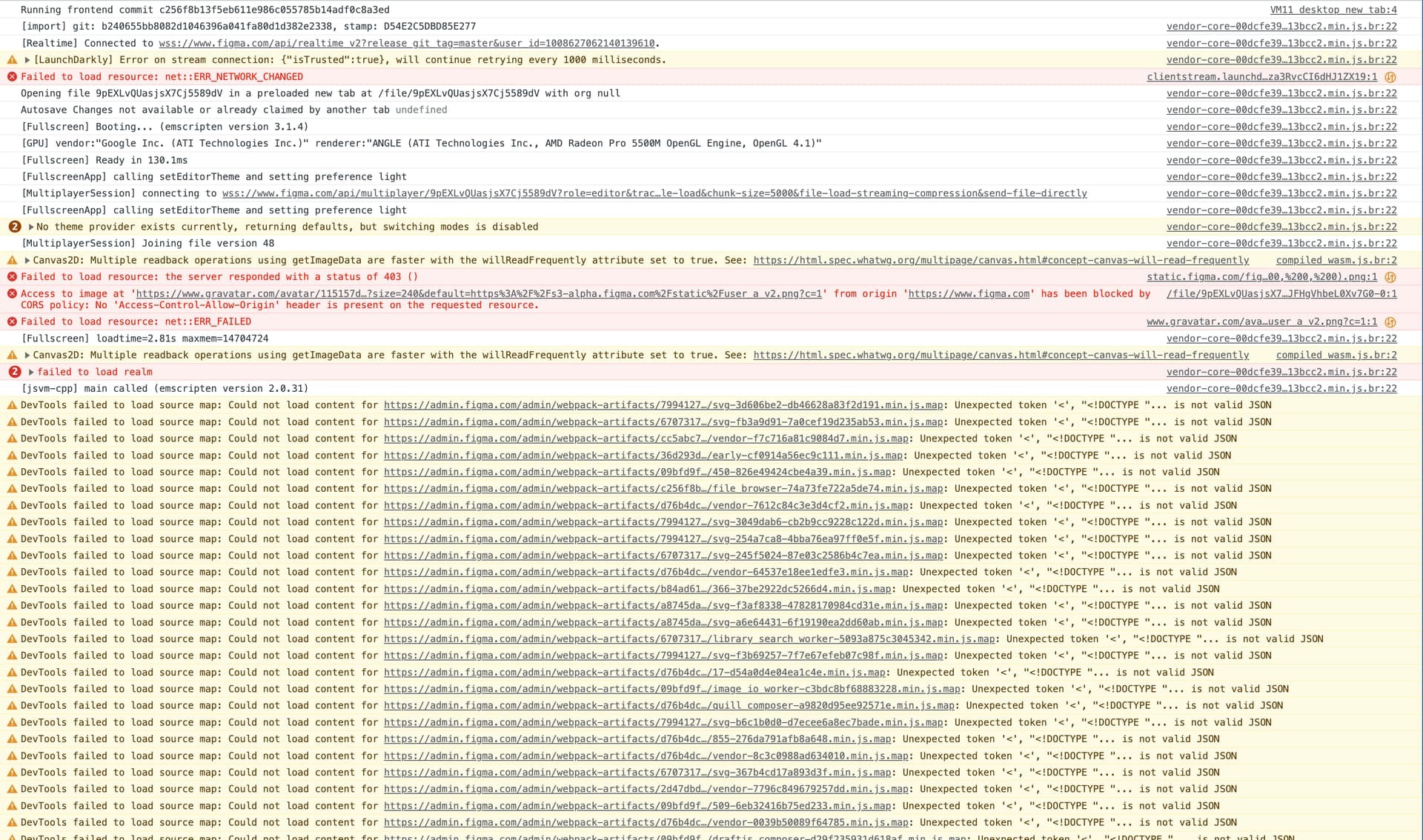
Hi everyone! Currently experiencing some difficulties while developing my Figma Widget. Yesterday it was working just fine but today when I restarted Figma (and Visual Studio Code oc) i got several error messages and warnings (see screenshot) plus the Widget is not viewable anymore. Most present error whenever I reset widget state is “failed to load realm”. Does anyone know what went wrong here and how to fix this? Thank you!
> Failed to load resource: net::ERR_NETWORK_CHANGED
> Failed to load resource: the server responded with a status of 403()
> Access to image at … has been blocked by CORS policy
> failed to load realm