We’re working on a multi-brand project where the site must switch between company branding.
To do this we have CSS colour variables in place switching between styles depending on what brand is using the system.
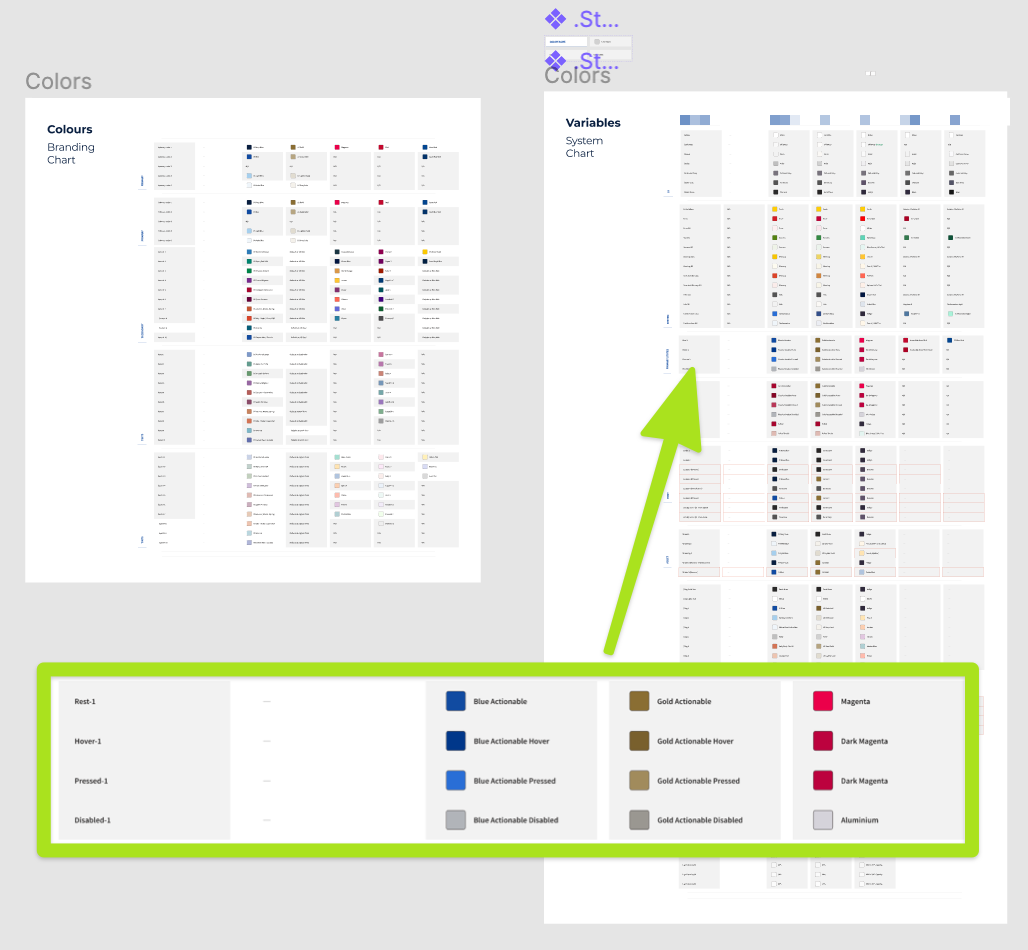
The design team have been tasked with managing this by the front-end team and applying the matching named colour styles in Figma and documenting in a system based chart.
This is taking up a lot of our time and resources and slowing down our design time greatly as we have to create, document and attach all these new styles with the design files as opposed to working with a set palette from each brand. Creating a lot of additional work and duplicate colours styles in our design system. So the front end can inspect and see what colour variable has been applied. Rather than a single colour.
In what team would this responsibility to document this logic normally sit? I feel when a variable is introduced this should be handled in the CSS and the logic is managed by the front-end as opposed to complicating the design files with multiple styles?
Any experience in this? Your advice is greatly appreciated 🙏