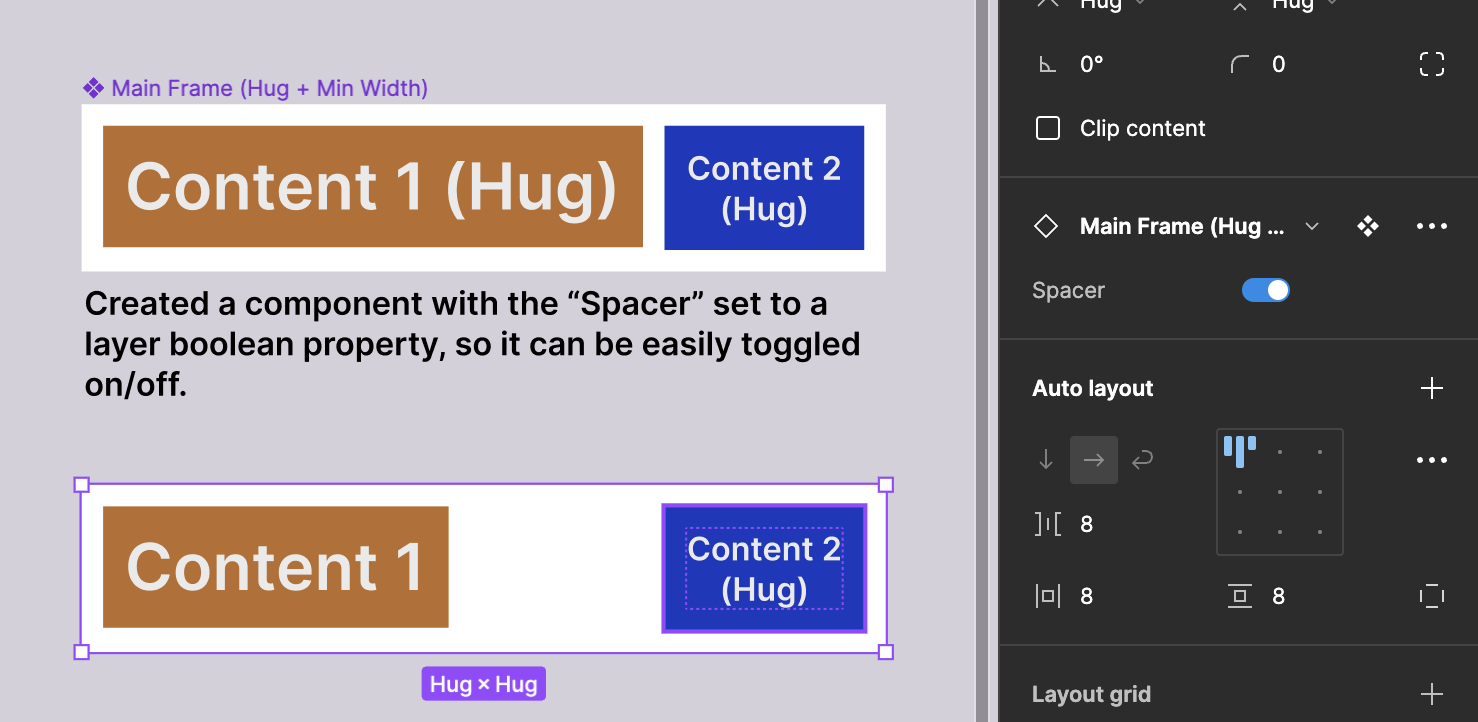
Just as shown in the image above, I want to apply a ‘hug’ constraint to all the boxes. However, for the grey box, I need to set a minimum width. Additionally, I want to ensure that the blue box remains anchored to the right, even when the orange box is resized. How can I achieve this using auto layout?