Explanation
When creating a component, with variable text as a property and filling its text with 2+ token variables (with 2+ modes) sourced from “local variables”.
Instances with text variants (different text content) break on a “local variables” mode change, resetting its text content to the component property default & forcing it to stay that way (unable to change)

Replicate
- Create 2 local variable with 2 modes
- Create a component with text (text content as a proeprty of Component)
- Make text from component have different colors sourced from variable of step 1
- Create an instance and change its text content
- Change variable mode (at instance “Appearance” design section)
- Text Content gets resetted to orginal component default property & its unable to change
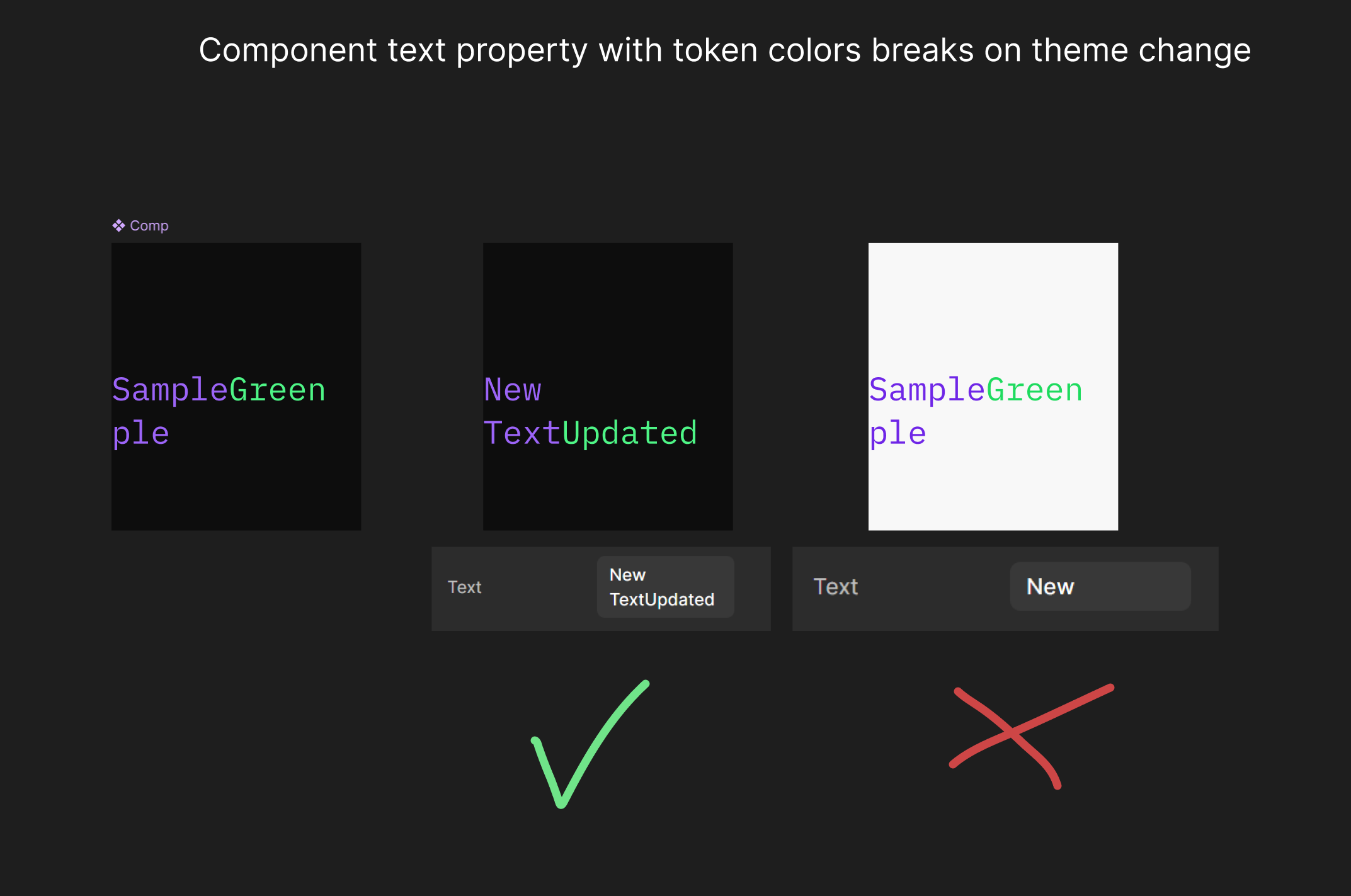
Example

