Hi all,
I am trying to have my top info (iPhone time, service, and battery status ), as well as my navigation bar, fixed when scrolling.
This works for the top information but not for my navigation bar.
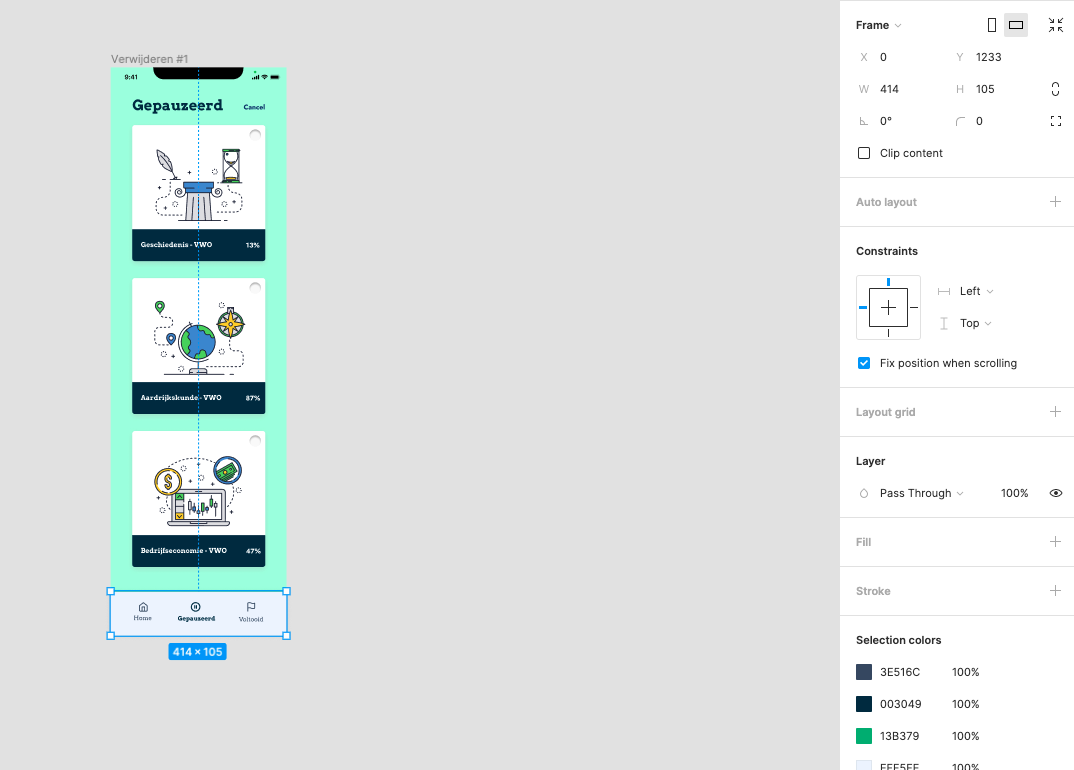
I have set both elements on 'fix position when scrolling
Any idea about this solution?
Because now I have to keep my navigation bar in the middle of the screen to have it visible in the prototype like this:
But I think I should be able to still see the navigation bar on the correct place in the prototype if I put it like this right?