Yesterday I was moving some of my components from one library file to another library. There was one little problem that caused hours of misery. One of my Child variant components had a conflict. Honestly, I don’t remember if there was anything that called this out while going through the process of cut, paste, update. Even if there was some messaging it was not enough to get me to try to back out and fix the problem.
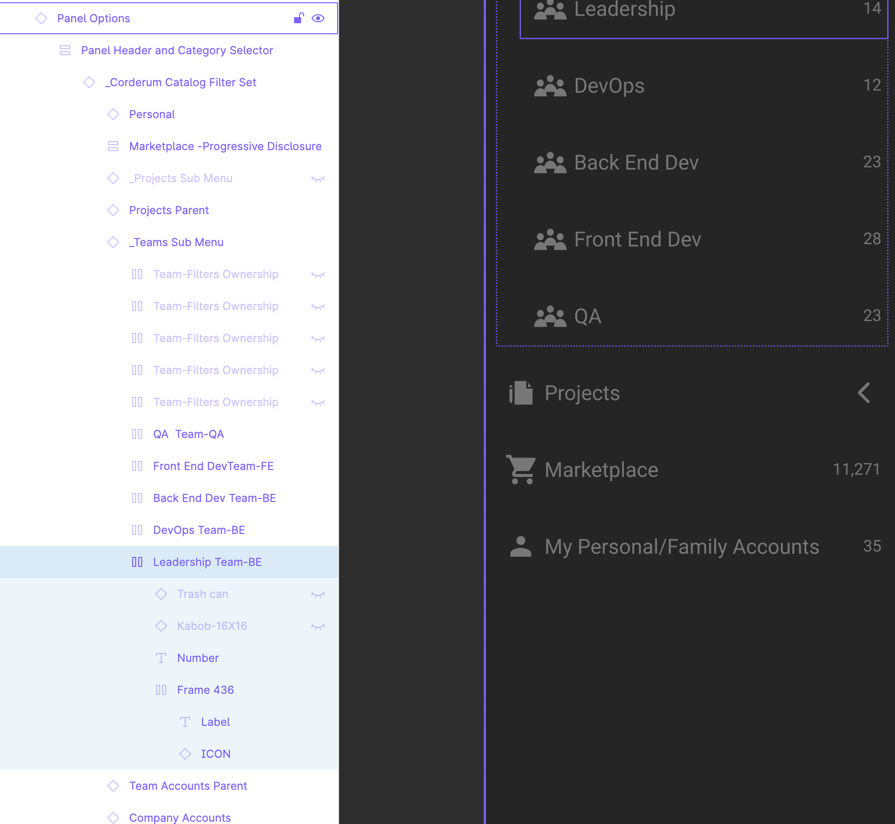
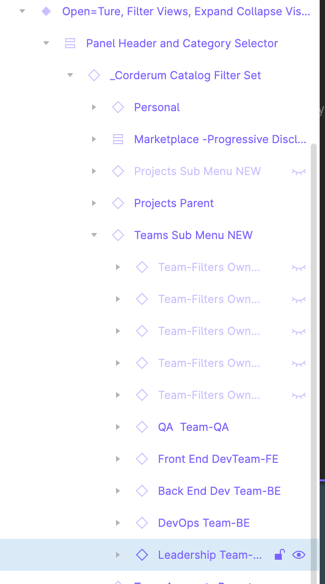
Because of the one-child variant conflict, I was getting these strange inconsistencies wherein the new referenced library the component and the child variant looked proper showing all the children as instances, whereas in the prototype that was using the parent component, all the child component instances were showing as detached auto-layout frames.
Even more frustrating, whenever I would click on the parent to take me to the parent and children components in the newer library it looked perfect. This is enough to drive a person mad.
Through much troubleshooting, I finally discovered that I had a couple of variants that I was working on that I forgot to finish naming them, thus the conflict. When I discovered this and fixed the conflicts and reposted the components did it fix the problem.
My suggestion is that Figma should really call out things that might need to be fixed before allowing the move to be completed. FRUSTRATING, despite it being user error.
Frustrating.