Hello!
I’ve been testing connecting 2 interactive drop-down menus together as a single interactive component and it’s almost worked but not quite…
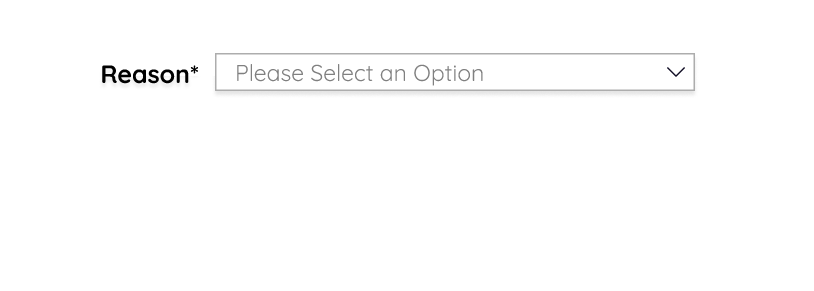
I start with one menu in the closed state:
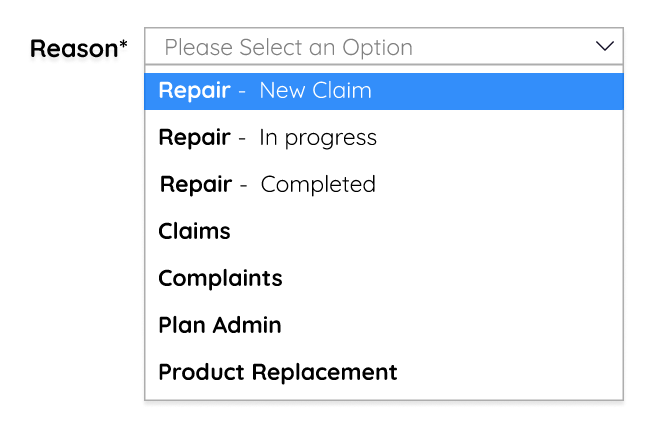
On click, it drops down and I can select an option:

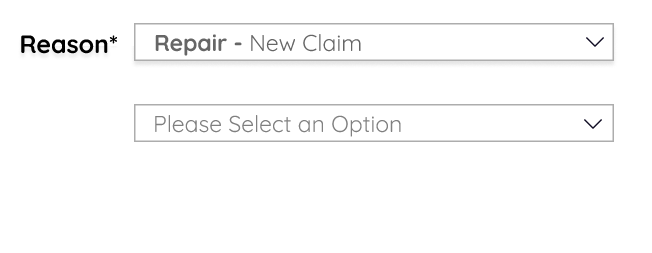
Which then shows the sub-menu in the closed state:

Here’s where the trouble starts.
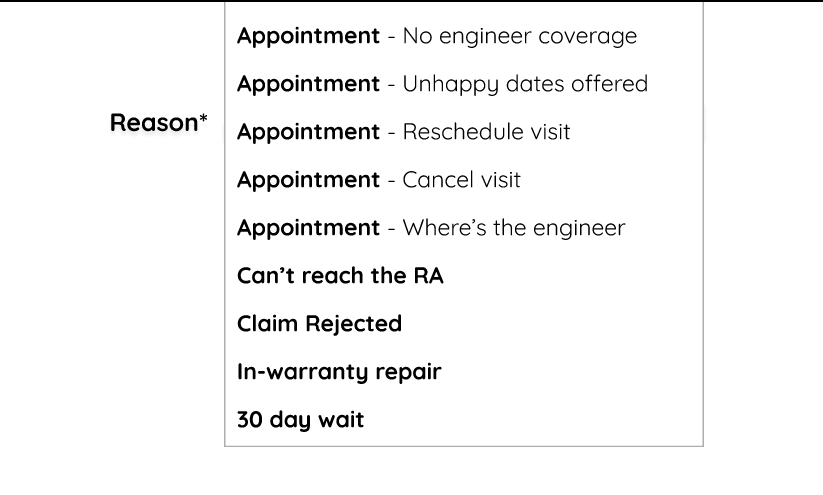
When I click on my closed sub-menu, this happens:
My sub-menu isn’t dropping down…it’s sort of dropping up and over the top of both menus?
That sub-menu component works correctly on it’s own. It’s just opening incorrectly in this instance, where the two menus are connected as a single component. The top menu is dropping down, as pictured…
Any ideas on what I might’ve done wrong?