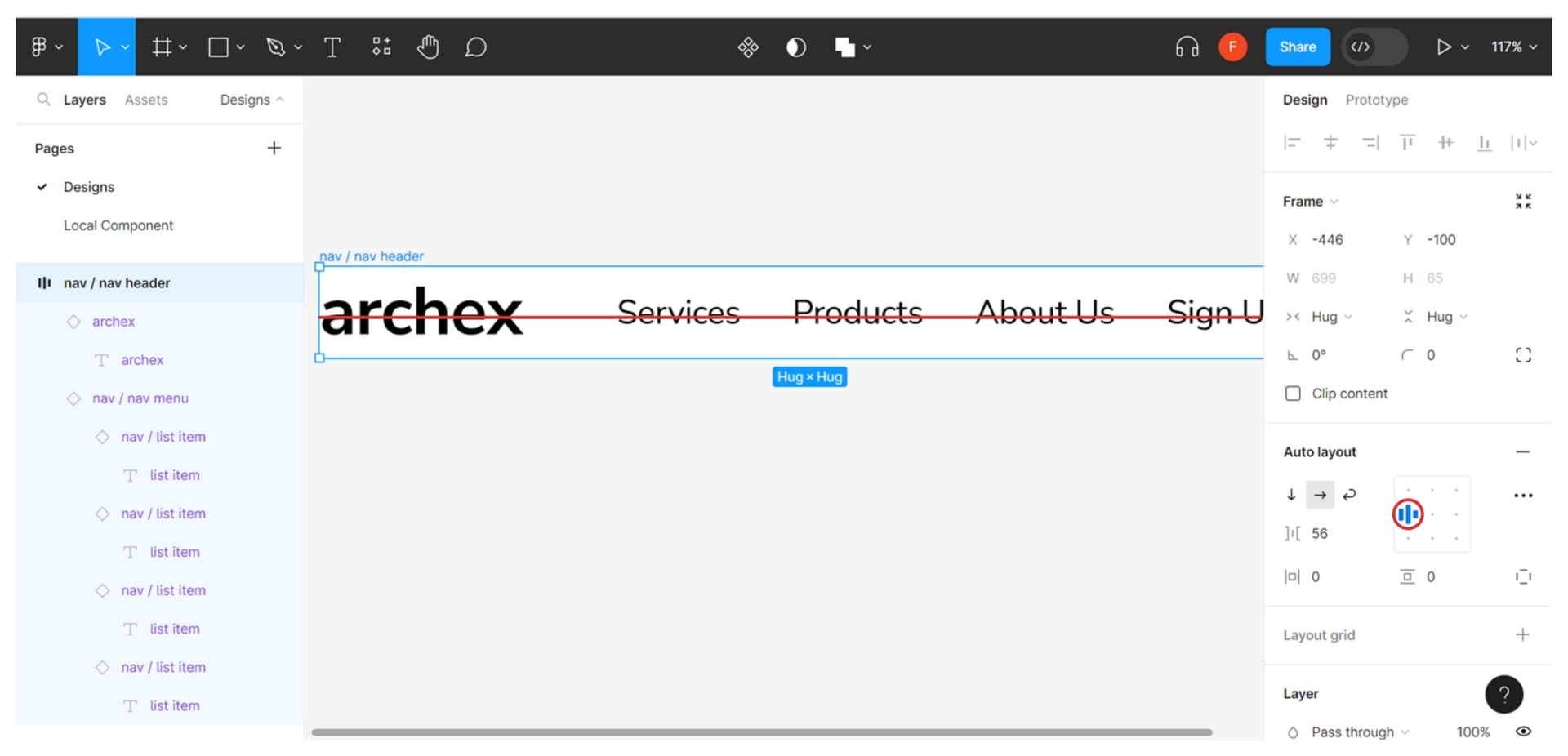
I created a logo (text-based) in Figma and tried to align it center with my menu item. However, when I did auto layout with the menu item, it produced the result like in the image below. How do I solve it?
Solved
Auto Layout (Navbar): Logo not aligned with nav item
Best answer by Michael_Persson
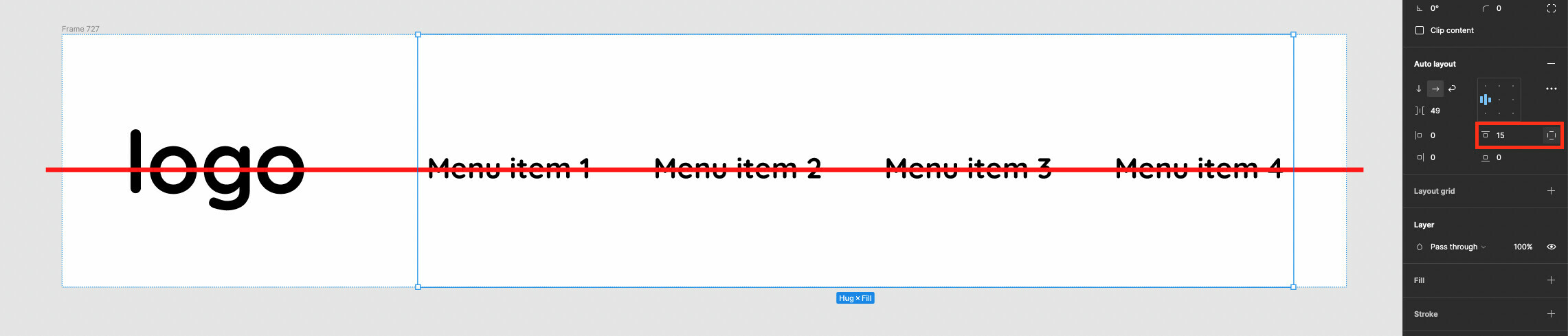
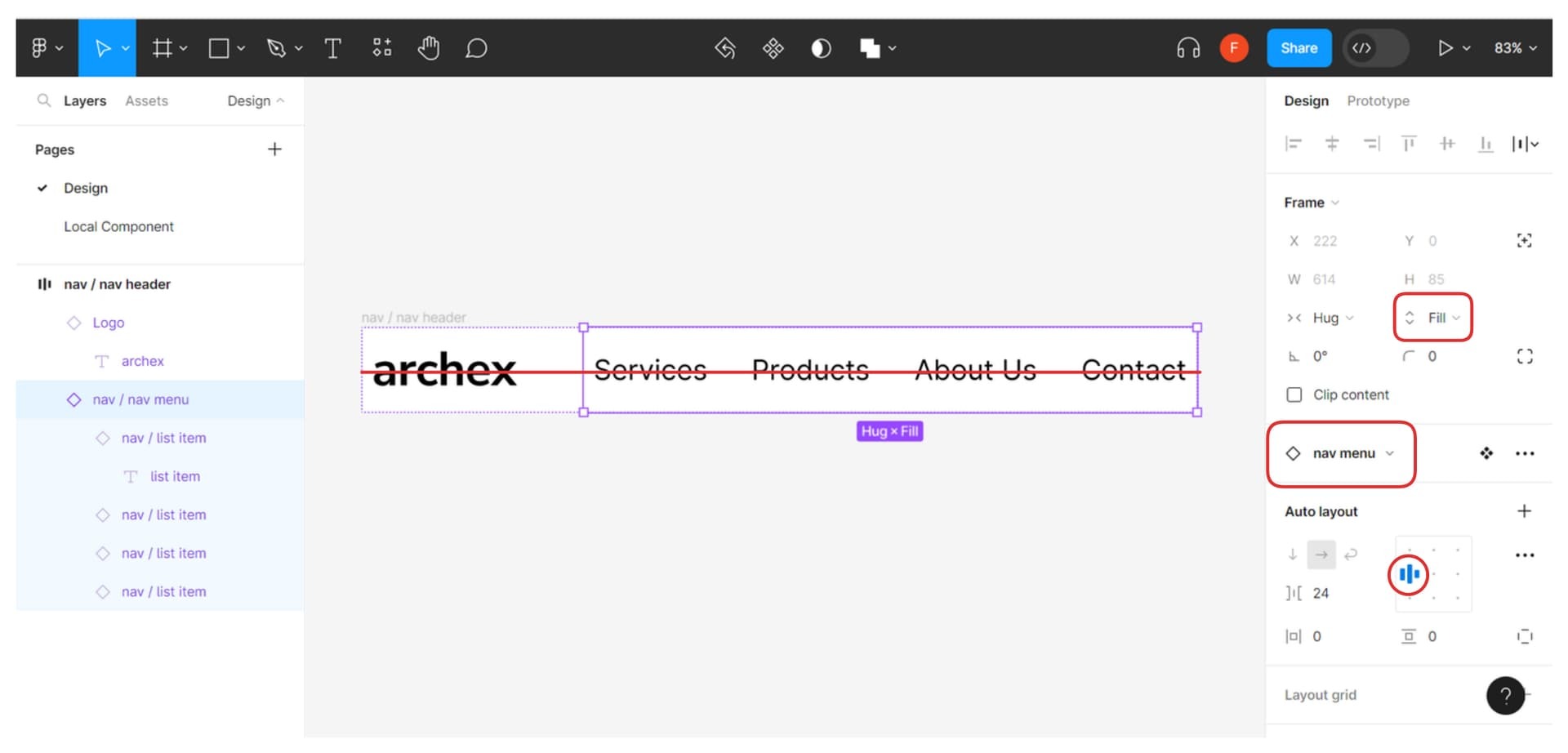
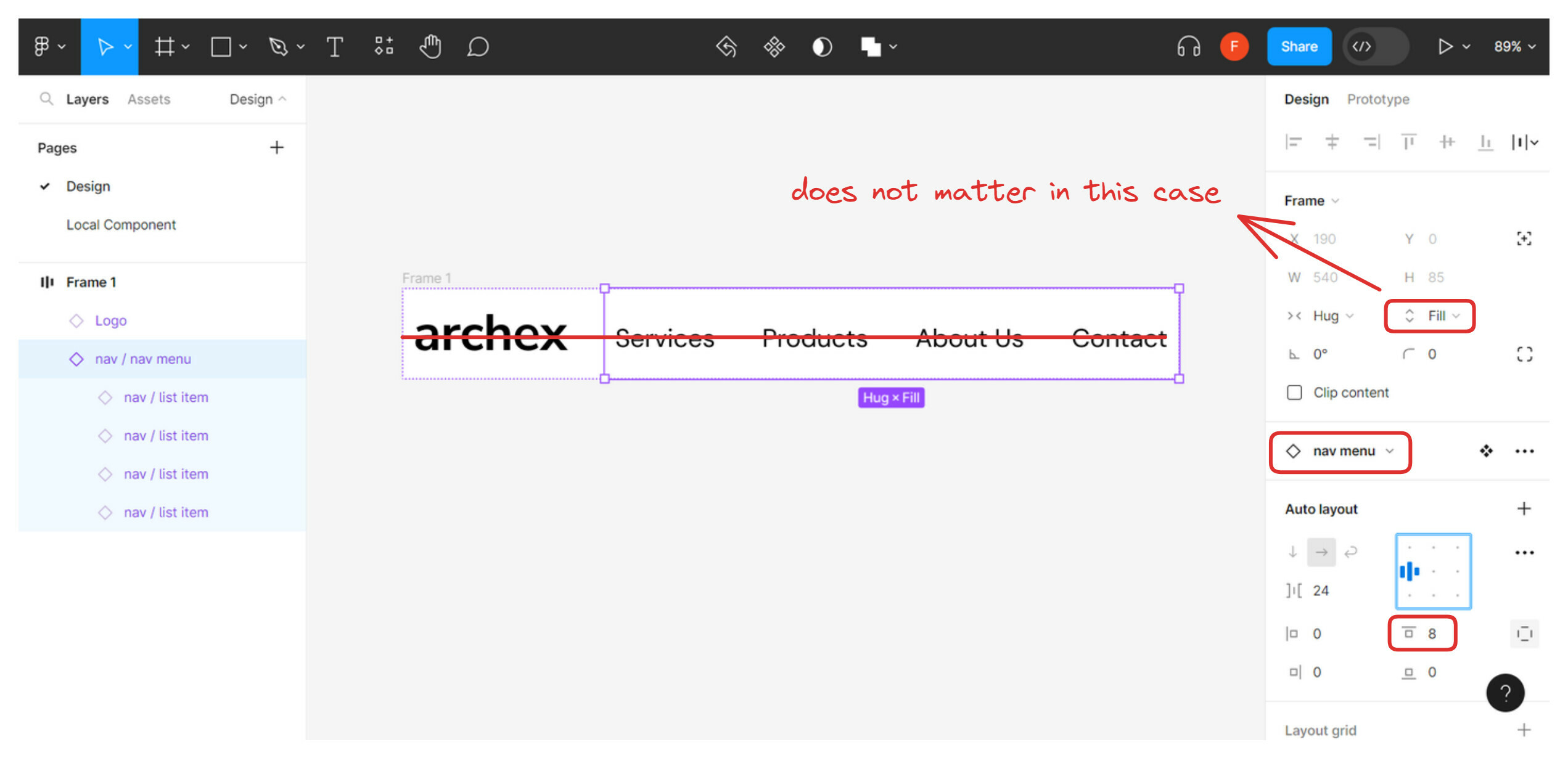
I am pretty sure it is a matter of typeface anatomy where the type bounds of the lowercase logo doesn’t line up with the type of the menu items. The items appear properly centered on the horizontal line as far as Figma is concerned, and any smaller adjustments will probably have to be manual (as exemplified in the screenshot with using top padding on the menu item container.
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.