Hi all, my name is Zhifeng, I am learning UI design and will be using Figma as my primary tool, so far, I loved it so much.
As I am learning it, I’ve got challenges and questions all the way, and I would like to share it with others but I am in lack of a proper audience (I am learning it by my self), so I started a 100 day challenge, and I will post what I’ve learned and done everyday on my blog ichn.xyz and my twitter @Zhifeng4cs.
My learning strategy is based on making projects, and solve problems all alone the way, and I need your help if you’ve found anything I could improve.
I found this forum to be a good place to share and discuss, so I decided to post my blog about my learning experience here, I am really looking forward to your feedback.
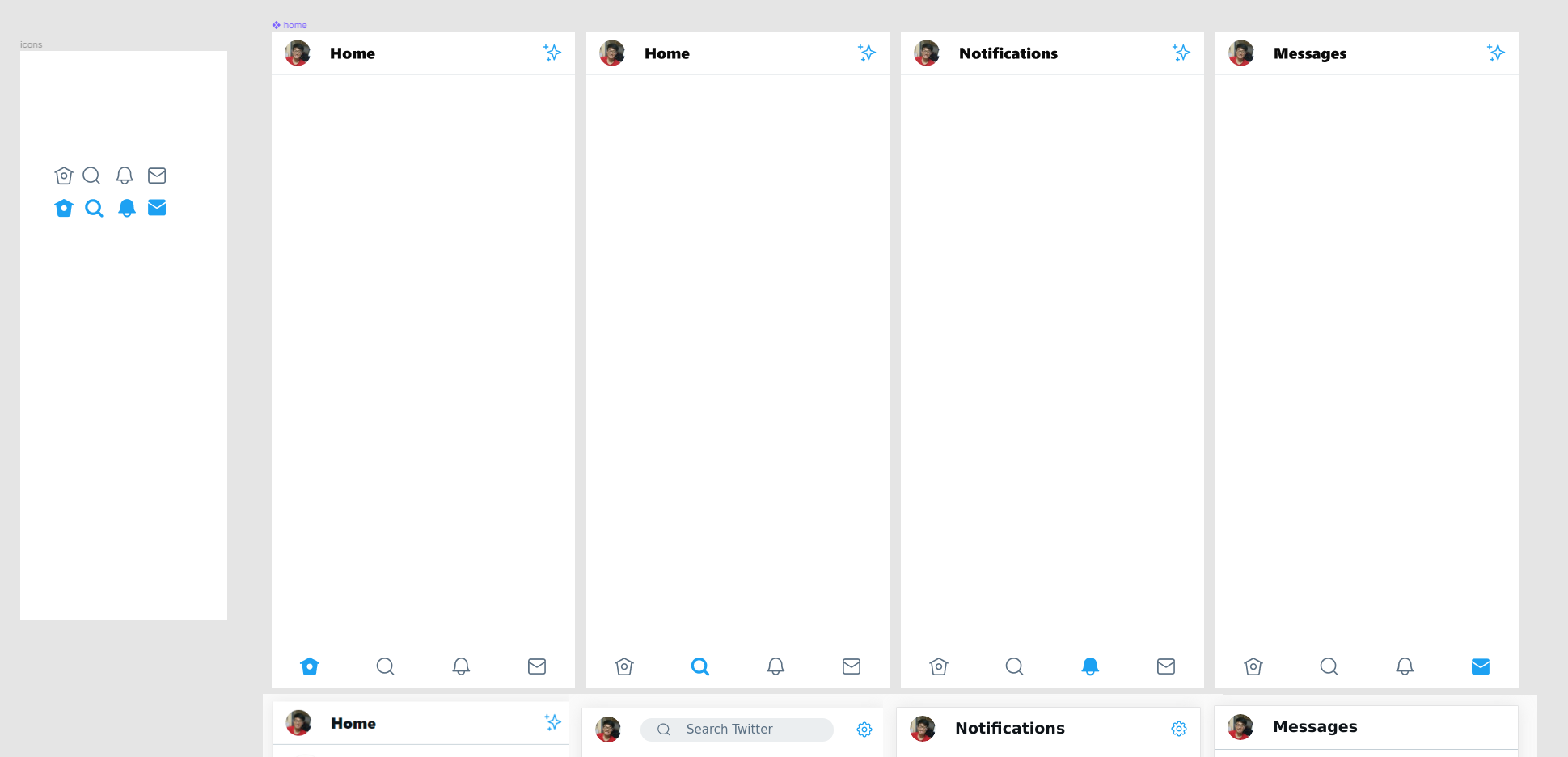
So, today is the 5th day (yeah I am really just getting started), and I am replicating mobile twitter’s UI using figma, the figma project I am working on is here (you can view it with the link).
bellow is today’s blog sharing, or you can take a direct look at my blog.
Today as the 5th day, I’ll continue the twitter replication project.
- adding border, seems Figma doesn’t support one side border, so I used a line stroke for border
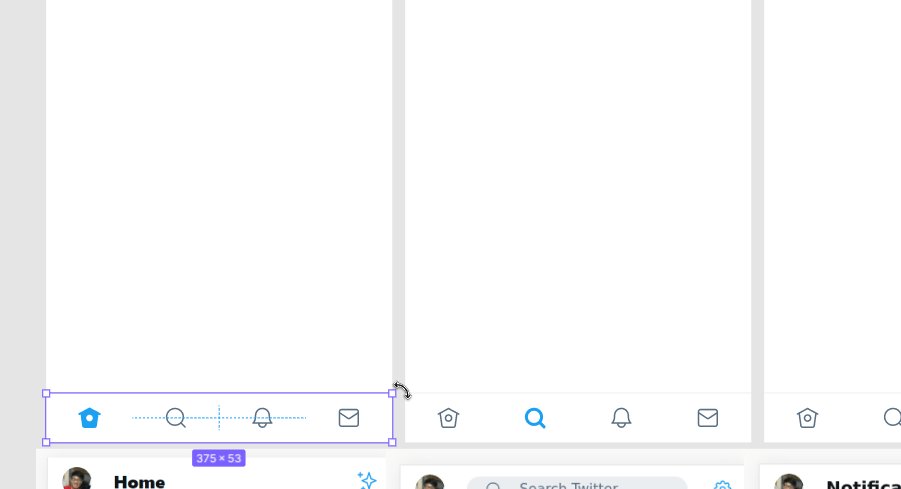
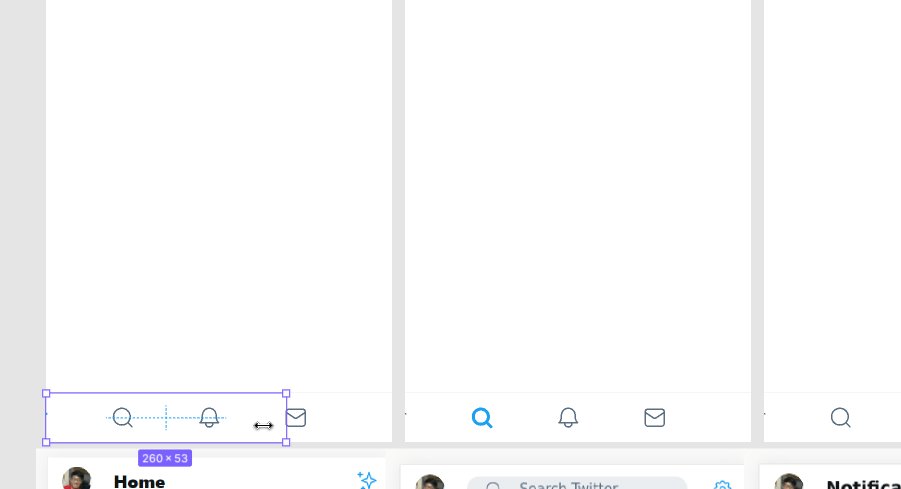
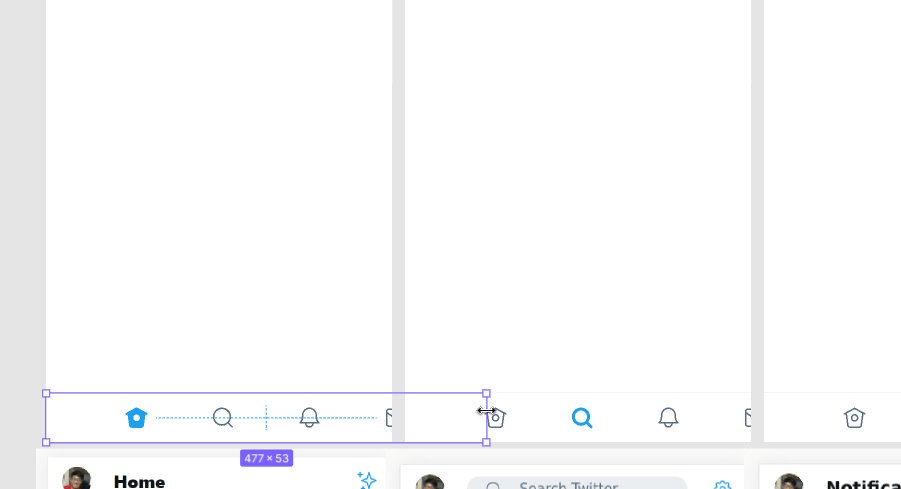
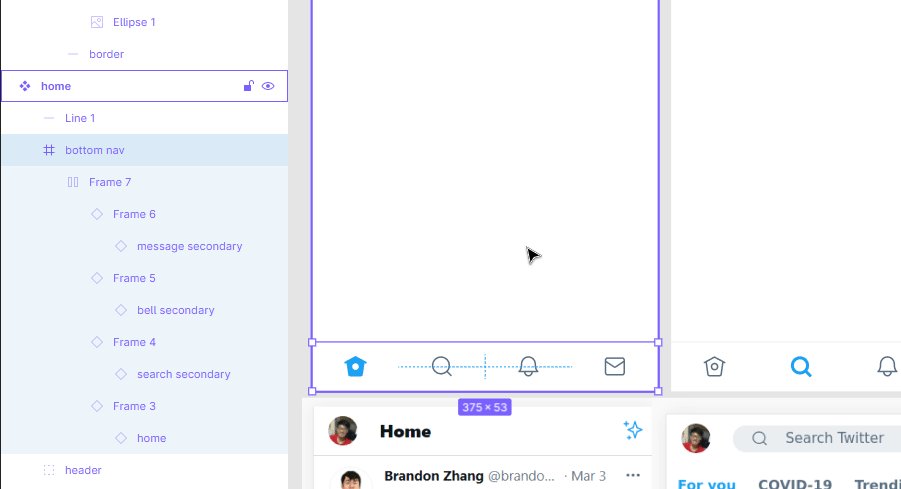
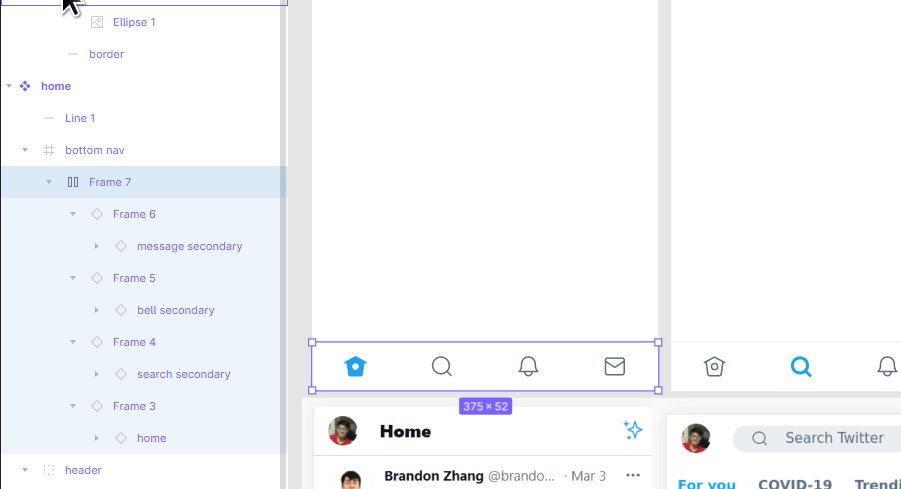
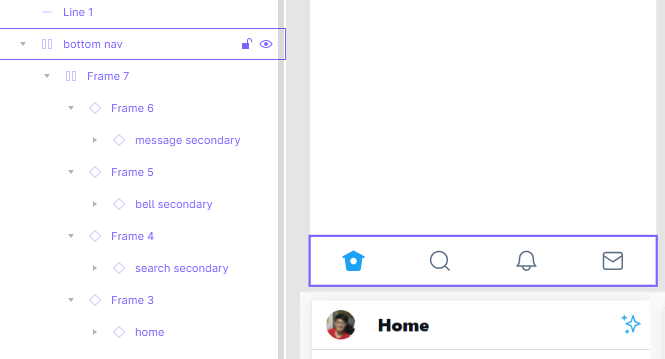
- adding bottom nav, successfully used components and swap instance for the replication of 4 nav icon
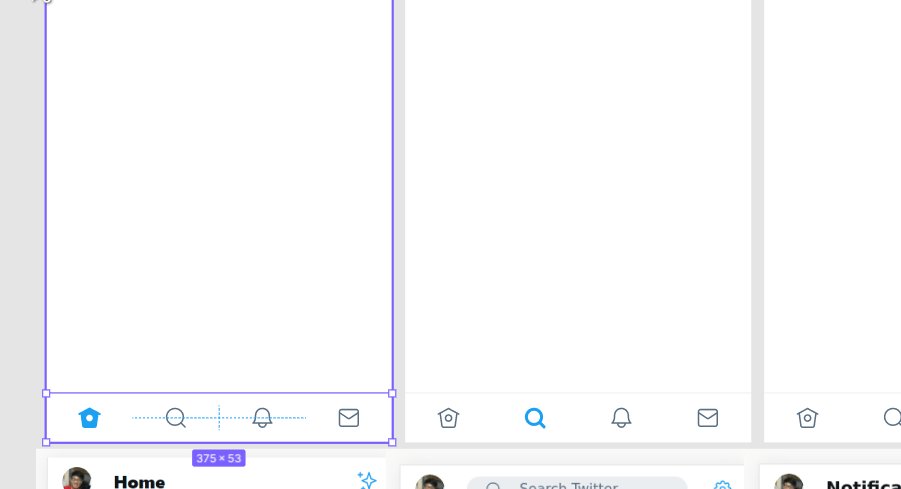
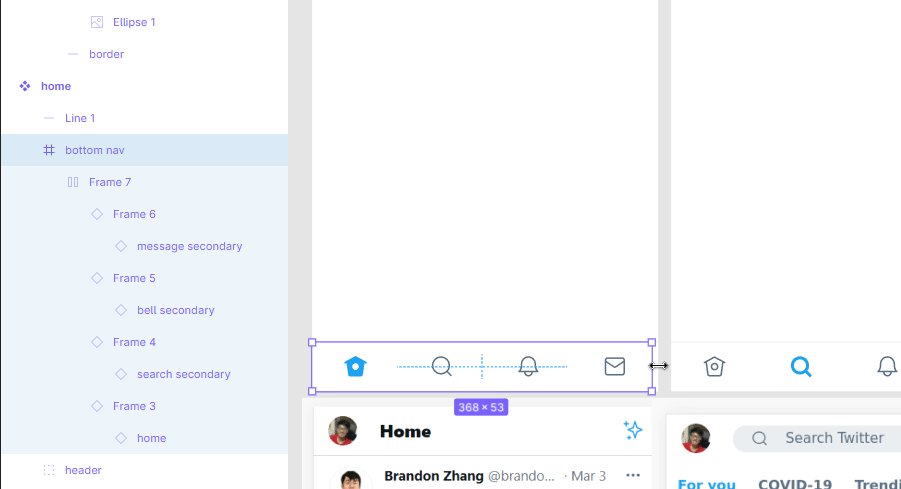
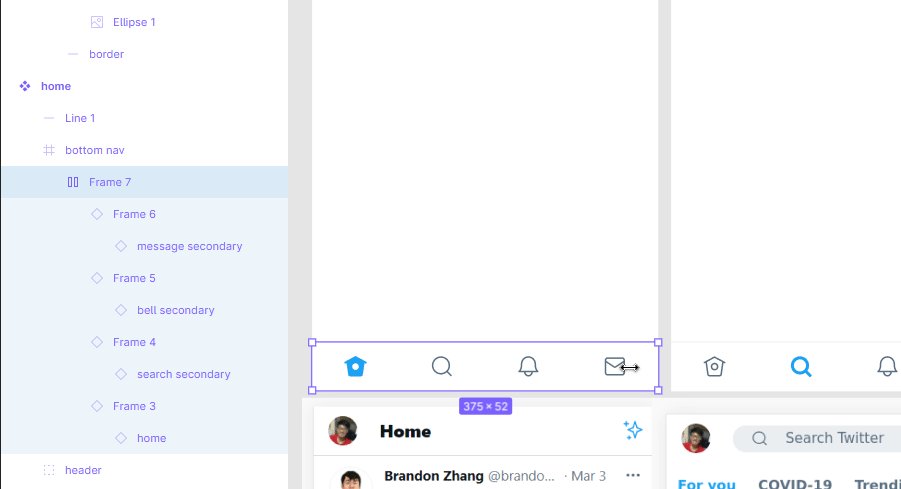
- I used auto layout for the bottom nav frame, and it worked pretty well (after several trials, I finally made it worked)

- inside the frame, the four icons are also placed in a nested frame, however I can’t make the them as the outer auto-layouted frame resizes, I am confused and have no idea why.
- ohhh, I realized I resized the wrong frame, if I resize the correct auto layout frame, it will work as expected!
- use the home page as a component and replicated it to four
- I found that the title length doesn’t look the same as the screenshot, I tried to adjust the letter spacing, however I am not sure about how much should I adjust, I tried to find the value using chrome’s inspect, but can’t find it in the computed style. Would be very glad if you could tell me about it.
Let me know if you have any comment, I’ll be very glad to hear!