Hello beautiful humans,
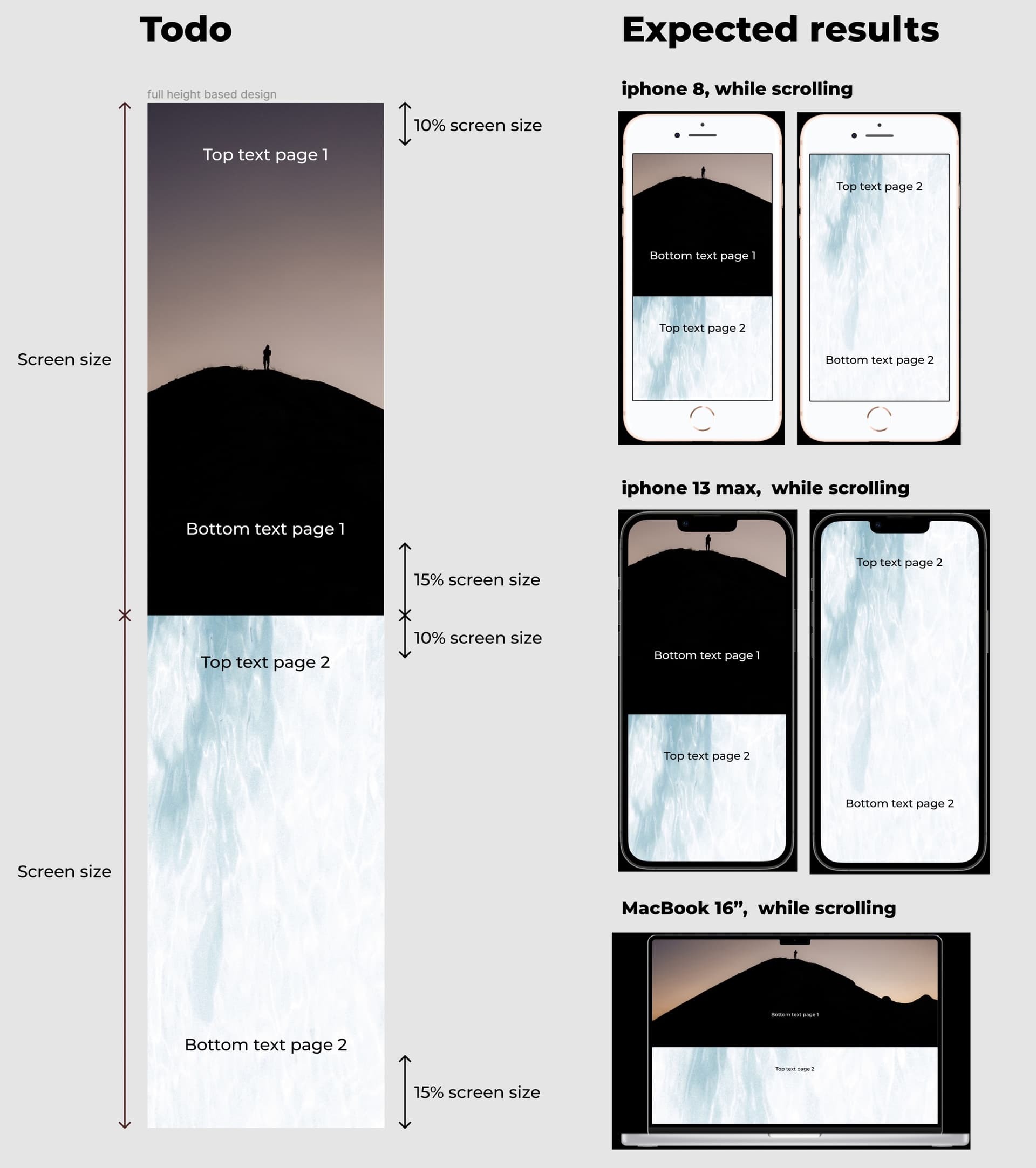
I’m looking for best practices to make a design that use the full height of the screen for the first screen (typically a video loop), but also later on during the scroll, showing other content that use the full height.
I need that design to be responsive. The developers must get a good understanding of positioning from the prototype.
As a picture often speaks better than words, here a the simplest example the problem:
This situation looks pretty basic to me, but it gave my an headache.
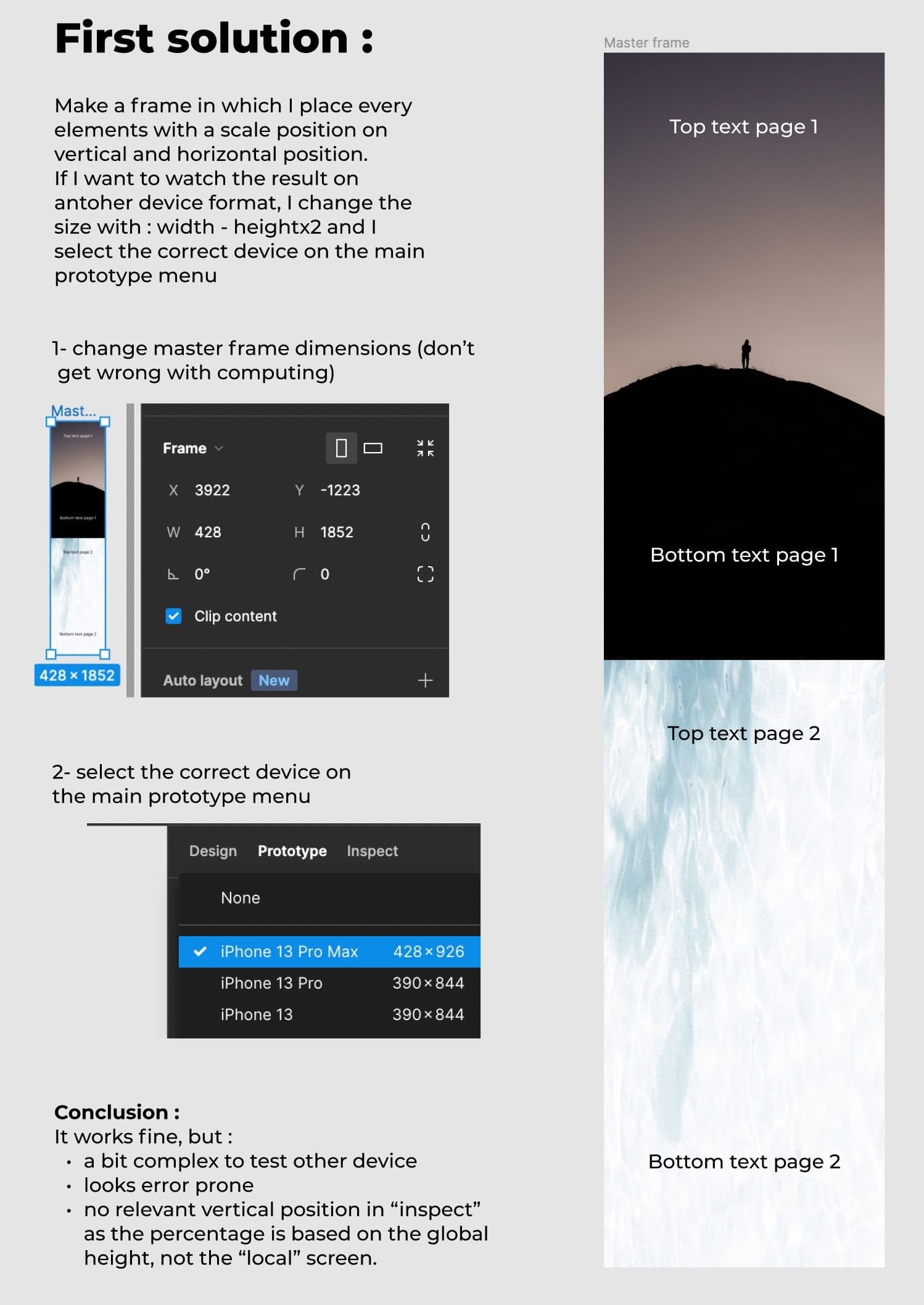
Here is the first solution I found:
Conclusion :
- error prone
- no valid information for devs
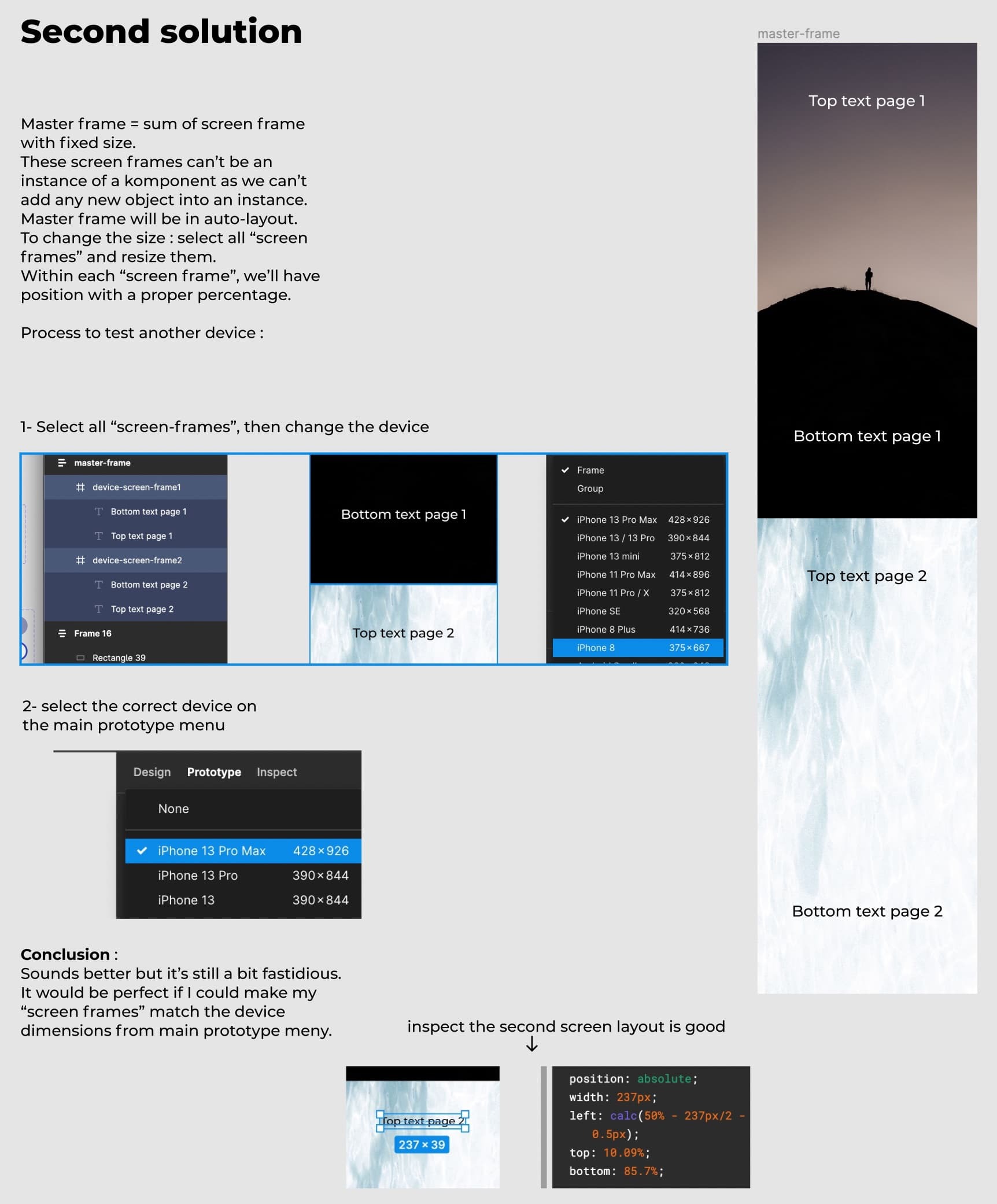
Second solution
Using one frame per desired screen and
Using auto layout vertical stacking for the master frame.
Conclusion :
Better but still weird. Am I missing somthing guys?
Is there a way to use the size of the device selected in prototype main?
Cheers