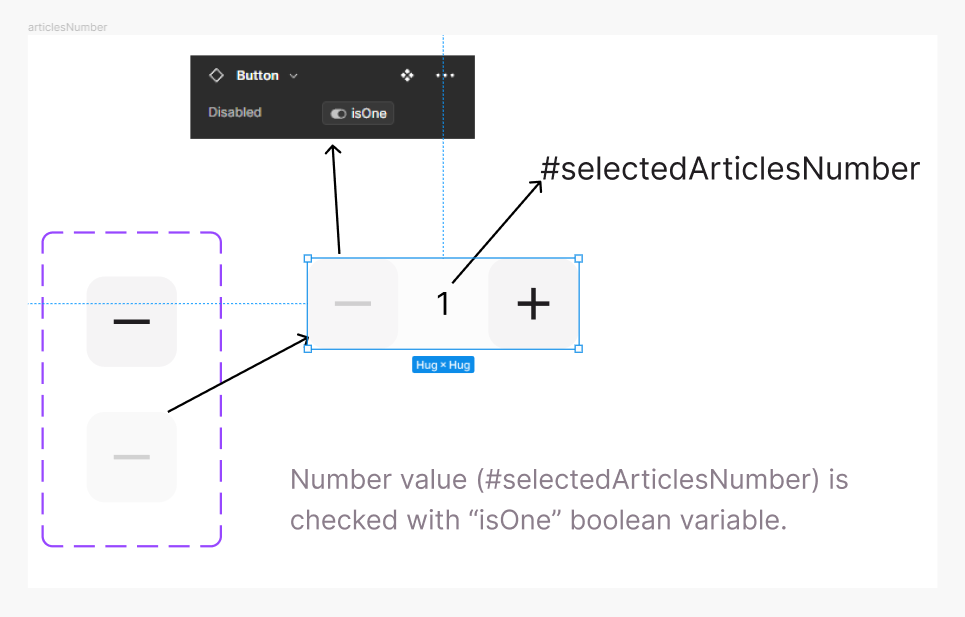
I made a boolean variable that checks if number value is one, and if it is then button should change state (default - disabled). The instance of this button is bound thith that boolean variable, but only if it stays NOT nested within another component.
I wanted to use that interaction in quite complicated “frame scenery” - heavily nested itself, so I got pretty frustrated that I cannot use it at all.
Is it some development bug or did I do something wrong? Maybe you could suggest a way around it if it was my fault indeed?