I made a component with several variants that can be switched by click. I placed this component into a frame, and in the prototype, I want some transitions to happen as I switch variants.
For instance, I made a component that switches tabs for me, like this:

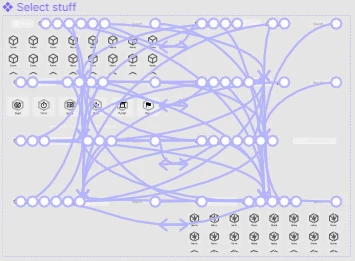
I place this component in the frame, and I want the content of the screen to change according to the selected tab. The way I do it now is I put the tab switcher into a new component, and create variants for each tab, and all possible interactions, which is quite cumbersome, like this:

and

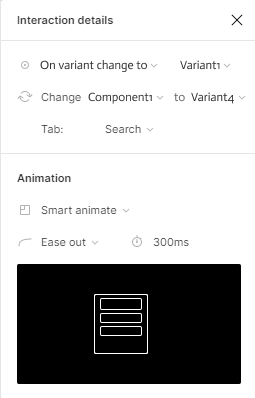
To make the interaction scheme simpler, I’d like to have an option to run an interaction when a specific variant is selected, something like this:

It means, when Variant1 is selected on the component, another component, called Component1, is changed to its Variant4.
