Hey there
I am struggling to figure out a complexity behind overrides logic. I got a setup that does not work the way I would expect it to work. It seems like Figma is struggling to balance it out, fixing one use case completely ruins another one. Or I am just not smart enough to get it 😉
So here is my thing
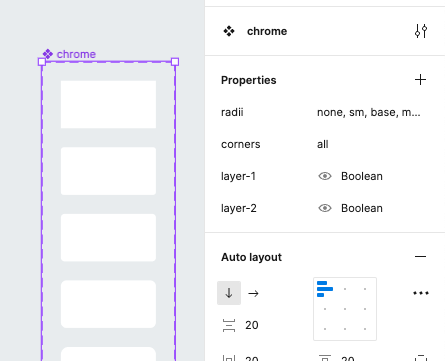
- I got base component that implements basic shape with rounded corners, I want to reuse it over and over again to keep my radii under control

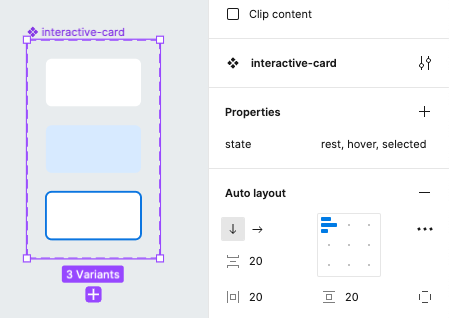
- Now I made another component that uses chrome component inside. This other component is supposed to be interactive one, e.g. it has few visual states like rest, hover and selected

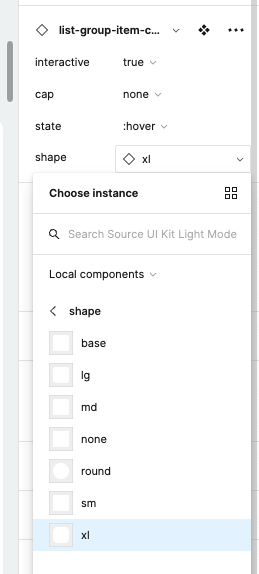
- Now when it is time to use instances I got an issue… So I change the “radii” property to get different rounded corners and at this point there is NO transition from selected state back to normal, rest state.

It seems like whenever I change the “chrome” component “radii” property all the other overrides become permanent.
Playground - https://www.figma.com/file/9tdSkbKRcHqNRBr3egqHlX/Untitled?node-id=1%3A117
Would appreciate thought on the matter. Maybe I am doing it wrong? Don’t know!
@Figma_Support you input matters too!