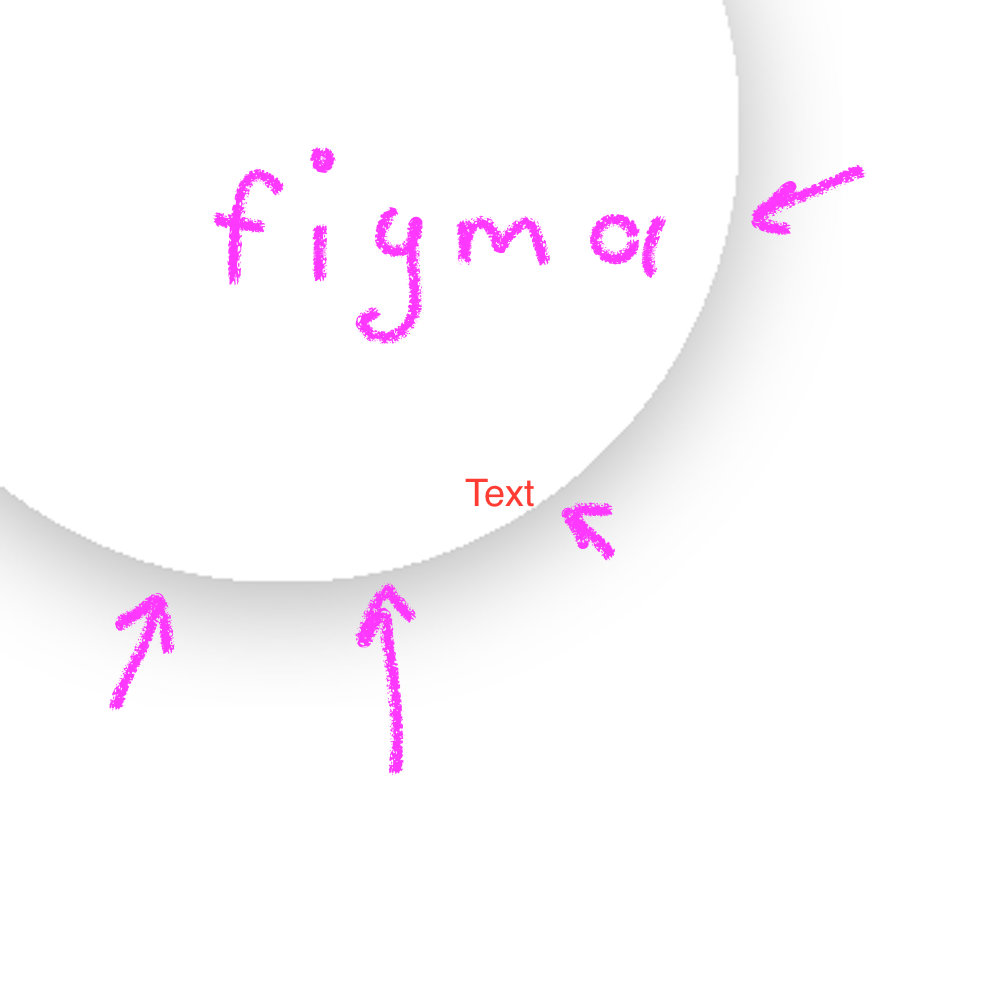
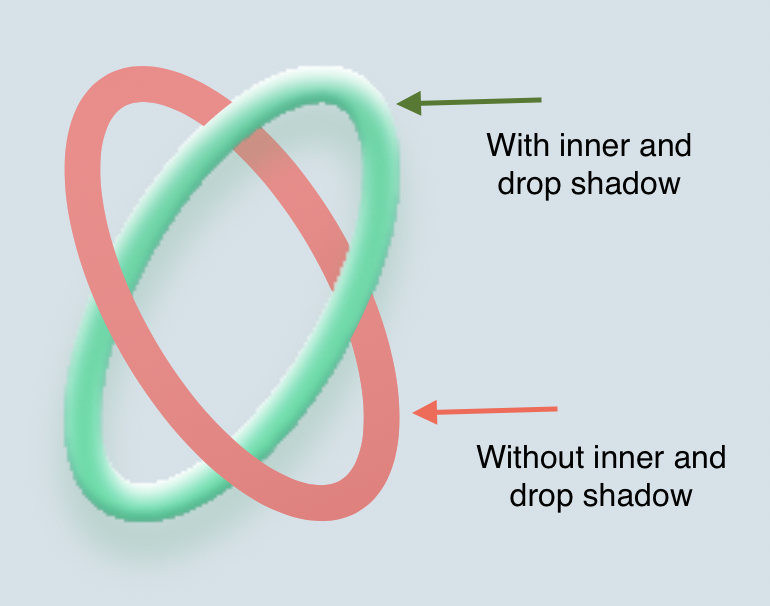
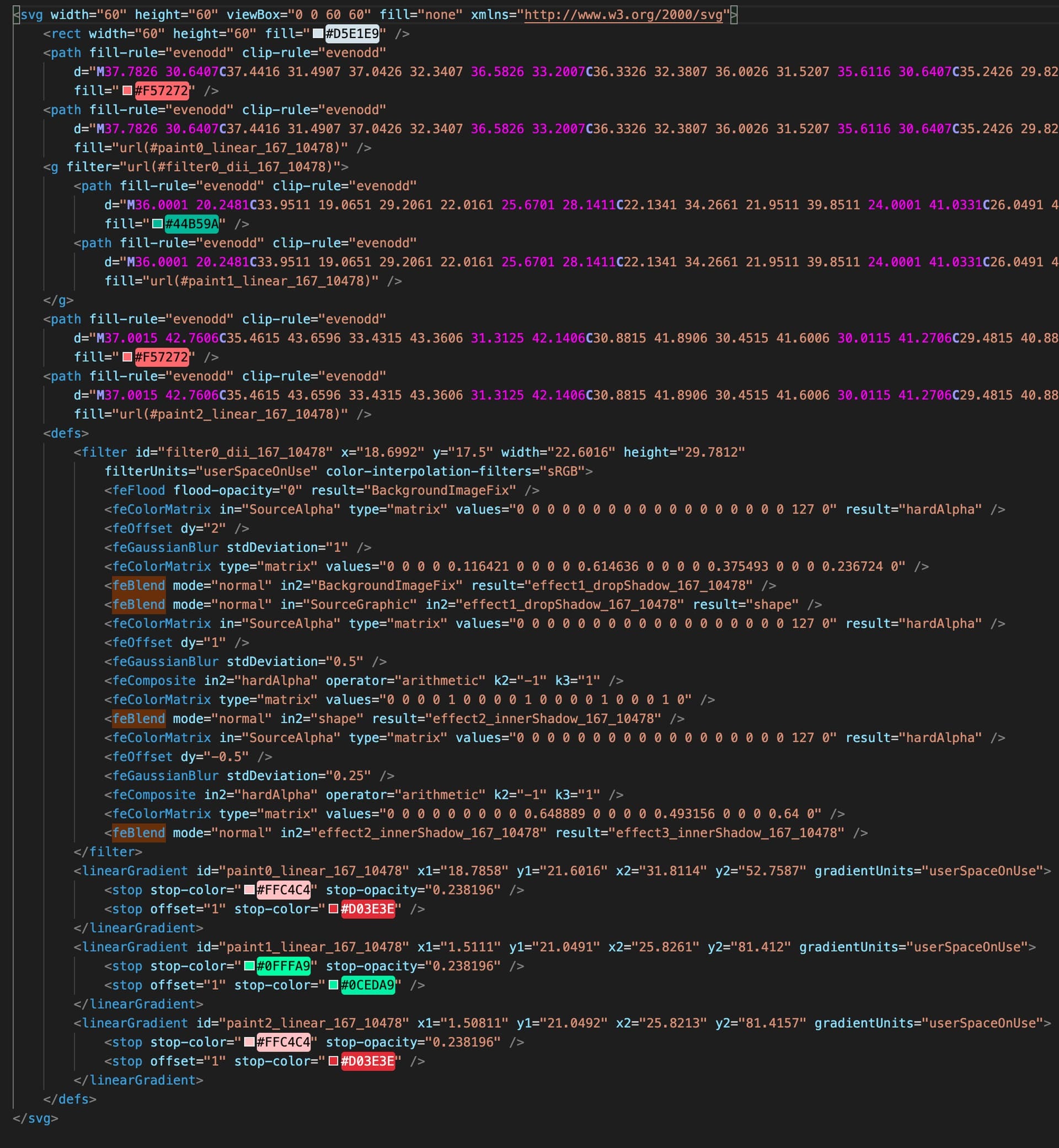
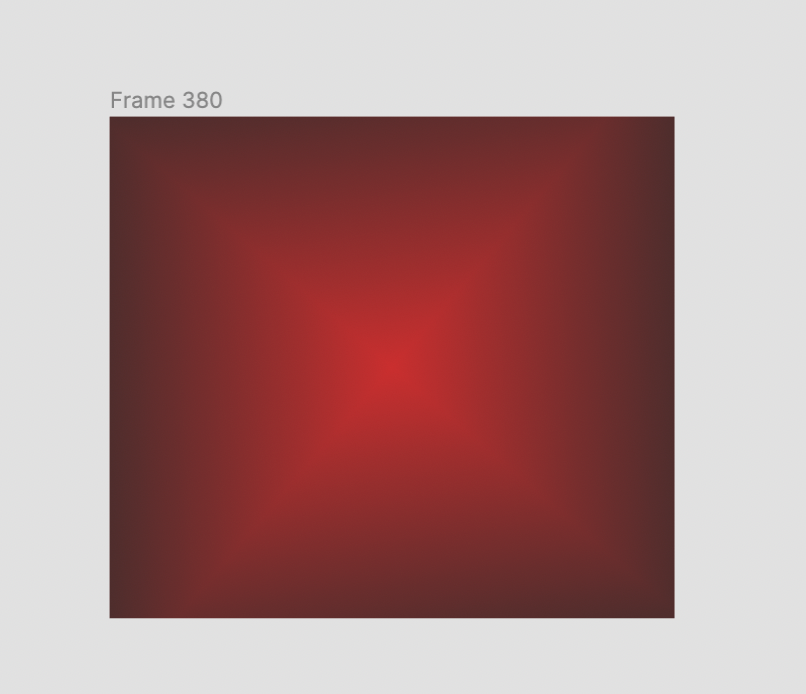
Exporting simple circle with shadow to SVG.
On retina display saw aliasing of edge, that is above the shadow.
Did screenshot, zoomed and clearly aliasing is visible.
It’s even more obvious on mobile devices if SVG is brought into app or web.
Tried doing the same with Affinity and Illustrator > no aliasing.
Question
SVG shadows and masks are aliasing
Reply
Rich Text Editor, editor1
Editor toolbars
Press ALT 0 for help
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.