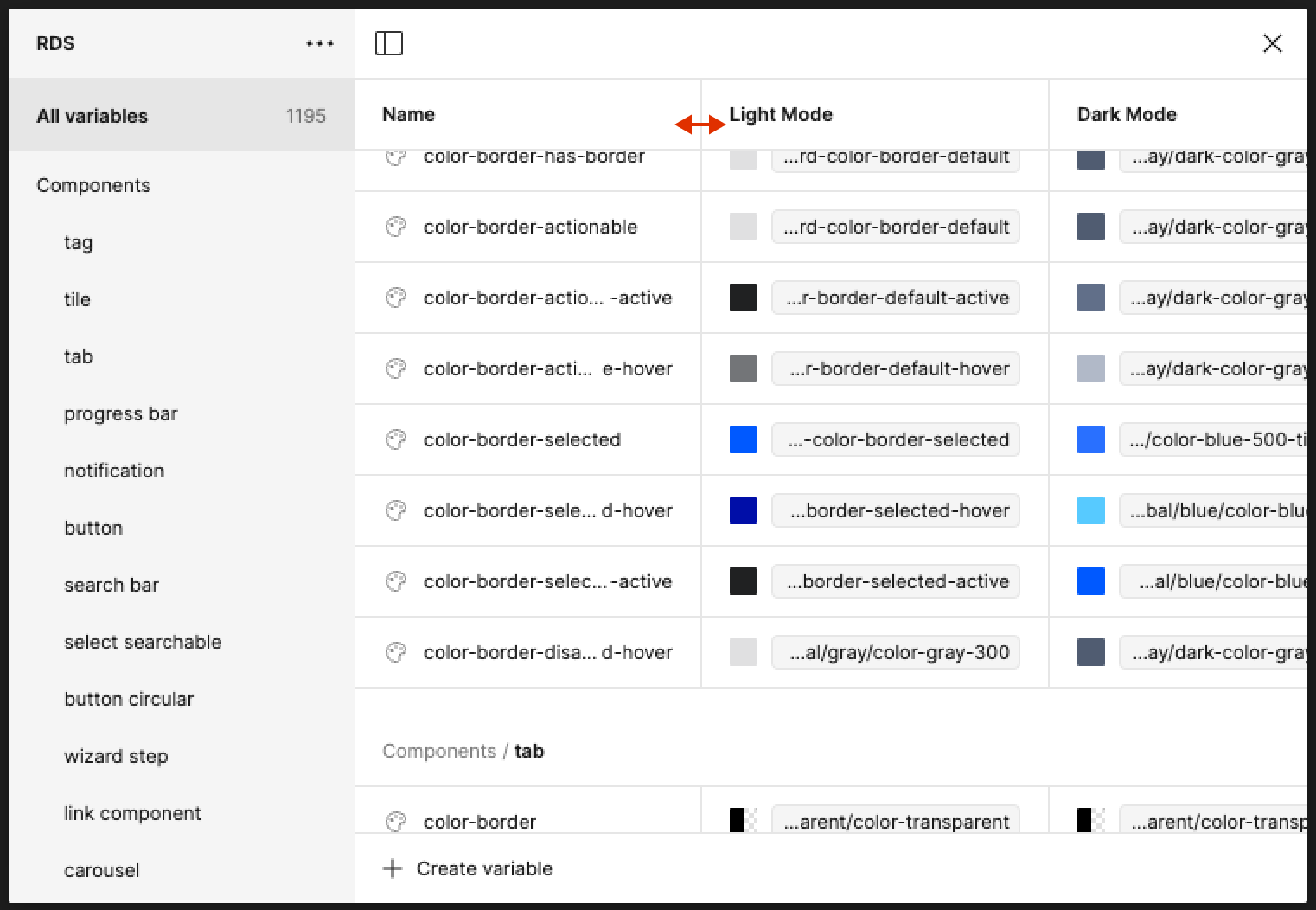
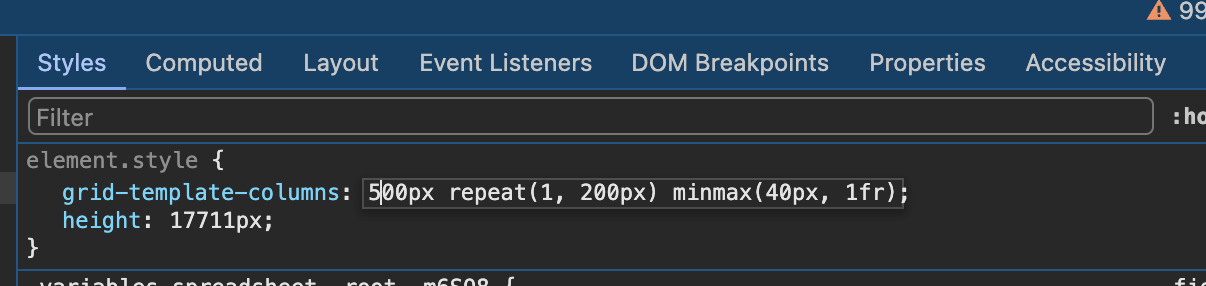
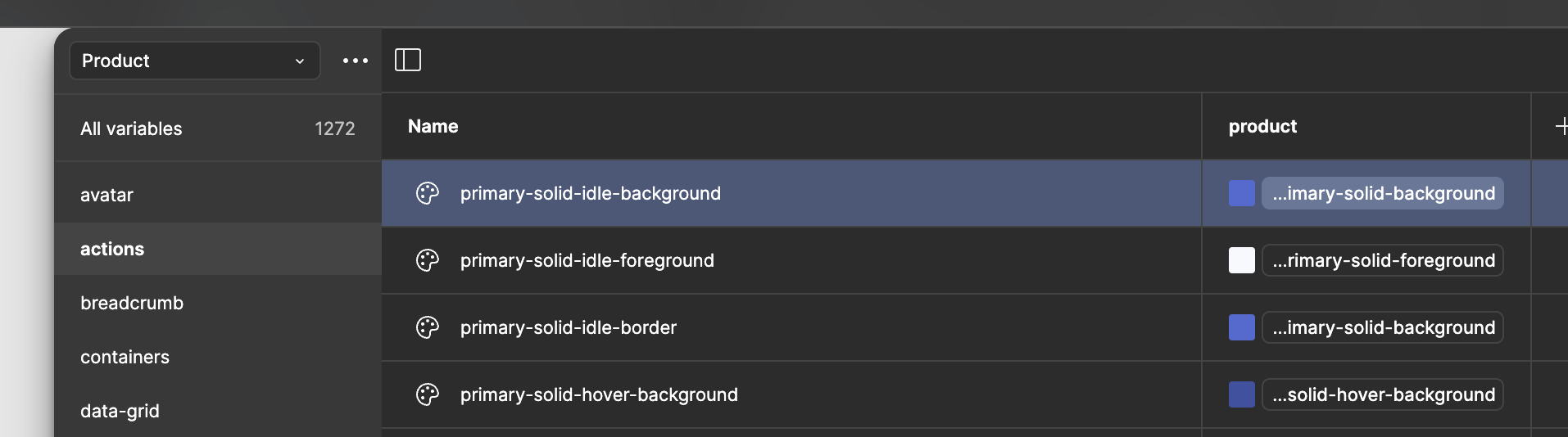
When you open the variables panel, you get columns to enter labels and values. It seems that there is no way to make a column larger, in case you have long variable names… Would this be possible in a future version?? (Actually the same is true for the properties panel, also no way to make this bigger)
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.