Hi,
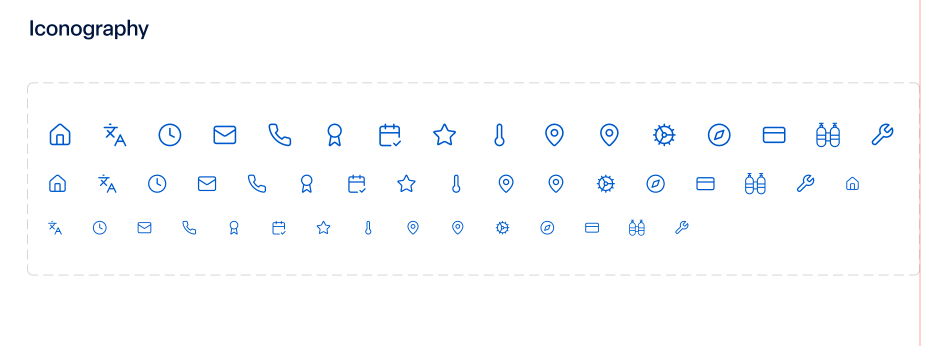
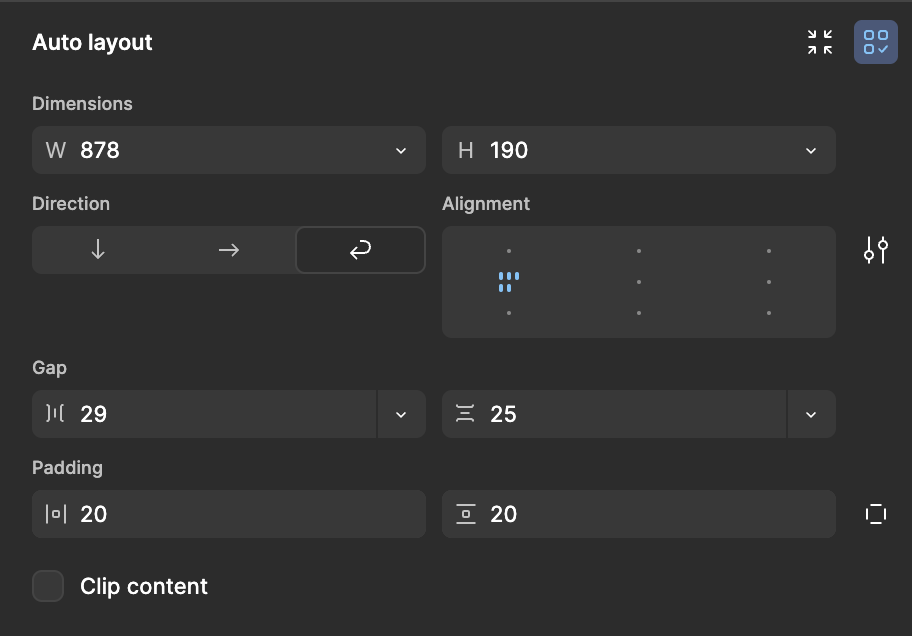
I have a large selection of icons, each have varying colour and size. When Figma creates the variants for me, it adds it to auto layout.
I’m wondering how I can make each row have the same icons in it. At the moment I can’t seem to find a artay to make it so tha icons are all lined up. I.e everything should be a house to begin with here.
I’ve tried:
- Using min-width
- Duplicating the icon set, but this intefers with variants.
Any help appreciated.