Hello,
Will the export adding 1px to widths and heights be solved?
I saw other topics related to this issue (like this one: Export adds 1 pixel to widths and heights - #2 by Gleb) and I’m sure Figma’s team is aware of it, but is there any way this problem will be solved soon?
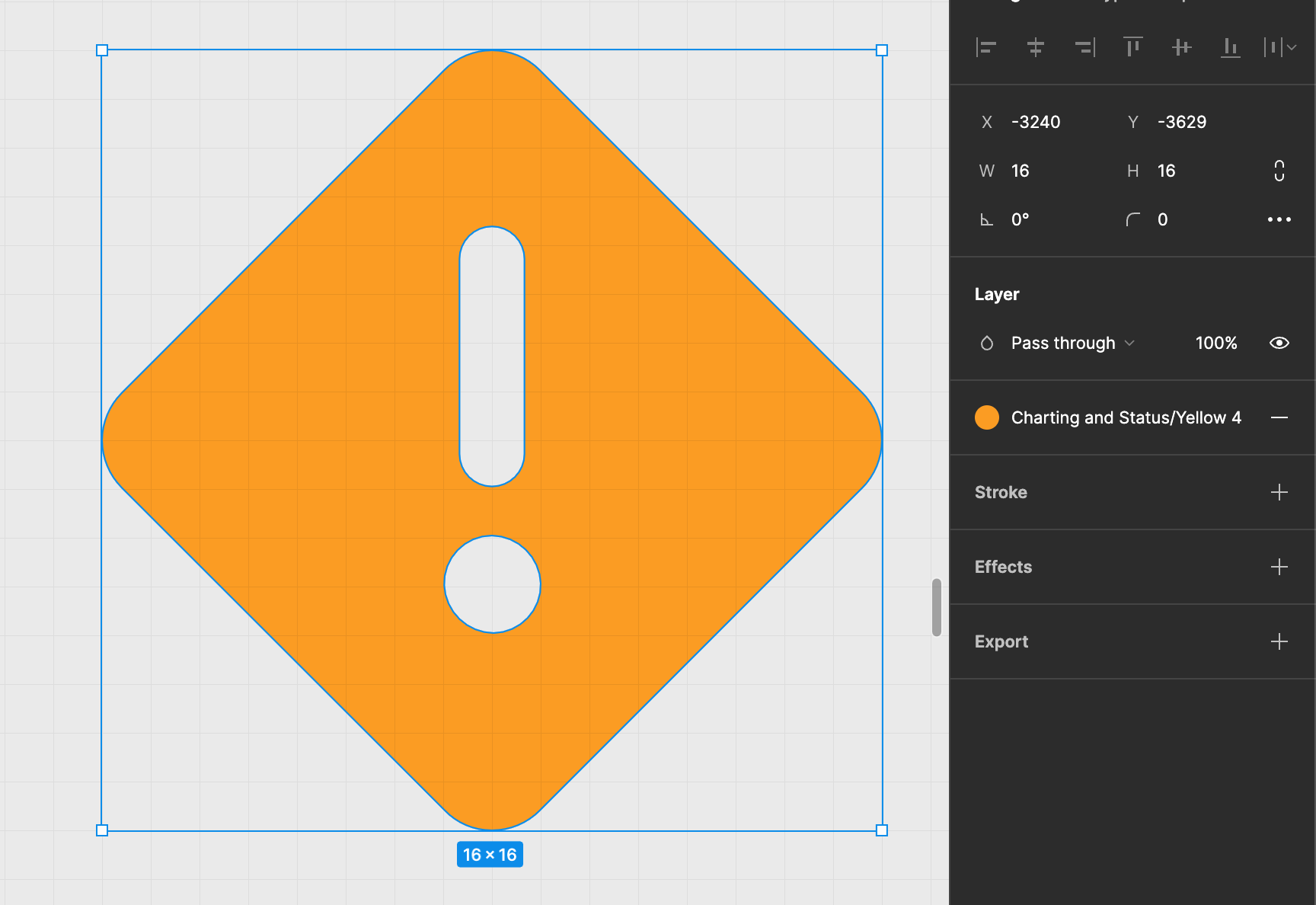
When on my workflow, I don’t usually worry where and if I’m putting the frames on a non decimal number on the coordinates. Is there any way this will be solved, or for now I just need to check the coordinates everytime I export something? For me it’s an unnecessary added worry, not ideal when wanting to export things fastly and in bulk.
Also, is there another way to check this faster that I’m not aware of?
Thanks in advance! 🙂