Hello!
I am new to using Figma and have been making my way through the Google UX Design Certification. I think I may have over complicated one of my portfolio projects and am hitting a roadblock for one of the planned frames. I’m designing this project to be a voter resource tool, where they can see who currently represents them on a state and federal level (US) and who is currently running for office. I’m trying to make something that would be user-friendly for seniors, folks who are first time voters, and folks with learning disabilities.
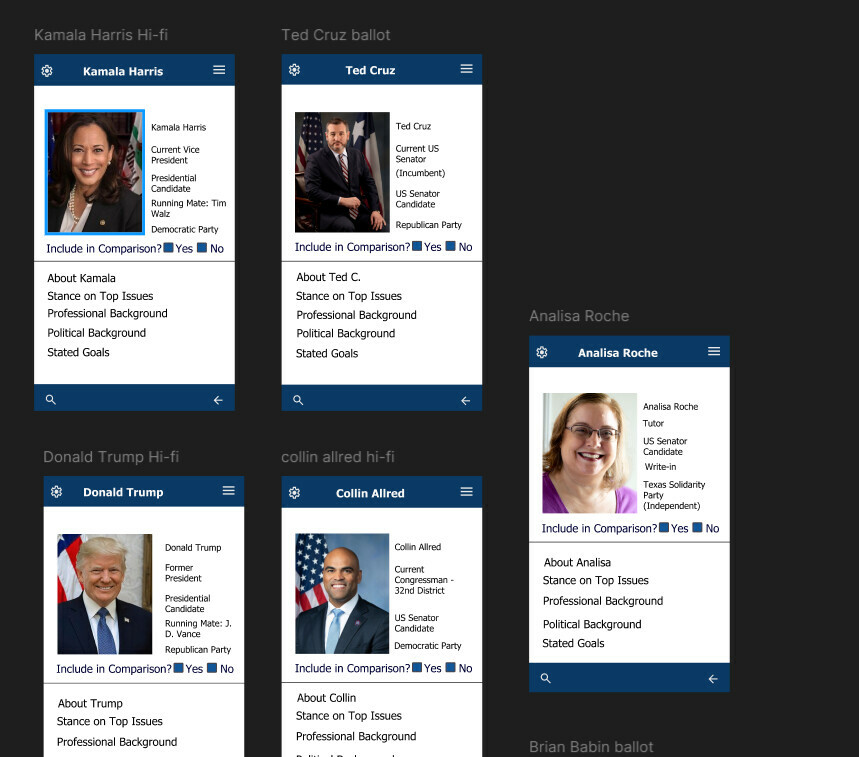
I’m trying to create a way for the user to compare candidate views on top issues in one screen, instead of having to go back and forth to each candidate. I cannot figure out how to do this currently. I’ve figured out overlays for my settings screen and menu and am trying to avoid making a billion more screens to account for every possible combination of candidates being compared. You can see some of the screens in the following screenshot - I still have some modifying to do so that the user can select different topics to read about and to add a little pop up for common questions/explaining terms.
I’ve been hunting for tutorials and I’m not seeing something that would allow me to swap out parts of a frame, based on what the user chooses. Any suggestions? Is this not feasible in Figma/is there another tool I should try that can work alongside Figma?
I am trying to not get frazzled.