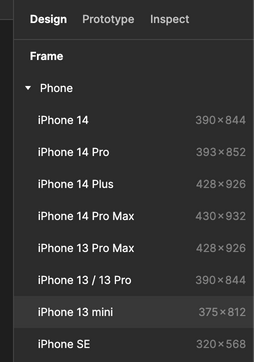
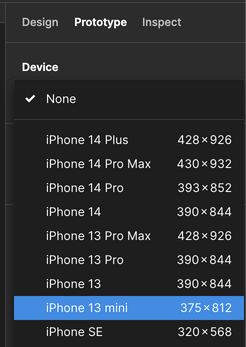
I Have used the default android frame size in Figma and developed a prototype. But when I used my design in a mobile mockup template, the design became cropped.
As a newbie here, so I have no idea what to do. I’m curious about what most designers do when creating mobile mockups for their Behance or portfolio profiles.
Question
What frame size should I use in figma for mobile mockup
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.