I love Figma for a lot of reasons, but there is one thing I’m struggling with.
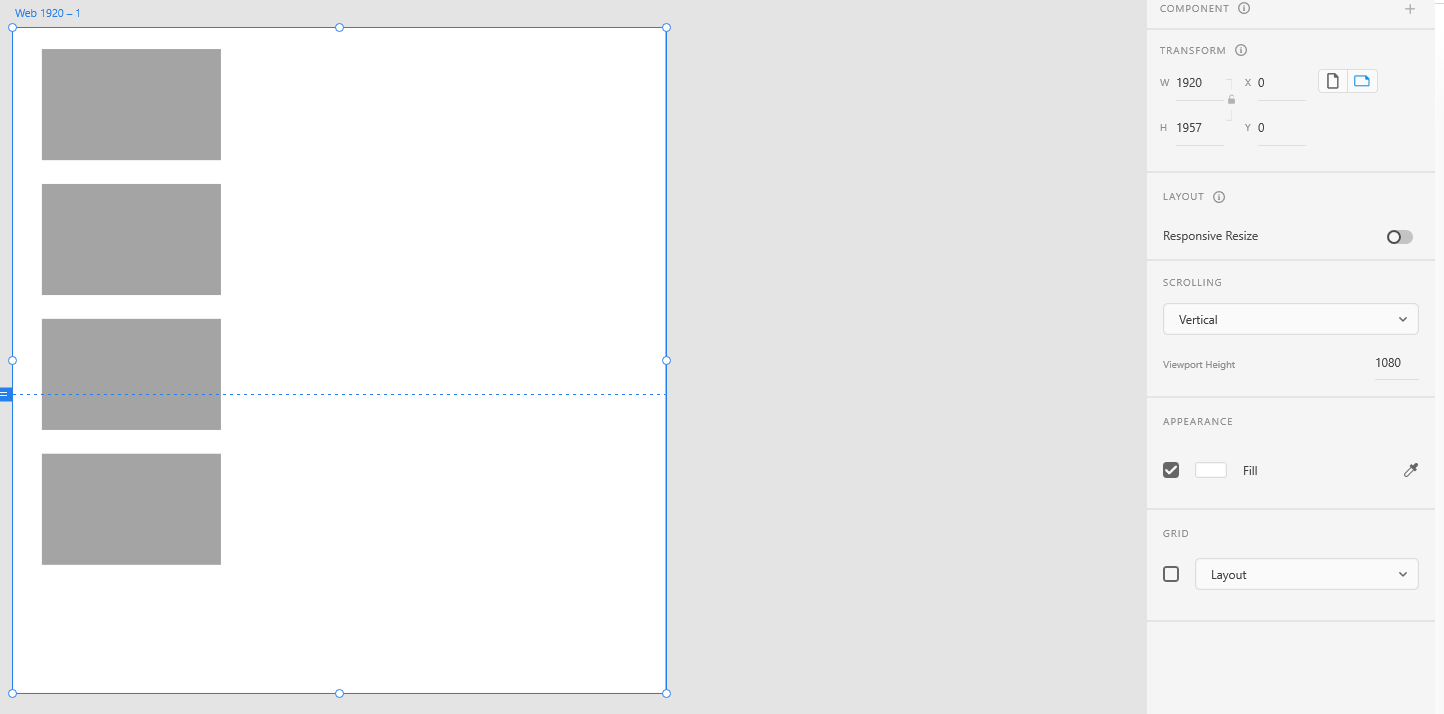
In Adobe xD, when you want to make (for example) a projet of 1920*1080, with a vertical scroll, you juste have to activate vertical scrolling and set the viewport height (in this example, the viewport is 1080). This displays a blue lign which separates above the fold and below the fold (see image 1).
In this way, I can expand my frame while seeing all of my projects. In presentation mode, the prototype is displayed with the viewport height (1080).
Image 1 :
But in Figma, this is much more complicated (or I just don’t use this how I’m supposed to, and a little help is welcome).
The best solution I found in Figma is to create a first frame of 1920*1080 with vertical scrolling, and then in this frame, create another frame with the height I want. All of the fixed objects are include in the first and main frame.
Moreover, this include to have all of my content not displayed with my final background. If I want this, I have to expand my pincipal frame while designing and set the correct viewport height while presenting.
I think Figma can get even better with this little fix.