Hey team! So I adapted a pretty cool interactive text box file/tut from Spencer Kelly, but Figma’s variables being as they are, there’s a lot of redundant work that you need to do if you’re going to show a lot of these text fields. Essentially, you need to have duplicated variables for each new text field, otherwise all fields will be edited simultaneously.
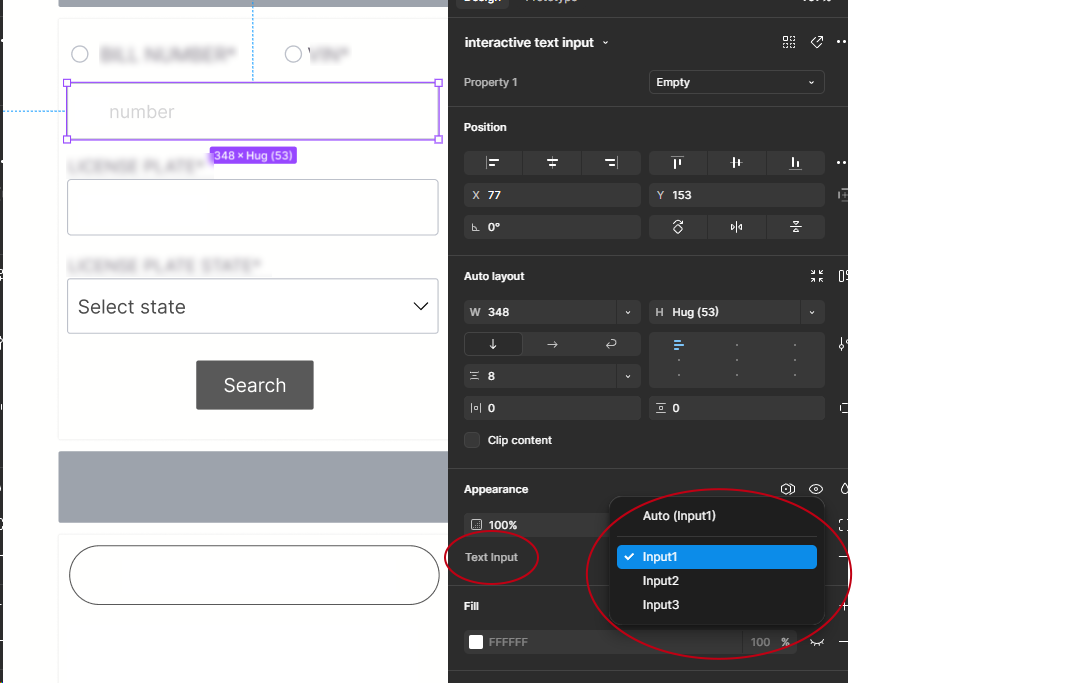
In the screenshot above, you can see 4 columns, Input1-Input4. Spencer’s proto was well documented and had only Input1-3, and defined how to add more (Input4, 5, etc.) relatively quickly. The issue is my component is not seeing the new Input4 column.
I have the Figma Professional plan (otherwise my additional modes/columns would be grayed out and limited to one), and have everything else working, ie the three text fields that already had the three columns), so unless I’m double-labeling and misunderstanding modes, can someone explain why I can’t see beyond those three Inputs?