Recreation of bug:
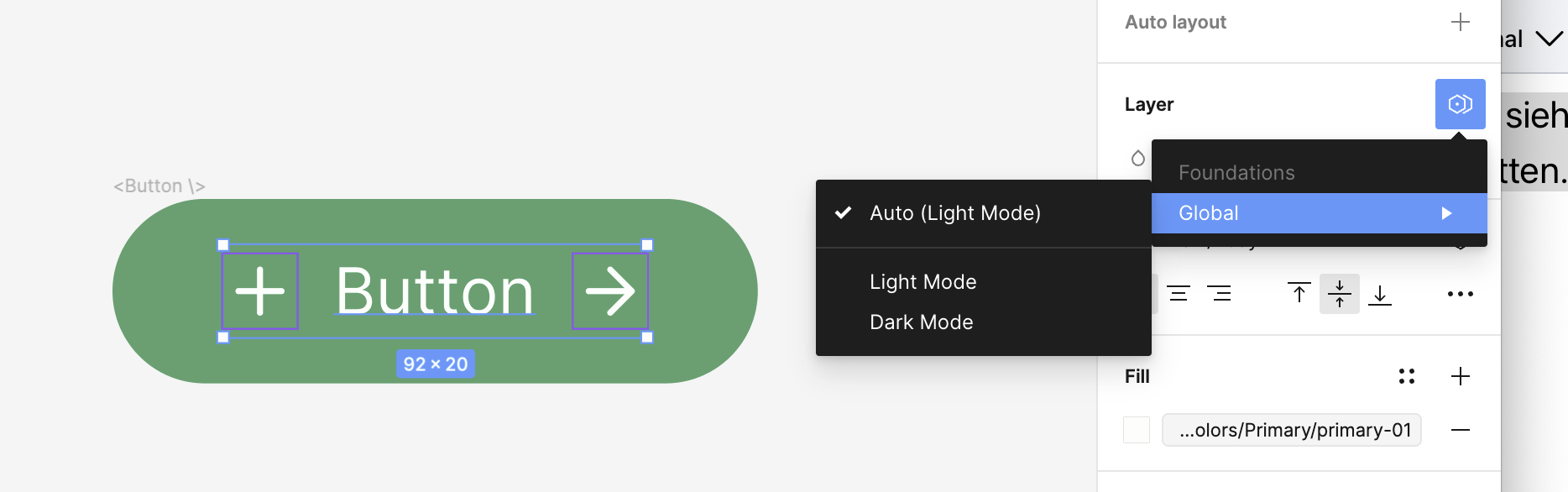
My button consists of 2 icons and a text layer, those can be toggled between light and dark mode
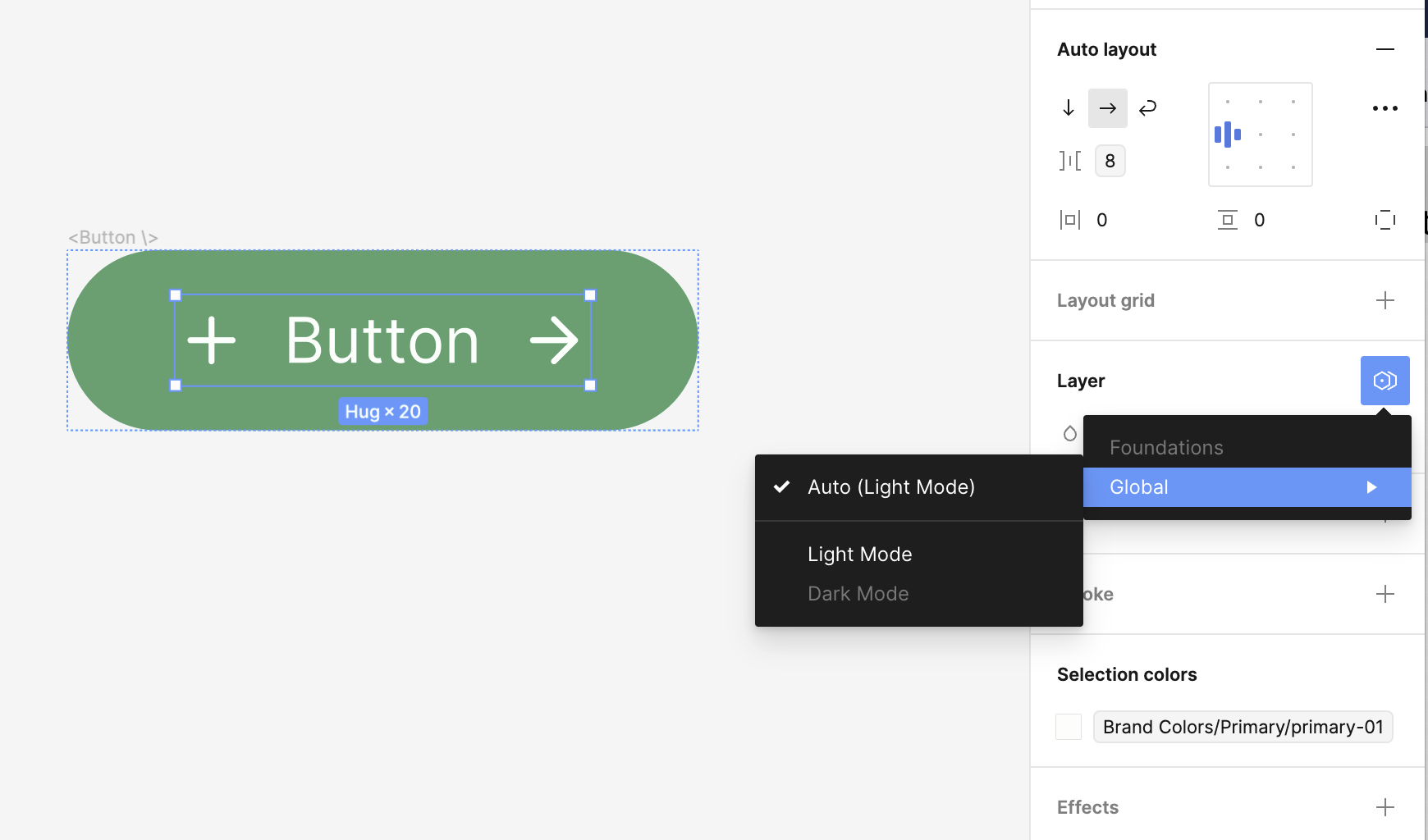
When I select their parent container which has auto-layout I no longer have the option to switch to dark mode
And I don’t understand why I can’t apply the dark mode or what going wrong.
So as a user who wants to apply modes to my layers, I can’t understand why modes cannot be applied and I wish I had some sort of information tooltip that would tell me what’s wrong.