I’m trying to make this simpler for developers to read in Dev Mode by using code syntax.

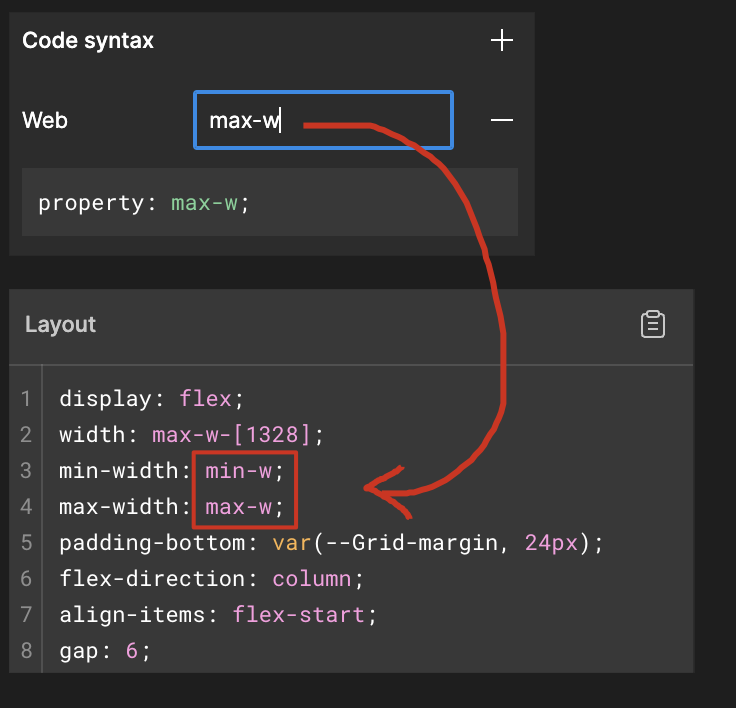
When I write a custom web code syntax within a group, Dev Mode only displays my custom name without the value.
I would like it to replace “group/variable-name/” with my custom name while retaining the value in each mode.
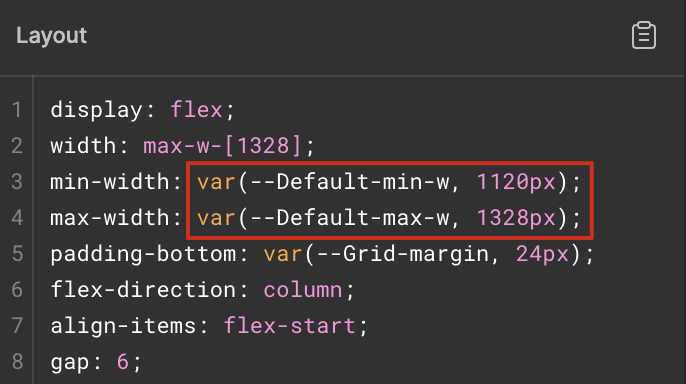
What I expect to see is max-width: var(--max-w, 1328px); instead of max-width: max-w;.
It works perfectly when I use Figma’s default name, but I don’t want developers to see my organization of variables in Dev Mode, as it’s irrelevant to both them and me.
The only workaround is to avoid using groups in variables and rely on memory to remember what belongs to what or to create a new page for each group.
Honestly, I don’t even want to see var(--max-w, but I understand I’m referencing another variable. Even so, I want to edit how that is displayed, as this information of how I’m referencing variables in Figma is unnecessary to our developers.
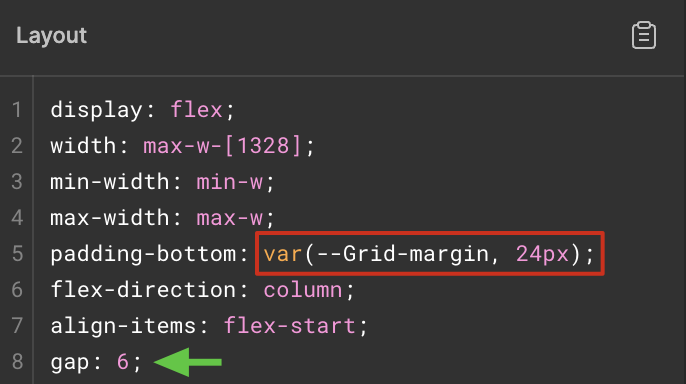
Another issue is that when I assign a custom code syntax name at the primitive level, I want that syntax to cascade when I reference that primitive variable.
For example, var(--Grid-margin, 24px); should be var(--Grid-margin, 6); because I assigned the primitive variable #6 a value of 24 with the web code syntax of “6”. I expect it to look like gap: 6;

Please fix the bugs in the variables. I have spent numerous hours trying to make sense of Figma’s way of variables and all I’ve concluded is that it’s a terrible user experience.
I rather code than deal with this.