We are transferring design token names to variables in Figma.
Token names are by necessity quite long (they cannot be shortened without losing meaning).
Examples:
dimension-action-padding-vertical-with-label-l
dimension-action-padding-horizontal-with-label-l
dimension-action-padding-gap-with-label-l
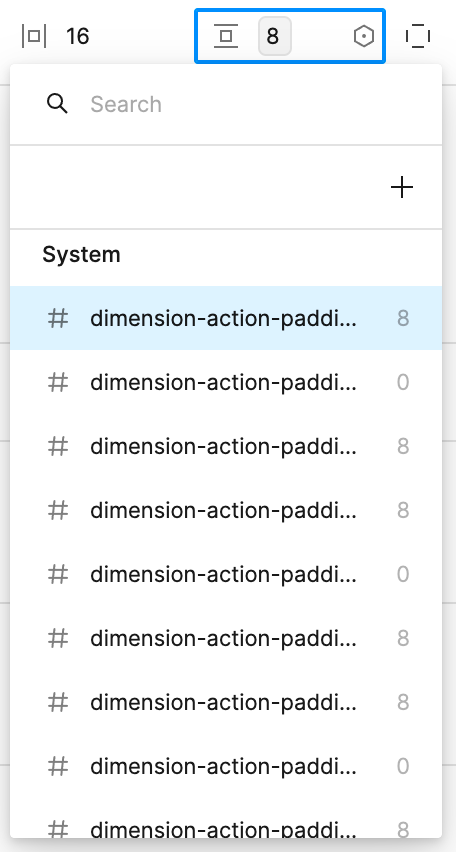
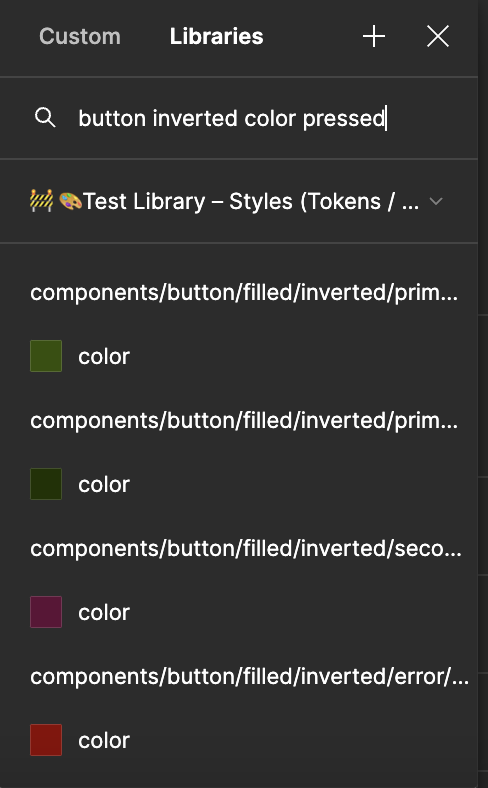
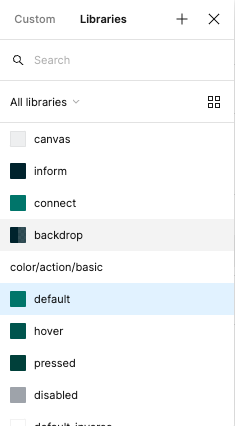
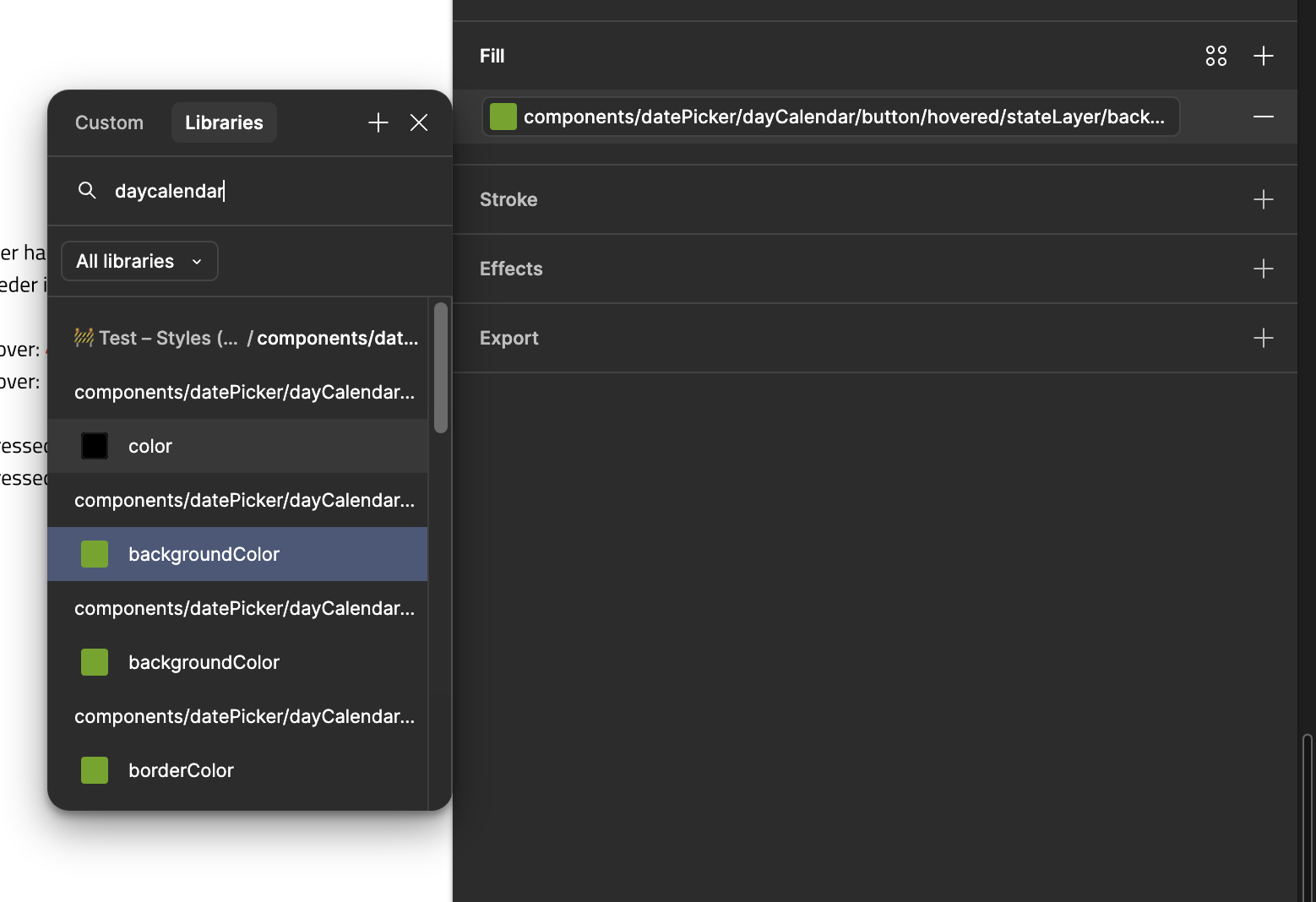
When I click into an input field eg. auto-layout/vertical spacing I cannot differentiate the variable names in the list because the window is not rescalable. See image.
I need to be able to see the full names. Preferably immediately without needing to hover over each item in the list.
Thanks keep up the exciting work on variables guys and girls!