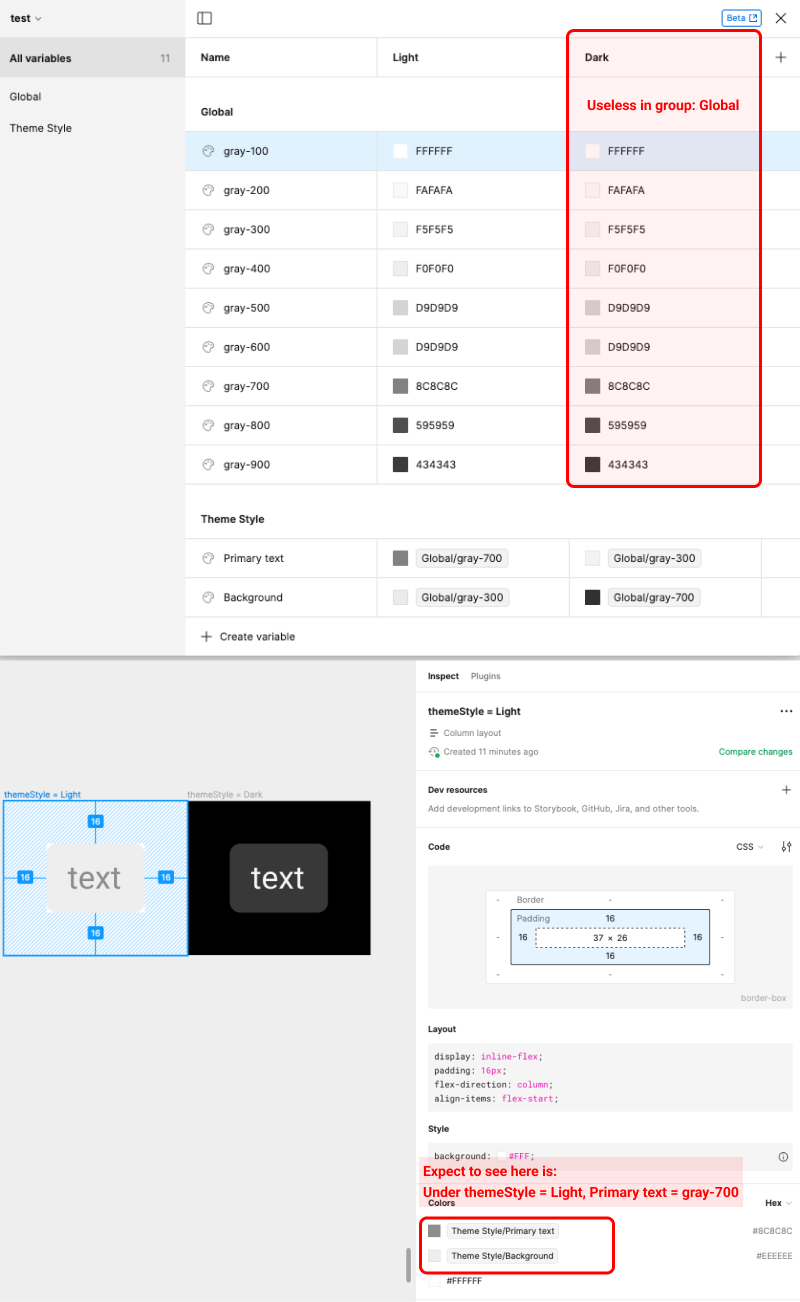
Currently, in order to check if a variable value is set correctly, you need to apply it to a text or field. It would be great to have a way to debug/inspect a variable in runtime, especially for those that are not displayed on screen.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.