Hello,
thanks to the interplay of variables and components with properties, I now know how to automatically change a component to the correct viewport. But the button still doesn’t work as it should.
I’ll explain to you what I did:
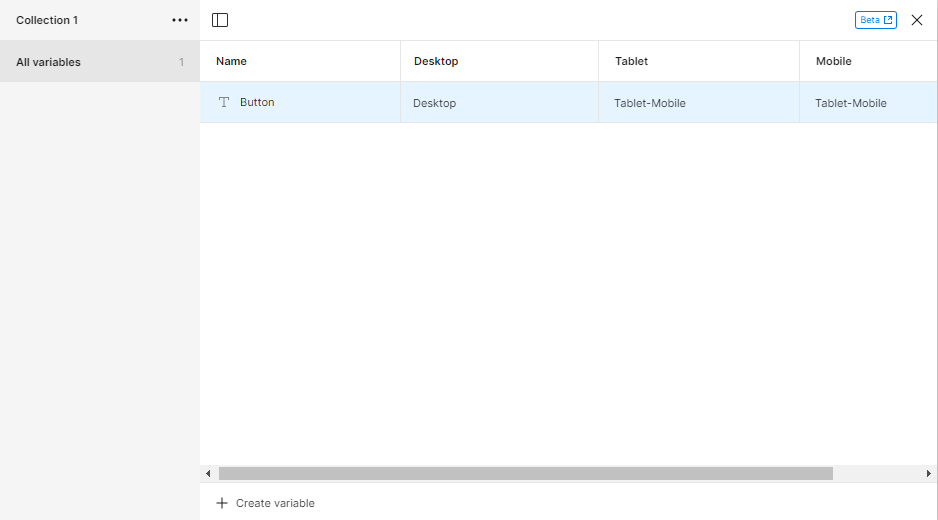
First I created a local text variable for the Viewport property.
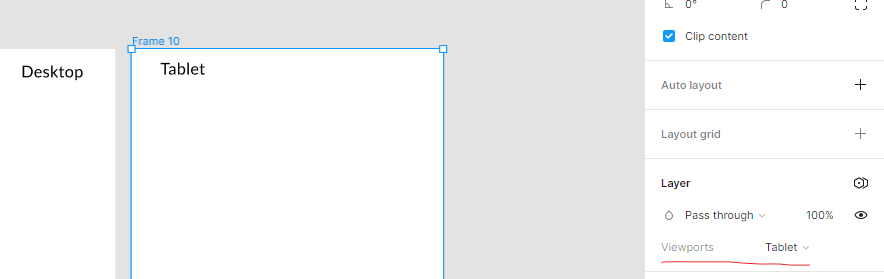
Then I created frames with the right viewports.
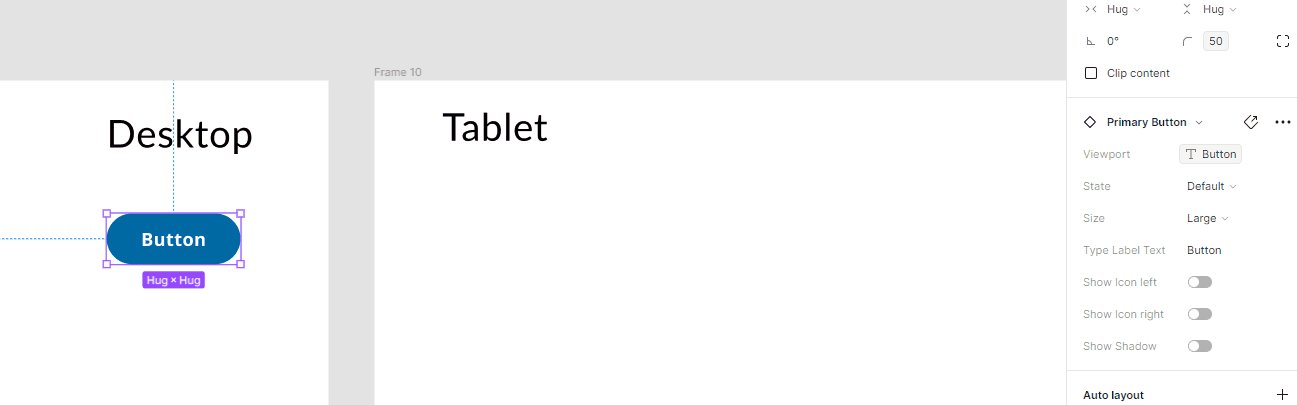
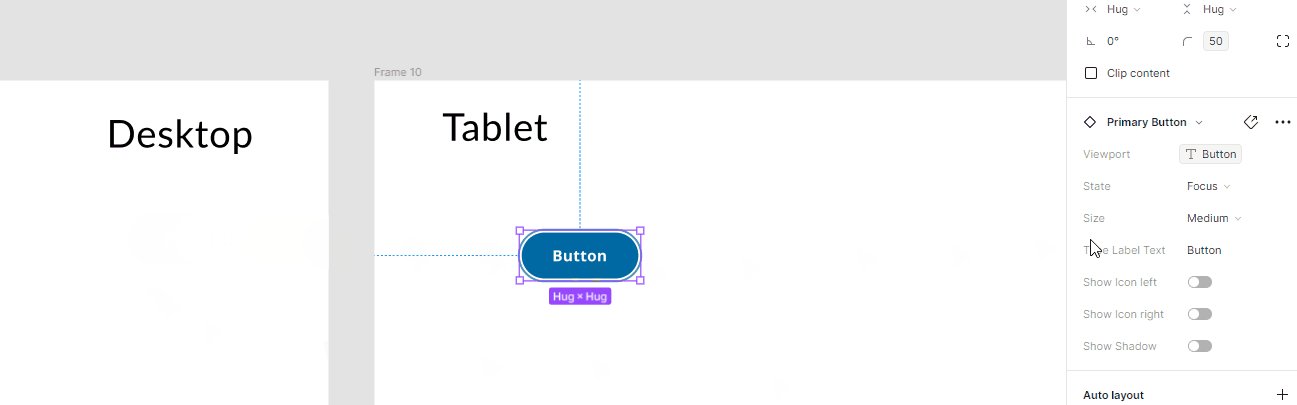
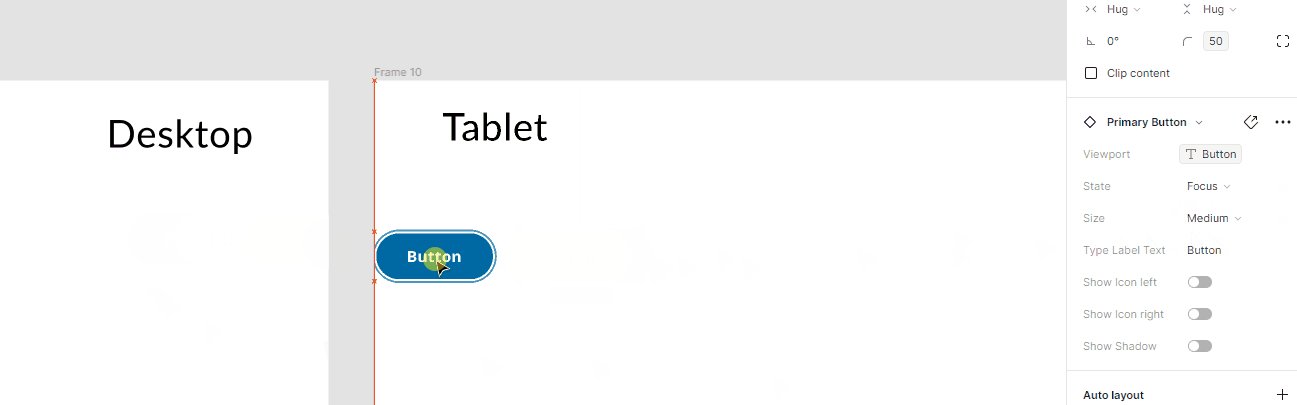
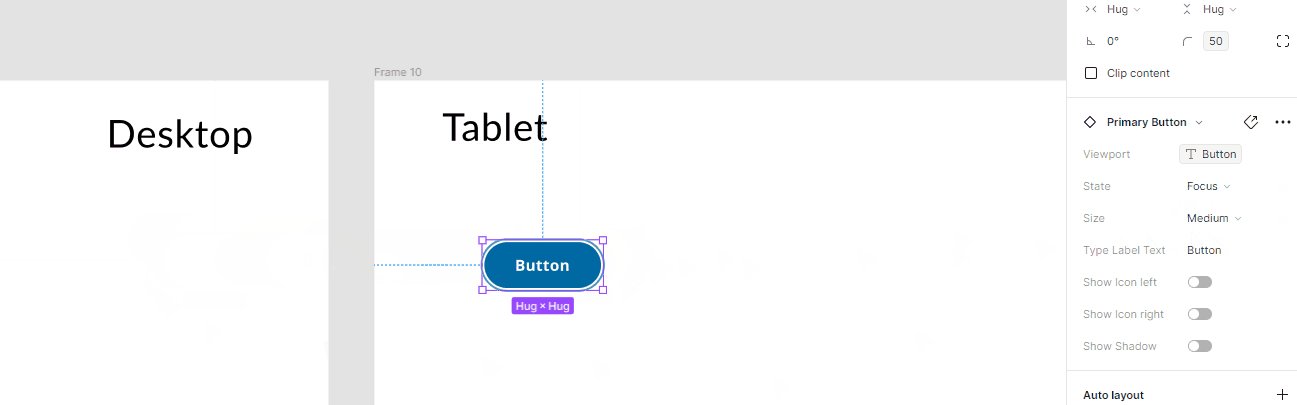
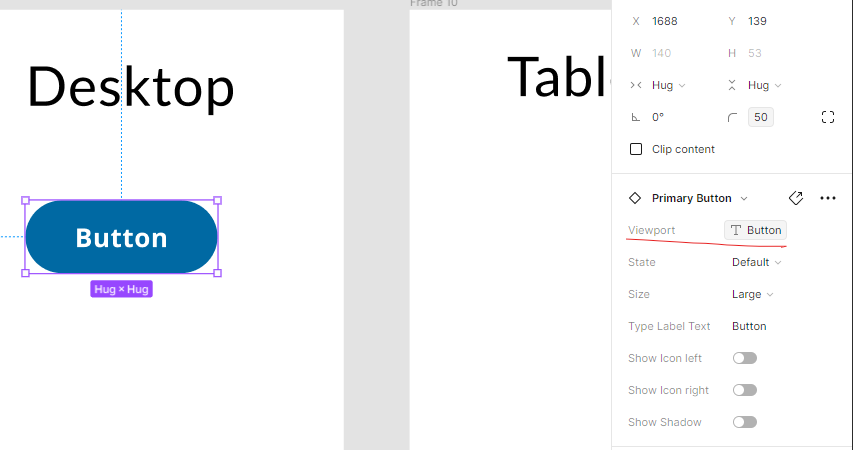
And finally I assigned the correct property to my button component.
But I have several properties on the component that are probably the problem. Because as you can see in the gif, not only does the size of my button change, but also its state changes. How do I solve it that only the size changes?