Just to be clear, this has nothing to do with the regular grid layout (ctrl +g) that Figma provides, or with manual dragging.
Can you have two layers inside an auto-layout layer that are set to fill, but instead of them splitting between the size of their parent layer, one layer can be set to fill only up to 1/3 (for example) of the size of its parent layer, so that everything remains fully responsive. Do I make sense?
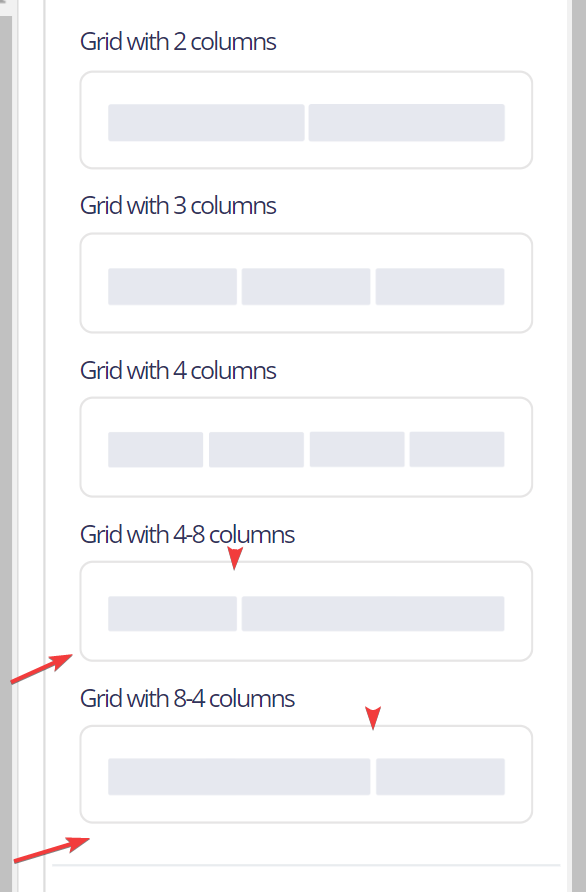
I attached a screenshot of what I mean.