This has been mentioned here:
- Hide layer using variables - #5 by Andreas_Braendhaugen1
- Invert boolean variable for layer display - #14 by Desislava_Slavkova
- Inverted Boolean Property - #2 by drewcovi_usb
but those topics are all closed.
I am looking for the availability to HIDE a layer when a Boolean variable is TRUE and SHOW it when it is FALSE. So, the inverse of the default/current behavior. I want to do this without using components.
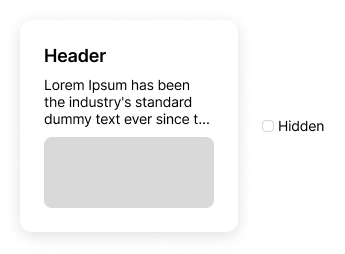
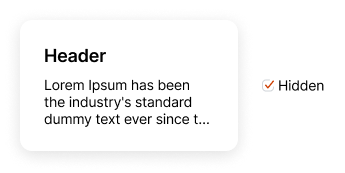
Use case: When a variable is true, show one frame. When that same variable is false, show a different frame.
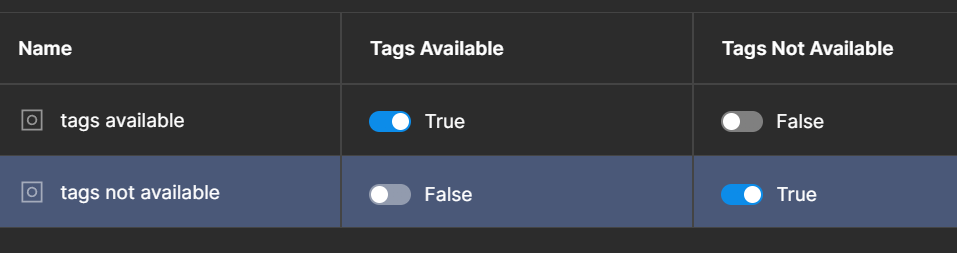
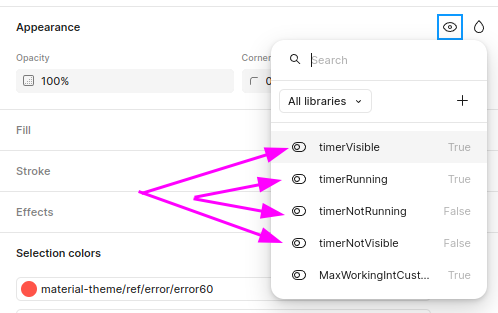
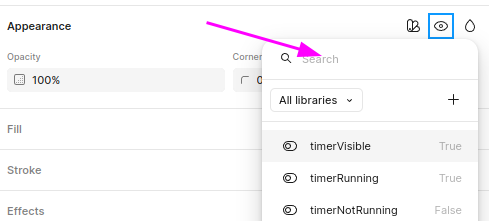
I can get basically this by using two different variables:
but it would be more convenient to be able to do it with just one. Just give me a Boolean toggle when the variable is used to say if the variable should be inverted or not.