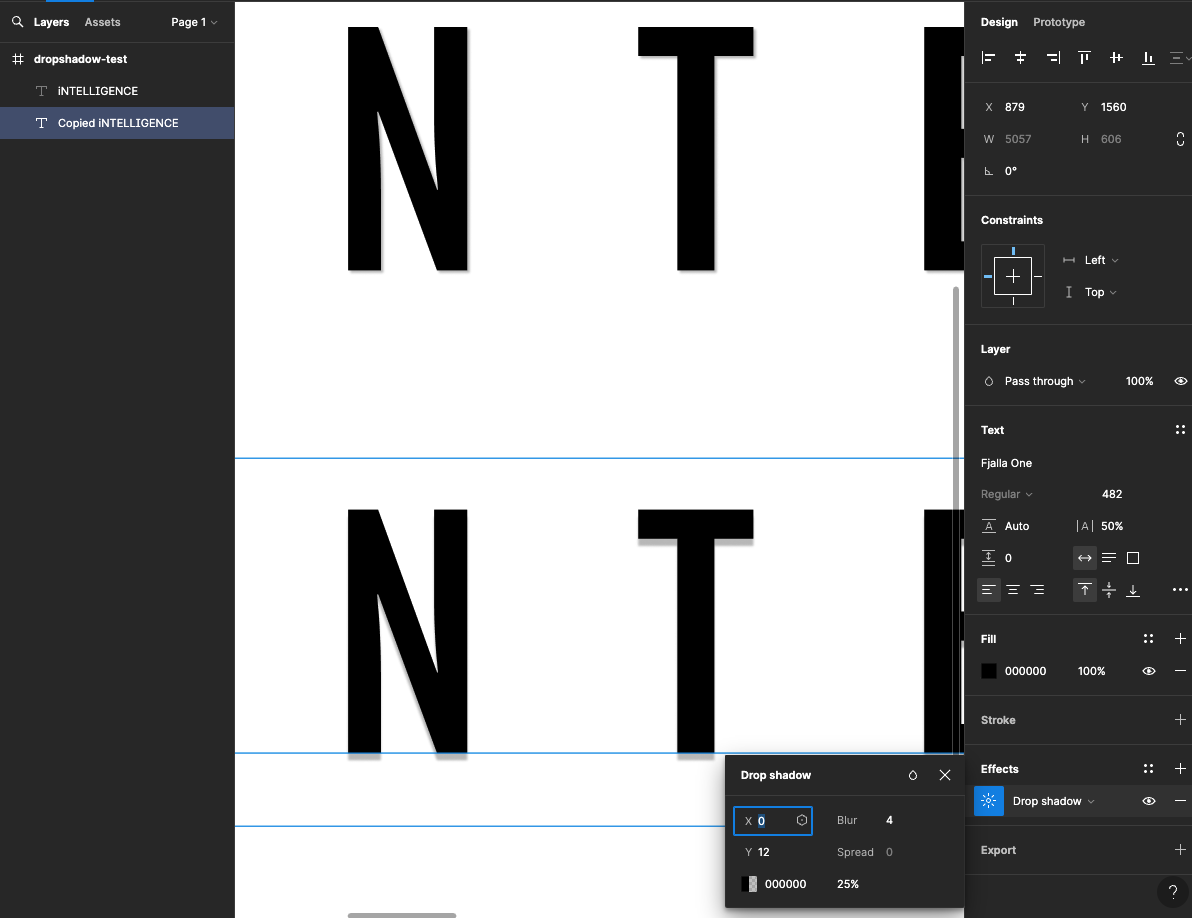
I’m increasing the size of a design for a banner (8’ in size). I have to increase the font size on my banner to 480. However, the larger I make my font, then the drop shadow behind the text disappears. It seems to be related to the size - I tested out different font sizes and, as I increase the font size, the drop shadow gets smaller and smaller until it no longer shows. Does anyone know how to fix this? Please help as I need to get this banner ordered for an event - thanks!
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.