Hi guys.
I need help with an issue with the components. Here is the overview:
-
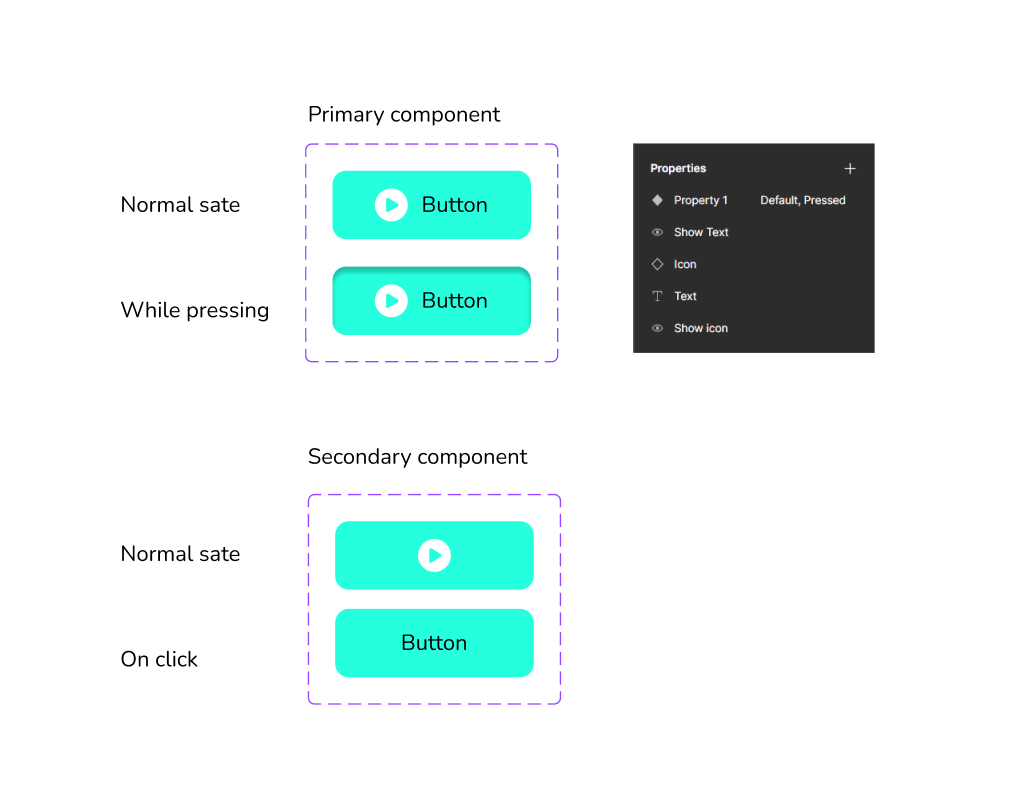
I created a button with some properties and used the button to make another component where this component changes state on click. But the output is unexpected.
-
The button has text and icon for which we can swap instances for icon and toggle the icon and the text to show/hide.
-
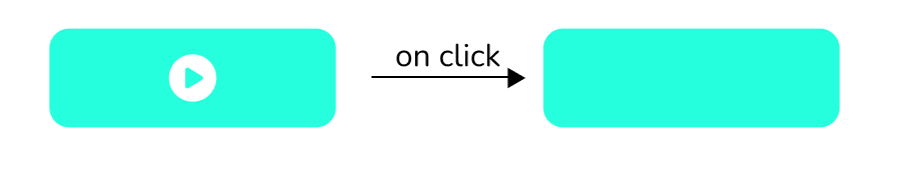
I created a component using this button. The component initially have only icon present and then on click it hides the icon and shows the text.
But then, this component is not showing the text on click, but hides the icon. The button become blank on click.
The mechanics of the components seems apparently simple. But I am still a learner. I searched the community for solution and I don’t find anything that I can apply.
*I tried reverse engineering the components and observed that the problem arise when I create a variant(while pressing state) for the button. But I cannot understand how to solve it.
I am providing the link to the components here:
Figma – 24 Oct 23Please explain me what is happening and how to solve it.
Thank you.